日曜日も仕事してるので仕事ついでにiPhoneアプリの作り方教えてやる : IT速報 (original) (raw)

1: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:41:49 ID:26+RRMQy0
iPhoneアプリ作りたいやつは
macのApp StoreからXcodeをダウンロード
Androidアプリ作りたいやつは
https://developer.android.com/sdk/index.html
からEclipse+SDKをダウンロード
関連:
スレ主さんが続きを書いてくれたみたいです。
http://blog.mokosoft.com/
スポンサードリンク
2: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:42:26 ID:lRznaZ4Oi
ほうほう
3: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:42:55 ID:2ugB5zVN0
Androidアプリってもう儲からないでそ
7: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:44:53 ID:26+RRMQy0
>>3
どんなアプリでもやり方次第だろ
今はむしろiPhoneよりAndroidが狙い目だと思う
4: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:43:13 ID:4dZ9o9iJ0
macが無い
5: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:43:23 ID:FMyOKsZhP
でもAppleは実機導入してテストするの有料じゃん
7: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:44:53 ID:26+RRMQy0
>>5
作るだけならエミュレーターでもいいけどな
公開したいんなら契約しといたほうがいいな
9: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:46:57 ID:FMyOKsZhP
>>7
公開どころか自分の手持ちの端末にすら入らないじゃないの
作ってもエミュ上でしか動かないとかゴミ過ぎる
11: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:48:03 ID:26+RRMQy0
>>9
いやなら契約しろよ
でも契約有効期間は1年間なんだから
作れるようになってから契約してもいいと思うけどな
6: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:43:46 ID:lRznaZ4Oi
続きはよ!!!
10: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:47:17 ID:DN7THo0H0
自作でホラーノベルアプリ作るのが夢です
13: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:50:48 ID:26+RRMQy0
>>10
ホラーノベルアプリか
実際の作り方は違うけど、ノベルっぽいアプリを作ってみようか
とりあえずiPhoneから
12: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:48:16 ID:lRznaZ4Oi
AndroidとかどうでもいいからiPhoneアプリの作り方教えて
14: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:51:08 ID:FMyOKsZhP
16: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:55:45 ID:26+RRMQy0
>>14
有料だけどな
UnityやCocos2d-xでもいいぞ
なんかスクショ貼っていこうとおもったけどあぷろだにアップするのが面倒すぎるのでテキストで。
まずはXcodeを起動して、FileメニューからNew→Projectを作成。
プロジェクト名とかはなんでもいいけど、最初のテンプレートは
Single View Application を選んでみようか
15: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 11:53:23 ID:lRznaZ4Oi
wktk
18: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:00:32 ID:26+RRMQy0
Projectが作成されたら、Main.storyboardを開こう。
InterfaceBuilderという機能で、GUIを設計するぞ。
今は1個だけビュー(画面)がある状態なので、それを選択する。
まずは 左のノードツリーからViewControllerを選んで、
Orientation を Landscapeにしよう。
縦画面でもいいんだけどね。
19: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:02:13 ID:lRznaZ4Oi
すでに意味が分からないので離脱します
さよなら
21: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:05:55 ID:26+RRMQy0
>>19
どの辺が意味がわからないんだ?
もっと全部説明していったほうがいいのか?
24: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:12:27 ID:lRznaZ4Oi
ごめん、読むのめんどくさがっただけ
続けて
20: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:05:11 ID:26+RRMQy0
InterfaceBuilderで横画面表示にしただけでは、
実際のアプリは横画面にならないので、アプリ自体の設定をしておく必要がある。
プロジェクト名を選択し、GeneralタブからDeviceOrientationのPortraitをオフにしよう。
Portraitというのは通常縦画面、Upside Downというのはホームボタンが上にくるように逆持ちした場合。
Landscapeはそれぞれ横画面で右に傾けたか左に傾けたかということ。
25: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:14:16 ID:5AOIjioc0
きたああああああああ
最後まで続けろよ
22: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:10:54 ID:FMyOKsZhP
説明下手糞すぎ
初心者にはまずプロジェクトが何かというところから説明しろよ
26: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:15:07 ID:5AOIjioc0
>>22
てめえが補足しろ
30: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:26:49 ID:26+RRMQy0
>>26
そいつはいちゃもん付けたいだけだと思う。
プロジェクトというのは、プログラムはひとつのファイルだけじゃ完成しないわけなんですよ。
でもそれを一個一個のファイルを自分で管理するのは大変なので、
Xcodeなり、Eclipseなりがプロジェクトという単位で管理をしてくれる。
それがプロジェクト。
23: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:12:25 ID:QvuW5srq0
Xcodeとかいうのだけ説明してるけど
Exlipse+SDKも同様の操作方法なの?
30: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:26:49 ID:26+RRMQy0
>>23
Eclipseでの操作方法や作り方は変わるので、それはまた別途説明する。
31: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:29:04 ID:QvuW5srq0
>>30
じゃあ別途説明待ってる
27: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:17:03 ID:lRznaZ4Oi
とりあえず読むだけじゃおいてかれそうだからダウンロードしてる
先進んでて
32: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:31:09 ID:26+RRMQy0
まずは画面の構成要素を設置していく。
配置の仕方は、先ほどのInterfaceBuilder(以降、IB)の画面に戻る。
現在は画面要素としてViewというものがひとつあるだけの状態になっている。
Viewというのはすべての画面構成要素の元になるもの。
ここに、アイテムを張り付けていくわけだ。
ひとまず、ノベルゲーなら背景画像がいりそうなので、画像を表示するための
UIImageViewを貼り付けたい。
こんな感じで右下のリストからImageViewを探して、マウスでドラッグ&ドロップしてViewへ貼り付ける。
少しマウスを離すまで時間を置くと、自動的に画面サイズに合わせてくれる。
33: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:31:41 ID:A/5ZDVJA0
おおお
もっとおしえてくれ
39: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:42:21 ID:lRznaZ4Oi
あれ、再開してら
飯食ったらやるか
34: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:33:16 ID:5AOIjioc0
このスレで完結してアプリまで作ったら凄い
38: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:42:16 ID:26+RRMQy0
>>34
さすがにそこまで突っ込んでやると時間かかりすぎるな
後わかりにくいんだけど、ボタンを画面に配置する。
これも全画面にして、Titleを空にすれば透明ボタンになる。
古い開発環境のやつはButtonTypeをCustomにすれば、透明になる。
35: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:36:50 ID:04WJgYzB0
今のところすげぇ簡単なように見えるな
36: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:37:07 ID:26+RRMQy0
次に、テキストを表示したいので、UILabelを配置したい。
Labelも同じようにマウスで貼付け適当に位置調整しよう。
普段は1行分しか表示できないので、Linesを3にして、3行表示。
また、背景色をつけて、さらにAlphaを下げて、半透明にしよう。
本当は、UILabelをこんな使い方すると、文字まで半透明になるのでよくない。
できれば背景にもう一個UIImageViewを配置して、そちらを半透明にしてあげよう。
37: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:40:41 ID:x3r7ovJ20
ええ、iPhoneの画面のアス比変えやがった時は殺意が湧きましたね
さすが開発者殺しのりんごさんです
41: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:49:02 ID:26+RRMQy0
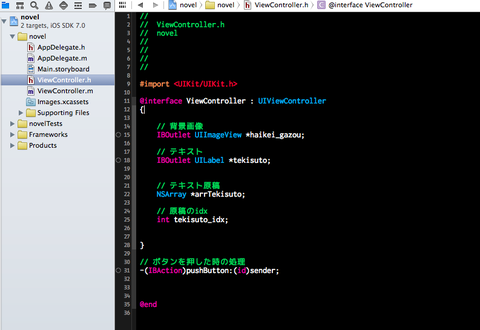
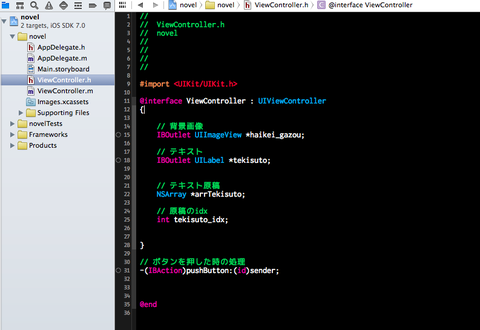
次に、コードの方にうつろう。
IBは結局画面配置しかできないので、処理はコードで書いてやらないといけない。
とりあえずコードはこんな感じだ。
コピペできないように画像で貼り付けるあたり俺の優しさだと思ってください。
まず最初の@interfaceの行の後に {} で枠組みをしているが
これがこのクラスのプロパティだぞ、という意味をもっている。
IBで貼り付けた、UIImageViewとUILabelをコードから利用したいので、
プロパティとして宣言してあげる必要がある。
ようは画面で貼り付けたやつをコードで使うから名前をつけるね、ということだ。
IBでコードと関連付けるために、IBOutletと記述しておいてあげる必要がある。
つづく。
44: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:58:50 ID:26+RRMQy0
NSArrayというのは配列を管理するクラスになっている。
ここでは、テキストを文字送りしていくときの、元の原稿を格納するように使う。
配列という概念は既に知っているものとして進める。
現在配列がどこまで進んでるかを保持するために int tekisuto_idx を用意しておく。
intは符号あり整数を扱う変数だと知っているものとして進める。
そしてカッコの外側にメソッドを追記する。
ここでは、ボタンを押した時になんらかの処理を行いたいので、pushButtonというメソッドを宣言しておく。
これまたIBと接続するために、IBAction と記述しておく必要がある。
46: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:01:38 ID:FMyOKsZhP
林檎バカm9(^Д^)プギャー
スタバでドヤ顔でHelloWorldでも表示しておけよwwwwwwwwwwwwww
47: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:02:47 ID:YLi2exA60
>>46
糞が
しゃしゃり出んなカス
50: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:07:41 ID:26+RRMQy0
>>46
Windowsでフリーソフトも作ってますが
48: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:03:15 ID:qOrVCDXXi
ノベルゲーじゃなきゃ一日かけて初心者でもアプリ作れるまではいけそうだがね
53: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:09:28 ID:OIR7WCfX0
>>48
マジで?
56: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:22:01 ID:qOrVCDXXi
>>53
割りとマジ
ただちょっとだけ難しい感じだけども
50: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:07:41 ID:26+RRMQy0
>>48
最初はじゃんけんゲームにしたら完成まで行けそうだと思ったが
まあいいや
59: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:29:18 ID:qOrVCDXXi
ちなみに初心者の俺的にアプリ開発の講習会の参加はオススメしない
60: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:35:34 ID:nSjstglw0
>>59
難しいんならちょくちょく勉強していくよ
ただ簡単に作れるならモチベーション上がるなーって思ってさ
29: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:22:16 ID:0dy5QcjJP
このスレ見るくらいならその辺の入門記事見たほうがいいんでねえか
30: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:26:49 ID:26+RRMQy0
>>29
まったくその通りだと思う。
40: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:47:35 ID:FMyOKsZhP
中途半端な知識で嘘教えるのはよくないぞ?
プログラムはプロジェクトの集合体
プロジェクトはプログラムの中で処理される機能に必要な最小構成の情報の塊
例えば
・テキストファイルを読み込んで内容を表示する
・読み込んだ内容をメール送信する
という2つのプロジェクトが存在したとして一連の動作を一まとめにすると
テキストを読んでメールを送るプログラムになる
仮に「メール送信する」の部分に修正を加える必要になった場合に
全てが1まとめになっていると修正箇所を探すのが大変かつ検証範囲が広くなってしまう
なのでプロジェクトという単位で機能を管理して修正と検証を最小限の工程で行います
42: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:54:19 ID:26+RRMQy0
>>40
何が嘘なんだ?
プロジェクトの説明は、一緒だろ。
それ以降の説明は開発手法の話しだ。
だいたい、お前は一個の簡素なプログラム作るのにプロジェクト何個も作ってやるんかよ。
そういうのやりたきゃ自分で講座開いてやれよ。
43: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:56:57 ID:FMyOKsZhP
え?もしかしてそもそもプログラムが何かを理解してない人?^^;
45: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 12:59:52 ID:26+RRMQy0
>>43
はいはい。わかったよ。
お前は何もかも理解してるんだろ。
じゃあお前がもう説明してくれよ全部。よろしくな。
54: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:13:50 ID:26+RRMQy0
キモい粘着が湧いてきてうざいしめんどくなってきた
あとはそこのキモい粘着さんに教えてもらってください
55: 以下、名無しにかわりましてVIPがお送りします 2013/12/08 13:16:10 ID:FMyOKsZhP
以下気にしないで続けろの嵐
元スレ:http://hayabusa.2ch.net/test/read.cgi/news4vip/1386470509/
タグ :
