Acid3 (original) (raw)
De Wikipedia, la enciclopedia libre
| Acid3 | |
|---|---|
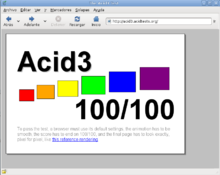
 Página de referencia de Acid3. En la prueba original se muestran animaciones SVG según la puntuación obtenida por el navegador. Página de referencia de Acid3. En la prueba original se muestran animaciones SVG según la puntuación obtenida por el navegador. |
|
| Información general | |
| Dominio | http://acid3.acidtests.org |
| Tipo | Prueba de estándares web |
| Idiomas disponibles | Inglés |
| En español | No |
| Gestión | |
| Propietario | The Web Standards Project |
| Operador | Ian Hickson |
| Lanzamiento | 3 de marzo de 2008 |
| Estadísticas | |
| [editar datos en Wikidata] |
Acid3 es un sitio hecho por WaSP que pone a prueba los navegadores con los estándares web, especialmente los de DOM y ECMAScript.
Estaba en desarrollo desde abril de 2007[1] y fue lanzado el 3 de marzo de 2008.[2] El principal desarrollador fue Ian Hickson, quien también escribió la prueba Acid2. Acid2 se concentraba principalmente en CSS, en cambio Acid3 también se enfoca en tecnologías muy usadas en la Web 2.0, tales como ECMAScript y DOM Nivel 2. Algunas sub-pruebas también se encargan del lenguaje SVG, XML y del esquema data:URI. Sólo elementos de la especificaciones del 2004 son incluidos.
Cuando la prueba es satisfactoria, la prueba Acid3 muestra un porcentaje que gradualmente crece y además muestra rectángulos coloridos en el fondo. El porcentaje mostrado está basado en el número de sub-pruebas pasadas. En adición a esto el navegador tiene que renderizar la página exactamente como la página de referencia es renderizada en este mismo navegador. A diferencia de la prueba Acid2, la referencia no es un archivo de mapa bits, permitiendo algunas diferencias en el renderizado de las fuentes.
Prueba Acid3 en Epiphany 2.27.2 (webkit).
La parte principal de Acid3 está escrita en ECMAScript (JavaScript), y consiste de 100 sub-pruebas divididas en seis grupos, llamados "buckets", más cuatro pruebas especiales (0, 97, 98 y 99).
- Bucket 1: DOM Traversal, DOM Range, HTTP
- Bucket 2: DOM2 Core y DOM2 Events
- Bucket 3: DOM2 Views, DOM2 Style, Selectores de CSS3 y Media Queries
- Bucket 4: Comportamiento de tablas HTML y formularios cuando son manipulados por scripts y DOM2 HTML
- Bucket 5: Pruebas de la competición Acid3, (SVG, HTML, SMIL, Unicode...)
- Bucket 6: ECMAScript
El único requerimiento de la prueba es que el navegador tenga la configuración de forma predeterminada. El renderizado final debe mostrar un 100/100 y además no sólo debe ser idéntico al de referencia sino que además la animación debe ser fluida (la prueba no debe tomar más de 33 milisegundos).
Navegadores que superan la prueba
[editar]
Los navegadores listados aquí puntúan 100/100 y no tienen problemas de renderizados notables. Nótese que un puntaje de 100/100 indica únicamente que todas las subpruebas producen un resultado correcto; no indican si el renderizado final de la prueba es adecuado o si dichas subpruebas pasan los criterios de rendimiento de la prueba.
Sólo se indican versiones estables y públicas (p. ej., versiones alpha y beta no califican).
Navegadores de escritorio
[editar]
| Motor de renderizado | Navegador | Fecha de lanzamiento | Renderizado correcto | Criterios de rendimiento |
|---|---|---|---|---|
| WebKit | Safari 4.0[3][4] | 02009-06-08 8 de junio de 2009 |  Sí Sí |
 Sí[5] Sí[5] |
| Presto | Opera 10[6] | 02009-09-01 1 de septiembre de 2009 |  Sí Sí |
? |
| WebKit | Epiphany 2.28.0[7] | 02009-10-02 2 de octubre de 2009 |  Sí Sí |
 Sí Sí |
| WebKit | Google Chrome 4.0.249.78[8] | 02010-01-25 25 de enero de 2010 |  Sí Sí |
 Sí Sí |
| Gecko | Mozilla Firefox 4.0[9][10] | 02011-03-22 22 de marzo de 2011 |  Sí[9] Sí[9] |
? |
| WebKit | Maxthon 3[11] | 02011-09-01 1 de septiembre de 2011 | ? | ? |
| Trident | Internet Explorer 10[12] | 02012-10-26 26 de octubre de 2012 | ? | ? |
Micronavegadores móviles
[editar]
Nota: En micronavegadores web (aquellos que se utilizan en dispositivos tales como teléfonos o tabletas) no es posible considerar el "rendimiento" de la prueba, ya que dichos micronavegadores no pueden ejecutarse en el hardware de referencia.
| Motor de renderizado | Navegador | Fecha de lanzamiento | Renderizado correcto |
|---|---|---|---|
| WebKit | Bolt browser 1.6[13] | 02009-12-07 7 de diciembre de 2009 |  Sí Sí |
| Presto | Opera Mobile 9.7[14] | 02009-03-26 26 de marzo de 2009 | ? |
| WebKit | PlayBook browser (BlackBerry)[15] | 02011-04-19 19 de abril de 2011 |  Sí Sí |
| Gecko | Firefox Móvil 4.0[10] | 02011-03-29 29 de marzo de 2011 |  Sí Sí |
Navegadores que no superan la prueba
[editar]
Navegadores de escritorio
[editar]
| Motor de renderizado | Navegador | Captura de pantalla de última versión estable |
|---|---|---|
| KHTML | Konqueror |  89/100 Konqueror 4.5.3[16] 89/100 Konqueror 4.5.3[16] |
| WebKit | Midori |  99/100 Midori 0.3.2 99/100 Midori 0.3.2 |
| Gecko | Camino |  72/100 Camino 2.0.7 72/100 Camino 2.0.7 |
Micronavegadores móviles
[editar]
 |
**Este artículo o sección se encuentra desactualizado.**La información suministrada ha quedado obsoleta o es insuficiente.Uso de esta plantilla: {{sust:Desactualizado|tema del artículo}} |
|---|
| Motor de renderizado | Navegador | Captura de pantalla de última versión estable |
|---|---|---|
| Trident | Internet Explorer Mobile |  100/100 pero con renderizado incorrecto Internet Explorer Mobile 9 100/100 pero con renderizado incorrecto Internet Explorer Mobile 9 |
| Presto | Opera Mini | 98/100 Opera Mini 6.1.25577 |
| WebKit | iOS browser |  100/100 pero con renderizado incorrecto iOS 4.3.3 100/100 pero con renderizado incorrecto iOS 4.3.3 |
| Android browser | 95/100 Android 2.3 | |
| BlackBerry Browser |  100/100 pero con renderizado incorrecto BlackBerry OS 6 100/100 pero con renderizado incorrecto BlackBerry OS 6 |
|
| Samsung Dolfin Browser |  98/100 Dolfin 2.2 / bada 1.2 98/100 Dolfin 2.2 / bada 1.2 |
|
| Nokia Browser | 91/100 Resultados Archivado el 28 de mayo de 2016 en Wayback Machine. Symbian ^3 v7.3.1.37 | |
| Skyfire | 100/100 pero con renderizado incorrecto Skyfire 2.0 | |
| webOS browser | 92/100 webOS 1.4 | |
| Iris Browser |  100/100 pero con renderizado incorrecto Iris Browser 1.1.4 100/100 pero con renderizado incorrecto Iris Browser 1.1.4 |
|
| Gecko | MicroB | 94/100 MicroB 1.0.4 |
Navegadores de consolas de videojuegos
[editar]
| Motor de renderizado | Navegador | Captura de pantalla de última versión estable |
|---|---|---|
| NetFront | PlayStation 3 browser |  99/100 PS3 Firmware 4.10 99/100 PS3 Firmware 4.10 |
| PSP Browser |  11/100 NetFront 3.5 11/100 NetFront 3.5 |
|
| Nintendo 3DS Browser | 92/100 Versión 9.9.0-26U | |
| Navegador de Internet de Wii U | 100/100 Versión 5.4.0U | |
| Presto | Wii Internet Channel | 100/100 Versión 4.3U La prueba no se realiza sola, se necesita hacer clic en Empezar. |
| Nintendo DSi Browser | 51/100 Versión 1.4.5U |
| Motor de renderizado | Navegador | Captura de pantalla de última versión estable |
|---|---|---|
| Webkit | Dreamweaver Live View | 90/100 Dreamweaver CS5 |
| Second Life browser |  100/100 Second Life 2.0 100/100 Second Life 2.0 |
|
| Steam browser |  100/100 pero con renderizado incorrecto Steam build 1515 (21 de marzo de 2011) 100/100 pero con renderizado incorrecto Steam build 1515 (21 de marzo de 2011) |
|
| EVE Online browser |  100/100 pero con renderizado incorrecto EVE Online Incarna 1.1.2 (compilación 292761) 100/100 pero con renderizado incorrecto EVE Online Incarna 1.1.2 (compilación 292761) |
- Acid2
- Web Standards Project
- Quirks Mode
 Portal:Software. Contenido relacionado con Software.
Portal:Software. Contenido relacionado con Software.
- ↑ «HTML5 IRC logs: freenode / #whatwg / 20070422». Consultado el 28 de abril de 2008.
- ↑ «Acid3: Putting Browser Makers on Notice, Again. (WaSP Press Release)». Consultado el 28 de abril de 2008.
- ↑ «Safari - 150 features». Apple. Consultado el 3 de septiembre de 2009.
- ↑ Keizer, Gregg (29 de septiembre de 2008). «WebKit browser engine aces Acid3 test, stakes claim to No. 1». Network World. Archivado desde el original el 14 de junio de 2011. Consultado el 10 de diciembre de 2010.
- ↑ Stachowiak, Maciej (25 de septiembre de 2008). «Full Pass of Acid3». WebKit.org. Consultado el 7 de diciembre de 2009.
- ↑ «Turbocharge your Web experience with Opera 10». Opera Software. 1 de septiembre de 2009. Archivado desde el original el 30 de mayo de 2012. Consultado el 4 de septiembre de 2009.
- ↑ Paul, Ryan (24 de septiembre de 2009). «Linux garden gets a new GNOME with version 2.28». Ars Technica. Condé Nast Digital. Consultado el 4 de enero de 2010.
- ↑ Laforge, Anthony (25 de enero de 2010). «Stable Channel Update». Google Chrome Releases. Google. Consultado el 25 de enero de 2010.
- ↑ a b Mark, Gary. «Firefox Now Scores 100% on Acid3 Test». BrowserFame. Archivado desde el original el 23 de septiembre de 2011. Consultado el 19 de septiembre de 2011.
- ↑ a b Limi, Alexander (25 de enero de 2011). «Mythbusting: Why Firefox 4 won’t score 100 on Acid3» (en inglés). Consultado el 20 de septiembre de 2011.
- ↑ «Maxthon 3: What you always wanted to know» (en inglés). Consultado el 26 de marzo de 2013.
- ↑ «The Web Standards Project’s Acid3 Test» (en inglés). Microsoft. Archivado desde el original el 27 de noviembre de 2012. Consultado el 17 de noviembre de 2012.
- ↑ «Bolt Browser gets Updated to Version 1.6 – Brings New Features!». BlackBerrySync. 7 de diciembre de 2009. Archivado desde el original el 6 de febrero de 2010. Consultado el 9 de febrero de 2010.
- ↑ Lund Engebø, Helene (26 de marzo de 2009). «Opera Mobile 9.7 with Opera Turbo». Opera Software ASA. Archivado desde el original el 31 de marzo de 2009. Consultado el 6 de julio de 2009.
- ↑ Bansod, Aditya (19 de abril de 2011). «BlackBerry PlayBook: The HTML5 Developer Scorecard». Sencha.
- ↑ Lowe, Alex (30 de enero de 2008). «Bug 156947: Konqueror 4 fails Acid3 test (filed on 30 January 2008)». KDE. Consultado el 2 de marzo de 2008.
 Wikimedia Commons alberga una galería multimedia sobre Acid3.
Wikimedia Commons alberga una galería multimedia sobre Acid3.- Revisiones Post-release revisions al Acid3 test
- Qué pasa con Acid4?
- Tablas de Compatibilidad para features en HTML5, CSS3, SVG y otras tecnologías de web emergentes
- Ejecute la prueba en su navegador: The Acid3 Test
- The Acid3 Test (renderizado de referencia)
- The Acid3 test en Web standards Project