Solved by Flexbox — クリーンでハックのない CSS (original) (raw)
イントロダクション
CSSには長らく適切なレイアウトメカニズムが不足していました。トランジション、アニメーション、フィルタ、これらはすべて素晴らしくて有用な言語への追加機能ですが、しかしWeb開発者が不満だった、永遠に続くようにも思われた主要な問題に対処するものではありませんでした。
Flexboxに感謝します。ついに我々は解決方法を手に入れました。
このサイトはCSSフレームワークではありません。その代わり、CSSだけでは解決するのが難しい、あるいは不可能だった問題が、今やFlexboxでとても簡単になった事例のショーケースとなることが、このサイトの趣旨です。また、Internet Explorer 11の最近のリリースとSafari 6.1により、今やすべてのモダンブラウザがFlexboxの最新仕様に対応しています。
以下のデモをご覧ください。Webインスペクタでスタイルを眺めるか、またはソースに飛び込んでFlexboxが主流になればCSSレイアウトがどれくらい簡単になるか見てください。
Showcase
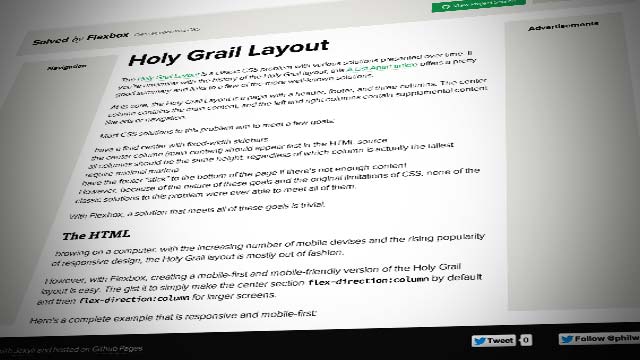
 聖杯レイアウト
聖杯レイアウト
この古典的な問題には何年にもわたってCSSハッカーが取り組んできましたが、完全な解法は未だかつてありませんでした。Flexboxにより、ついに可能になります。 inputアドオン
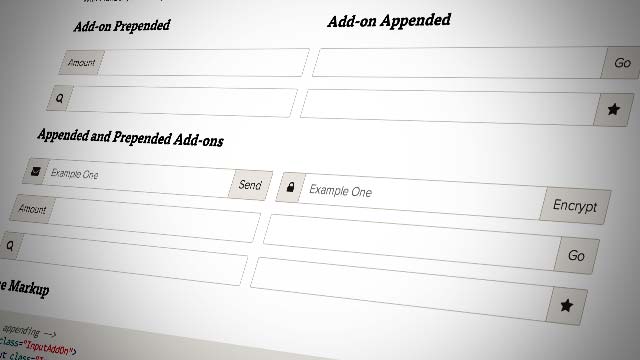
inputアドオン
最大幅で伸縮可能なinputとbuttonの組み合わせを作ることは、CSSの歴史の中でも最も不可能なことでした。Flexboxを使えば、これ以上無いくらいに簡単です。 メディアオブジェクト
メディアオブジェクト
オーバーフロー、clearfixまたはブロック整形文脈のハックについて心配する必要のない、固定もしくは様々なサイズのメディアオブジェクトを作成します。 スティッキーフッター
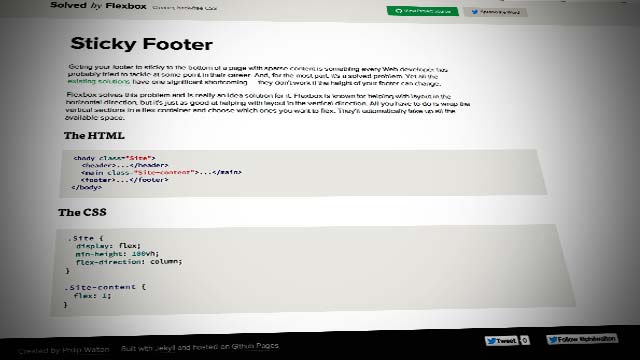
スティッキーフッター
ページのコンテンツが少ない時に、ページの下部にフッターを固定することは、常にトリッキーでした。また、フッターの高さが不明な場合、基本的にそれは不可能でした。もうそんなことはありませんが。 垂直センタリング
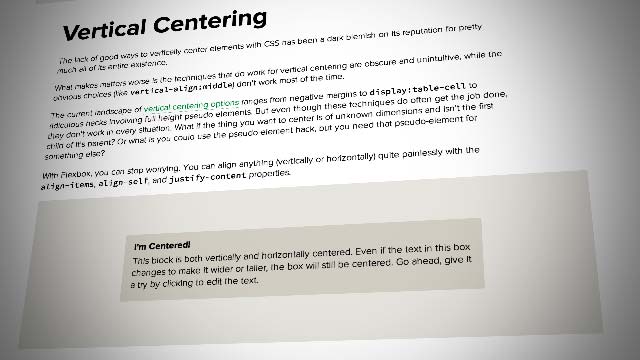
垂直センタリング
CSSハッカーは何年もの間、この古典的な問題に挑戦し続けてきましたが、その全てを解決する歴史的な手法はまだ存在しませんでした。Flexboxなら、ついに可能になります。
ブラウザサポート
警告と既知の問題
- IE 10はFlexboxをサポートしていますが、現在の仕様のドラフト版(
display:flexbox)です。 - Safari 6及びそれ以前のバージョンでは、オリジナル版 Flexbox記法(
display:box)をサポートしていますが、現在は廃止されています。 - Firefox 27及びそれ以前のバージョンはマルチラインFlexboxをサポートしていません。詳細はこのバグを見てください。
- 全ブラウザの対応比較表はcaniuse.com/flexboxを参照してください。
コードについて
このサイトのすべてのコードサンプルは、Flexboxで特定のデザイン問題を解決する方法を展示するためのものです。スペックを満たすブラウザでの動作に必要なコードのみを掲載しています。いくつかのブラウザでは最新のスペックに完全に従っておらず、大変悲しいことですが、多少のワークアラウンドが必要になります。
非互換ブラウザへのワークアラウンドはコードサンプル中には掲載していませんが、もし実装の詳細に興味がおありでしたら、ソースファイルを確認してください。それぞれのデモはそれぞれのソースへリンクしており、すべてのブラウザ特有のワークアラウンドが詳細に記述されていますので、ソースを見ることを恐れないでください。
ベンダープレフィックスと現在のflexプロパティから古い同等の記述への変換はautoprefixerによって処理されています。もしFlexboxのコードをautoprefixerなしで書くのであれば、そうですね、それは恐ろしい間違いでしょう。
コードサンプルとソースファイル中のクラス命名規約は、BEMの方法論をベースにしたSUIT CSSを参考にしています。すべての例では1つもしくはいくつかの再利用可能なCSSコンポーネントを含んでおり、あなたのプロジェクトにそれらのパターンを適合あるいはコピーして使うことができます。それぞれの実例ページにコンポーネントへのリンクがあります。
もし間違いがあったり、追加の実例を提案していただけるのであれば、どうぞお気軽にIssueを開くかPull RequestをGithubに送ってください。
和訳版について
このドキュメントは、オリジナルの英語版をCC-BYライセンスに基づき、@hashedrockが個人的に翻訳したものです。
もし、誤訳やご意見がございましたら、Githubの和訳版リポジトリにIssueを立てるか、プルリクエストをくださると、大変嬉しいです。