Clipping, Masking and Compositing 20030114 (original) (raw)
14 January 2003
Contents
- 14.1 Introduction
- 14.2 Simple alpha compositing
- 14.3 Clipping paths
- 14.4 Masking
- 14.5 Object and group opacity: the 'opacity' property
- 14.6 Clip Module
- 14.7 Basic Clip Module
- 14.8 Mask Module
- 14.9 DOM interfaces
14.1 Introduction
SVG supports the following clipping/masking features:
- clipping paths, which uses any combination of 'path', 'text' and basic shapes to serve as the outline of a (in the absence of anti-aliasing) 1-bit mask, where everything on the "inside" of the outline is allowed to show through but everything on the outside is masked out
- masks, which are container elements which can contain graphics elements or other container elements which define a set of graphics that is to be used as a semi-transparent mask for compositing foreground objects into the current background.
One key distinction between a clipping path and a mask is that clipping paths are hard masks (i.e., the silhouette consists of either fully opaque pixels or fully transparent pixels, with the possible exception of anti-aliasing along the edge of the silhouette) whereas masks consist of an image where each pixel value indicates the degree of transparency vs. opacity. In a mask, each pixel value can range from fully transparent to fully opaque.
SVG supports only simple alpha blending compositing (see Simple Alpha Compositing).
14.2 Simple alpha compositing
Graphics elements are blended into the elements already rendered on the canvas using simple alpha compositing, in which the resulting color and opacity at any given pixel on the canvas is the result of the following formulas (all color values use premultiplied alpha):
Er, Eg, Eb - Element color value Ea - Element alpha value Cr, Cg, Cb - Canvas color value (before blending) Ca - Canvas alpha value (before blending) Cr', Cg', Cb' - Canvas color value (after blending) Ca' - Canvas alpha value (after blending) Ca' = 1 - (1 - Ea) * (1 - Ca) Cr' = (1 - Ea) * Cr + Er Cg' = (1 - Ea) * Cg + Eg Cb' = (1 - Ea) * Cb + Eb
The following rendering properties, which provide information about the color space in which to perform the compositing operations, apply to compositing operations:
14.3 Clipping paths
14.3.1 Introduction
The clipping path restricts the region to which paint can be applied. Conceptually, any parts of the drawing that lie outside of the region bounded by the currently active clipping path are not drawn. A clipping path can be thought of as a mask wherein those pixels outside the clipping path are black with an alpha value of zero and those pixels inside the clipping path are white with an alpha value of one (with the possible exception of anti-aliasing along the edge of the silhouette).
14.3.2 The initial clipping path
When an 'svg' element is either the root element in the document or is embedded within a document whose layout is determined according to the layout rules of CSS or XSL, then the user agent must establish an initial clipping path for the SVG document fragment. The 'overflow' and 'clip' properties along with additional SVG user agent processing rules determine the initial clipping path which the user agent establishes for the SVG document fragment:
14.3.3 The 'overflow' and'clip' properties
The 'overflow' property has the same parameter values and has the same meaning as defined in [CSS2-overflow]; however, the following additional points apply:
- The 'overflow' property applies to elements that establish new viewports (e.g., 'svg' elements), 'pattern' elements and 'marker' elements. For all other elements, the property has no effect (i.e., a clipping rectangle is not created).
- For those elements to which the 'overflow' property can apply, if the 'overflow' property has the value hidden or scroll, the effect is that a new clipping path in the shape of a rectangle is created. The result is equivalent to defining a 'clipPath' element whose content is a 'rect' element which defines the equivalent rectangle, and then specifying the of this 'clipPath' element on the 'clip-path' property for the given element.
- If the 'overflow' property has a value other than hidden or scroll, the property has no effect (i.e., a clipping rectangle is not created).
- Within SVG content, the value auto is equivalent to the valuevisible.
- When an outermost 'svg' element is embedded inline within a parent XML grammar which uses CSS layout [CSS2-LAYOUT] or XSL formatting [XSL], if the 'overflow' property has the valuehidden or scroll, then the user agent will establish an initial clipping path equal to the bounds of the initial viewport; otherwise, the initial clipping path is set according to the clipping rules as defined in [CSS2-overflow].
- When an outermost SVG 'svg' element is stand-alone or embedded inline within a parent XML grammar which does not use CSS layout [CSS2-LAYOUT] or XSL formatting [XSL], the 'overflow' property on the outermost'svg' element is ignored for the purposes of visual rendering and the initial clipping path is set to the bounds of the initial viewport.
- The initial value for 'overflow' as defined in [CSS2-overflow] is 'visible'; however, SVG's user agent style sheet overrides this initial value and set the 'overflow' property on elements that establish new viewports (e.g., 'svg' elements), 'pattern' elements and 'marker' elements to the value 'hidden'.
As a result of the above, the default behavior of SVG user agents is to establish a clipping path to the bounds of the initial viewport and to establish a new clipping path for each element which establishes a new viewport and each 'pattern' and 'marker' element.
For related information, see Clip to viewport vs. clip to viewBox.
The 'clip' property has the same parameter values as defined in [CSS2-clip]. Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the . The value of "auto" defines a clipping path along the bounds of the viewport created by the given element.
14.3.4 Clip to viewport vs. clip to viewBox
It is important to note that initial values for the 'overflow' and 'clip' properties and the user agent style sheet will result in an initial clipping path that is set to the bounds of the initial viewport. When attributes viewBox and preserveAspectRatio attributes are specified, it is sometime desirable that the clipping path be set to the bounds of the viewBox instead of the viewport (or reference rectangle, in the case of 'marker' and 'pattern' elements), particularly when preserveAspectRatio specifies uniform scaling and the aspect ratio of the viewBox does not match the aspect ratio of the viewport.
To set the initial clipping path to the bounds of the viewBox, set the bounds of 'clip' property to the same rectangle as specified on the viewBox attribute. (Note that the parameters do not match. 'clip' takes values , , and , whereas viewBox takes values , , and .)
14.3.5 Establishing a new clipping path
A clipping path is defined with a 'clipPath' element. A clipping path is used/referenced using the 'clip-path' property.
A 'clipPath' element can contain 'path' elements, 'text' elements, basic shapes (such as 'circle') or a 'use' element. If a 'use' element is a child of a 'clipPath' element, it must directly reference 'path', 'text' or basic shape elements. Indirect references are an error (see Error processing).
The raw geometry of each child element exclusive of rendering properties such as 'fill', 'stroke', 'stroke-width' within a 'clipPath' conceptually defines a 1-bit mask (with the possible exception of anti-aliasing along the edge of the geometry) which represents the silhouette of the graphics associated with that element. Anything outside the outline of the object is masked out. When the 'clipPath' element contains multiple child elements, the silhouettes of the child elements are logically OR'd together to create a single silhouette which is then used to restrict the region onto which paint can be applied. Thus, a point is inside the clipping path if it is inside any of the children of the 'clipPath'.
It is an error if the 'clip-path' property references a non-existent object or if the referenced object is not a 'clipPath' element (see Error processing).
For a given graphics element, the actual clipping path used will be the intersection of the clipping path specified by its'clip-path' property (if any) with any clipping paths on its ancestors, as specified by the 'clip-path' property on the ancestor elements, or by the 'overflow' property on ancestor elements which establish a new viewport. Also, see the discussion ofthe initial clipping path.)
A couple of notes:
- The 'clipPath' element itself and its child elements do not inherit clipping paths from the ancestors of the 'clipPath' element.
- The 'clipPath' element or any of its children can specify property 'clip-path'.
If a valid 'clip-path' reference is placed on a 'clipPath' element, the resulting clipping path is the intersection of the contents of the 'clipPath' element with the referenced clipping path.
If a valid 'clip-path' reference is placed on one of the children of a 'clipPath' element, then the given child element is clipped by the referenced clipping path before OR'ing the silhouette of the child element with the silhouettes of the other child elements.
<![%SVG.clipPath.element;[ <!ENTITY % SVG.clipPath.content "(( %SVG.Description.class; ), ( %SVG.Animation.class; %SVG.Use.class; %SVG.Shape.class; %SVG.Text.class; %SVG.clipPath.extra.content; ))"
]]>
< |
|---|
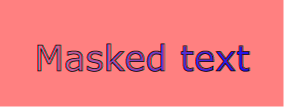
View this example as SVG (SVG-enabled browsers only)
<![%SVG.mask.element;[ <!ENTITY % SVG.mask.content "( %SVG.Description.class; | %SVG.Animation.class; %SVG.Structure.class; %SVG.Conditional.class; %SVG.Image.class; %SVG.Style.class; %SVG.Shape.class; %SVG.Text.class; %SVG.Marker.class; %SVG.ColorProfile.class; %SVG.Gradient.class; %SVG.Pattern.class; %SVG.Clip.class; %SVG.Mask.class; %SVG.Filter.class; %SVG.Cursor.class; %SVG.Hyperlink.class; %SVG.View.class; %SVG.Script.class; %SVG.Font.class; %SVG.mask.extra.content; )*"
]]>
< |
|---|
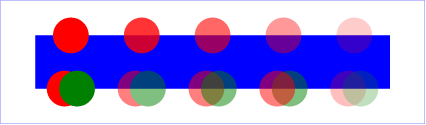
View this example as SVG (SVG-enabled browsers only)
In the example above, the top row of circles have differing opacities, ranging from 1.0 to 0.2. The bottom row illustrates five 'g' elements, each of which contains overlapping red and green circles, as follows:
- The first group shows the opaque case for reference. The group has opacity of 1, as do the circles.
- The second group shows group opacity when the elements in the group are opaque.
- The third and fourth group show that opacity is not commutative. In the third group (which has opacity of 1), a semi-transparent green circle is drawn on top of a semi-transparent red circle, whereas in the fourth group a semi-transparent red circle is drawn on top of a semi-transparent green circle. Note that area where the two circles intersect display different colors. The third group shows more green color in the intersection area, whereas the fourth group shows more red color.
- The fifth group shows the multiplicative effect of opacity settings. Both the circles and the group itself have opacity settings of .5. The result is that the portion of the red circle which does not overlap with the green circle (i.e., the top/right of the red circle) will blend into the blue rectangle with accumulative opacity of .25 (i.e., .5*.5), which, after blending into the blue rectangle, results in a blended color which is 25% red and 75% blue.
14.6 Clip Module
| Elements | Attributes | Content Model | |||
|---|---|---|---|---|---|
| clipPath | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Paint.attrib, Font.attrib, TextContent.attrib, Text.attrib, Opacity.attrib, Graphics.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, transform, clipPathUnits | (Description.class | GraphicsElements | Text.class | Use.class | Animation.class)* |
14.6.1 Clip Content Set
The Clip Module defines the Clip.class content set.
| Content Set Name | Elements in Content Set |
|---|---|
| Clip.class | clipPath |
14.6.2 Clip Attribute Set
The Clip Module defines the Clip.attrib attribute set.
| Collection Name | Attributes in Collection |
|---|---|
| Clip.attrib | clip-path, clip-rule |
14.7 Basic Clip Module
| Elements | Attributes | Content Model | |||
|---|---|---|---|---|---|
| clipPath | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Paint.attrib, Font.attrib, TextContent.attrib, Text.attrib, Opacity.attrib, Graphics.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, transform, clipPathUnits | (Description.class* | GraphicsElements | Text.class | Use.class | Animation.class*) |
14.7.1 Basic Clip Content Set
The Basic Clip Module defines the Clip.class content set.
| Content Set Name | Elements in Content Set |
|---|---|
| Clip.class | clipPath |
14.7.2 Basic Clip Attribute Set
The Basic Clip Module defines the Clip.attrib attribute set.
| Collection Name | Attributes in Collection |
|---|---|
| Clip.attrib | clip-path, clip-rule |
14.8 Mask Module
| Elements | Attributes | Content Model | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| mask | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Presentation.attrib, maskUnits, maskContentUnits, x, y, width, height | (Description.class | Structure.class | GraphicsElements | Text.class | Image.class | Script.class | Style.class | Marker.class | Clip.class | Mask.class | Gradient.class | Pattern.class | Filter.class | Cursor.class | Font.class | ColorProfile.class | Animation.class)* |
14.8.1 Mask Content Set
The Mask Module defines the Mask.class content set.
| Content Set Name | Elements in Content Set |
|---|---|
| Mask.class | mask |
14.8.2 Mask Attribute Set
The Mask Module defines the Mask.attrib attribute set.
| Collection Name | Attributes in Collection |
|---|---|
| Mask.attrib | mask |
14.9 DOM interfaces
The following interfaces are defined below: SVGClipPathElement, SVGMaskElement.
Interface SVGClipPathElement
The SVGClipPathElement interface corresponds to the 'clipPath' element.
IDL Definition
interface SVGClipPathElement : SVGElement, SVGTests, SVGLangSpace, SVGExternalResourcesRequired, SVGStylable, SVGTransformable, SVGUnitTypes { readonly attribute SVGAnimatedEnumeration clipPathUnits; };
Attributes
readonly SVGAnimatedEnumeration clipPathUnits
Corresponds to attribute clipPathUnits on the given 'clipPath' element. Takes one of the constants defined in SVGUnitTypes.
Interface SVGMaskElement
The SVGMaskElement interface corresponds to the 'mask' element.
IDL Definition
interface SVGMaskElement : SVGElement, SVGTests, SVGLangSpace, SVGExternalResourcesRequired, SVGStylable, SVGUnitTypes { readonly attribute SVGAnimatedEnumeration maskUnits; readonly attribute SVGAnimatedEnumeration maskContentUnits; readonly attribute SVGAnimatedLength x; readonly attribute SVGAnimatedLength y; readonly attribute SVGAnimatedLength width; readonly attribute SVGAnimatedLength height; };
Attributes
readonly SVGAnimatedEnumeration maskUnits
Corresponds to attribute maskUnits on the given 'mask' element. Takes one of the constants defined in SVGUnitTypes.
readonly SVGAnimatedEnumeration maskContentUnits
Corresponds to attribute maskContentUnits on the given'mask' element. Takes one of the constants defined in SVGUnitTypes.
readonly SVGAnimatedLength x
Corresponds to attribute x on the given 'mask' element.
readonly SVGAnimatedLength y
Corresponds to attribute y on the given 'mask' element.
readonly SVGAnimatedLength width
Corresponds to attribute width on the given 'mask' element.
readonly SVGAnimatedLength height
Corresponds to attribute height on the given 'mask' element.