il tuo sito di fanfiction (original) (raw)
Guida all'html
Creazione del codice html tramite forum/editor
1. Cliccate qui (http://freeforumzone.leonardo.it/newpost.aspx?a=thread&c=4642&f=4642&idc=682426) se siete registrati nel forum e andate al punto 2.
Se non lo siete, cliccate qui (http://spazioinwind.libero.it/youngrock/editor/index.html) e saltate al punto 4.
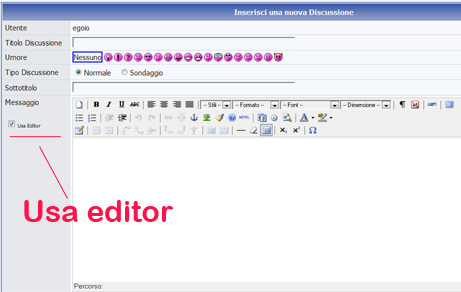
2. Vi troverete nel forum, cartella Fanfiction in una sottosezione dedicata ad aiutarvi nella creazione del codice html. Il link vi porta direttamente nella pagina in cui aprite una nuova discussione.
3. Cliccate sulla casella 'Usa editor' e vi apparirà l'editor html
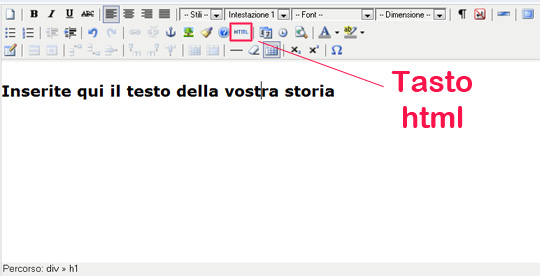
4. Copia-incollate nello spazio bianco riservato al messaggio il testo della vostra fanfic. Nel caso non risulti perfettamente uguale, potete provvedere a modifiche sul posto con i tasti messi a disposizione nell'editor. Il forum può dare alcuni problemi con i font, ma mantiene grassetti, corsivi e spazi vari.
5. Cliccate sul tasto html
6. Si aprirà una nuova finestra col codice html del vostro testo. Cliccate su un punto qualsiasi del testo col tasto destro del mouse e selezionate 'Seleziona tutto'. Cliccate ancora una volta col tasto destro del mouse e cliccate su 'Copia'.
7. Incollate il testo così ottenuto nella casella della storia presente su EFP
8 (se nel forum). Chiudete la pagina del forum, non serve più a nulla (soprattutto non pubblicate il messaggio)
Per l'idea di utilizzare il forum/editor per la creazione del codice html si ringrazia Suinogiallo.
Come creare il codice html per le vostre storie tramite programma
Il metodo più semplice è tramite programma.
Programmi come Dreamweaver o Frontpage sono l'ideale.
Ma essendo programmi a pagamento, se non li possedete, consiglio di scaricare questo programma gratuito
- Nvu Italia (pagina di download)
- Kompozer(pagina di download)
Breve guida a Nvu Italia
Download e installazione
Da questa pagina di Download scaricare l'installer adatto al proprio sistema operativo (se avete Windows, scegliete questo file).
Una volta scaricato il file (si tratta di un file eseguibile, ovvero .exe) cliccate due volte sopra l'icona del programma e installate nel sistema.
Utilizzo
Aprite il programma. La finestra che vi viene aperta è quella dove potrete scrivere il testo della storia.
Appena sotto questa pagina ci sono una serie di linguette. La modalità è impostata su Normale. Se cliccate su 'Sorgente' potrete vedere il codice html di quanto scritto. E' quello il codice che dovete copiare e incollare sul sito (in realtà, è utile solo tutto ciò che sta tra i due tag BODY di apertura e chiusura; i vari tag iniziali HTML, HEAD, TITLE, ecc ... sono da saltare, sia all'inizio che alla fine)
Copiare da Word
Se avete già una fanfic pronta su Word, potete copiare e incollare il testo nella pagina in versione 'Normale'. Se andate a vedere il codice html, noterete come le parti colorate (i tag html) siano molto numerose. Quello è codice html principalmente inutile e pesante.
Potete eliminarne la maggior parte con questo procedimento: copiate il testo della vostra storia da Word e incollatelo nel programma 'Wordpad' (non Blocco Note o Notepad ... proprio Wordpad ... in sistemi Windows, si trova solitamente sotto Start/Programmi/Accessori). Da Wordpad poi copiate il testo e incollatelo in NVU. E' un passaggio in più, ma come potete vedere è servito a pulire il testo dal codice inutile (controllate alla linguetta 'Sorgente'). Può anche darsi che alcune delle impostazioni da voi usate (colori, spazi, ecc ... la formattazione, insomma) siano state modificate. Vi pregherei di sistemare da NVU la formattazione andata persa, perchè, come vedrete anche voi, così facendo sistemate le cose ma non sovraccaricate il codice html con codice inutile, come invece fareste tenendo il codice di Word.
Breve guida a Kompozer
Download e installazione
Da questa pagina di Downloadscaricare l'installer adatto al proprio sistema operativo. Scegliete fra le versione della 'Latest stable version' (ultima versione stabile).. Per Windows è questa.
Una volta scaricato e decompresso il file, aprite la cartella contenente quanto avete decompresso e cercate l'icona del programma (file .exe). Quando ci cliccherete sopra il programma si aprirà.
Il programma è in lingua inglese, se volete la versione italiana seguite queste istruzioni (di Bye Bye, grazie da EFP):
1.Scaricate il file *.xpi del language pack Italiano, presente nella sezione "Localizations" del sito web di KompoZer
2.Nel menu principale cliccate su Tools-> Extensions
3.Nella finestra Extensions cliccate sul pulsante "Install"
4.Selezionate il file *.xpi del language pack scaricato
5.Cliccate sul pulsante "Install Now"
6.Riavviate KompoZer
Utilizzo
Aprite il programma. La finestra che vi viene aperta è quella dove potrete scrivere il testo della storia.
Appena sotto questa pagina ci sono una serie di linguette. La modalità è impostata su Normal/Normale. Se cliccate su 'Source/Sorgente' potrete vedere il codice html di quanto scritto. E' quello il codice che dovete copiare e incollare sul sito (in realtà, è utile solo tutto ciò che sta tra i due tag BODY di apertura e chiusura; i vari tag iniziali HTML, HEAD, TITLE, ecc ... sono da saltare, sia all'inizio che alla fine)
Per copiare da Word si rimanda alla guida di NVU.
Se voleste saperne di più su come modificare a mano il codice html, guardate la** Guida più completa(semplice)**, scritta da Makichan, che ringrazio.
GUIDA SEMPLICE ALL'HTML
L'html è il linguaggio in cui sono scritte le pagine web. Questo linguaggio viene interpretato dal browser (come Internet Explorer, Mozilla Firefox o Netscape) e reso sotto forme di scritte o immagini. Per visualizzare il linguaggio html di una pagina web, basta selezionare in Internet Explorer sulla barra degli strumenti 'Visualizza' e poi 'HTML'.
Un buono strumento per visualizzare e modificare il codice html è Notepad (o Blocco Note), programmino di Windows per i testi.
Ancora più utili sono i programmi come FrontPageo Dreamweaver, che vi permettono di scrivere i testi e di modificarli esattamente come fareste con Word, con la differenza che vi creano il codice html della pagina mentre la create. Suppongo che però, se aveste questi due programmi (o anche un programma simile, seppur non così famoso), non sareste qui, in quanto è osservando il codice che producevano questi programmi che si impara l'html.
Legenda
| In questo colore andranno gli esempi del codice html |
|---|
| In questo colore andrà il risultato del codice html, così come lo vede il browser |
Ora passiamo alle fondamenta dell'html per la modifica dei testi (sono solo quelli che darò qui ... tutto il panorama del html è troppo complesso e non sono la più indicata a spiegarvelo).
TAG
Quasi ogni testo html è costellato di TAG, scritte che descrivono le caratteristiche che deve avere qualunque cosa che poi verrà visualizzata dal browser. Un esempio di Tag è:
dove 'tag' poi sarà sostituito dalla lettera o parola più appropriata per il tipo di effetto che volete creare. Ogni tag è valido finchè non viene chiuso. Per chiudere un tag si scrive:
Se non chiudeste il tag, finireste col dare a tutto il vostro testo la caratteristica indicata. Il che è utile se per esempio voleste dare a tutto un testo una stessa caratteristica (cioè per esempio, tutto in corsivo, tutto in grassetto, tutto di un solo colore, eccetera).
Se aprite più tag contemporaneamente, è importante che li chiudiate come da esempio:
Scritta
Ora che siete in possesso di queste conoscenze andiamo a capire cosa bisogna inserire all'interno del tag.
Andare a capo e allineare
Ora sto facendo un esempio.
Sotto ne vedrete il codice.
Sarà inserito in un quadrato di colore giallo.
Ora sto facendo un esempio.
Sotto ne vedrete il codice.
<p>Sarà inserito in un quadrato di colore giallo.
Come avete visto per creare una linea, serve il tag
. A seconda dell'allineamento che si vuole dare, a
aggiungerete, come da esempio:
| Per allineare al centro | align="center" |
|---|---|
| Per allineare a destra | align="right" |
| Per allineare a sinistra | align="left" |
(uno dei pochi, se non l'unico, tag che non deve essere chiuso, ma solo aperto, in quanto significa da solo 'interruzione e a capo') serve ad andare a capo, pur restando nel tag
. Questo serve per continuare a poter usufruire delle caratteristiche di
, e nel caso di prima, dell'allineamento al centro.
Ogni volta che chiudiamo il tag infatti non usufruiamo più delle sue caratteristiche. Infatti la scritta 'Sarà inserito in un quadrato di colore giallo' è in un nuovo tag
, che essendo un tag staccato dal precedente (quindi l'allineamento al centro non è più sottointeso) e non presentando di per sè alcuna indicazione di allineamento, appare, come da predefinito per ogni browser, allineata a sinistra.
Nella pratica, i tag
e
servono a creare una minore e maggior distanza tra le righe. (distanza visibile nell'esempio di sopra)
E' meglio se ad esempio le righe di un paragrafo hanno tutte alla fine il tag
, che crea poca distanza.
In questo modo tutte le righe saranno vicine e allineate in unico senso, e quando chiuderete il tag
la distanza con la prossima riga risulterà visibile e sarà chiaro per il lettore che avete terminato un paragrafo.
Testo in corsivo
| Come viene visualizzato nel browser | in HTML |
|---|---|
| Oggi è domenica | Oggi è domenica |
Quindi, per ogni frase o parola che volete che si veda in corsivo, inserire all'inizio il tag e alla fine il tag .
Testo grassetto
| Come viene visualizzato nel browser | in HTML |
|---|---|
| Oggi è domenica | Oggi è domenica |
Quindi, per ogni frase o parola che volete che si veda in grassetto, inserire all'inizio il tag e alla fine il tag .
Testo colorato
| Come viene visualizzato nel browser | in HTML |
|---|---|
| Oggi è domenica | <font color="#0000FF>Oggi è domenica |
Il discorso sui colori è più complicato. Innanzitutto, come avrete capito, si tratta di un codice di 6 lettere o numeri che identifica ogni colore. Di solito sono i programmi che vi danno il codice per qualunque sfumatura o tonalità di colore. Imparare i codici a memoria è impossibile (se c'è un modo per riuscire a scrivere correttamente un colore, io non lo so^^). Qui vi dò i fondamentali (sono scritti in lettere maiuscole, ma non è strettamente necessario che sia così)
Ah, se state pensando che perchè il vostro testo si veda di colore nero, dovete scrivere questo tag, non preoccupatevi. Il mio sito, così come qualunque altra fonte in internet, ha come colore predefinito il nero. Se non viene specificato nessun colore, per il browser significa nero.
| nero | #000000 |
|---|---|
| bianco | #FFFFFF |
| blu | #0000FF |
| rosso | #FF0000 |
| giallo | #FFFF00 |
In ogni caso potete provare a modificare la sequenza delle lettere, o le lettere stesse (con altre lettere o numeri) per scoprire quanti colori diversi potete creare.
Se volete dare un colore unico a tutto un testo, vi basterà aprire il tag del colore alla prima frase, e chiuderlo all'ultima.
Il tag è uno dei più versatili. Consente di assegnare ad un testo la dimensione desiderata oppure appunto il font (Arial, Times, Verdana) che più si vuole.
Questa frase è un esempio di uso di font.
Come potete vedere, le parole hanno dimensioni diverse. Il codice per questa frase è
<font size="3">Questa <font size="2">frase è <font size="4">un esempio <font size="1">di uso <font size="5">di font.
Quindi per le dimensioni bisogna aggiungere a font la scritta 'size', ovvero 'dimensioni'. Osservando il risultato nel browser traete le vostre conclusioni sulla dimensione da usare.
Esempio di Arial
Esempio di Times New Roman
Esempio di Verdana
Ognuna di queste frasi ha un carattere diverso. Ecco il codice:
<font face="Arial">Esempio di Arial
<font face="Times New Roman">Esempio di Times New Roman
<font face="Verdana">Esempio di Verdana
Per cambiare il carattere, bisogna aggiungere a font la scritta 'face', ovvero 'faccia'.
E' consigliabile non usare font (cioè caratteri di scrittura in questo caso, non il tag) troppo rari, o che magari avete raccolto in internet ... questo perchè, se magari l'avete voi, il computer del lettore non ce l'ha, e quindi visualizzerà un semplice testo nel carattere predefinito del browser (è possibile selezionarlo per ogni computer, comunque tenete conto che di solito è Arial, o uno dei tre là sopra).
EFP è una parola che porta a un link, e in questo caso alla prima pagina del mio sito.
L'indirizzo di <a href="/">EFP
Se volete portare il link a una pagina interna, non è necessario scrivere per intero l'indirizzo (ovvero usando 'http://", ma semplicemente il nome dell'eventuale cartella e/o del file.
Come avrete probabilmente intuito, questo è il tag che serve a inserire immagini.

Il codice per inserire questa immagine è:
<img src="nomeimmagine.gif" width="88" height="33"border="1">
'src' introduce l'ìndirizzo a cui potete trovare l'immagine nella rete. Nel mio caso si tratta di un immagine presente nella stessa cartella di questa pagina, ma nel caso vogliate inserire visualizzare un immagine all'interno di una fanfiction, dovrete procurarvi uno spazio web (gratuito ve lo offrono Altervista, Freeforumzone e altri) e inserire lì l'immagine. In quel caso dovrete scrivere per intero l'indirizzo. (cioè 'http://dominio/nomedieventualecartella/nomedelfileimmnagine.estensione dell'immagine')
Il dominio è www.efpanfic.net, ad esempio.
Le estensioni possono essere .jpg o .gif (sono le estensioni che massimizzano la qualità mantenendo contenuto il peso dell'immagine).