UnrealEngineとゆうくん (original) (raw)

今回の記事では、発行するマテリアルを作成していきたいと思います。
レッツゴー!!!

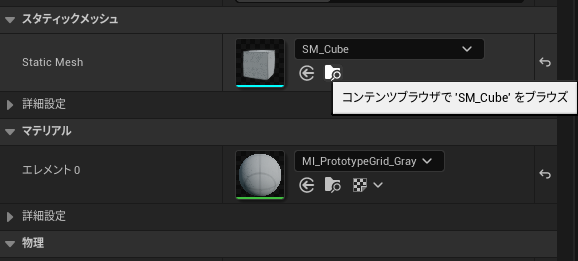
まずは、ゲーム内のそこらに落ちているキューブを選択します。

スタティックメッシュのフォルダアイコンをクリックします。

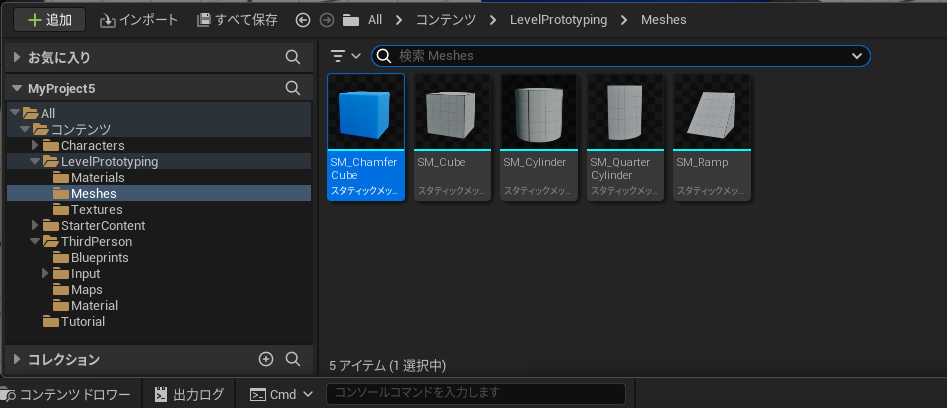
クリックすると、コンテンツドロワーが立ち上がり、選択したキューブのフォルダを開いてくれます。
そしたら、このキューブをコピーします。

そしたら、任意の場所に移動して、ペーストしてください。
今回は新規フォルダ(Tutorial)を作成して、そこに作成します。

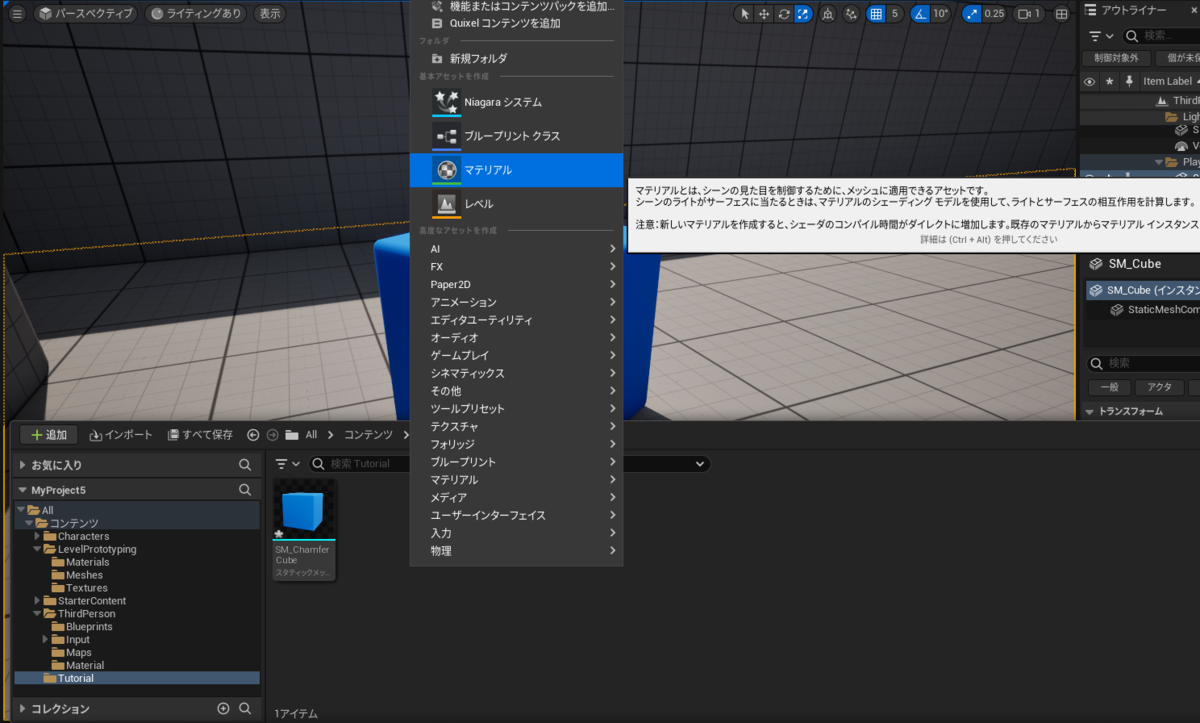
そしたら、任意のフォルダ(今回はTutorialフォルダ)で右クリックし、新規マテリアルを作成します。
名称:M_Light

作成したマテリアルを開きます。
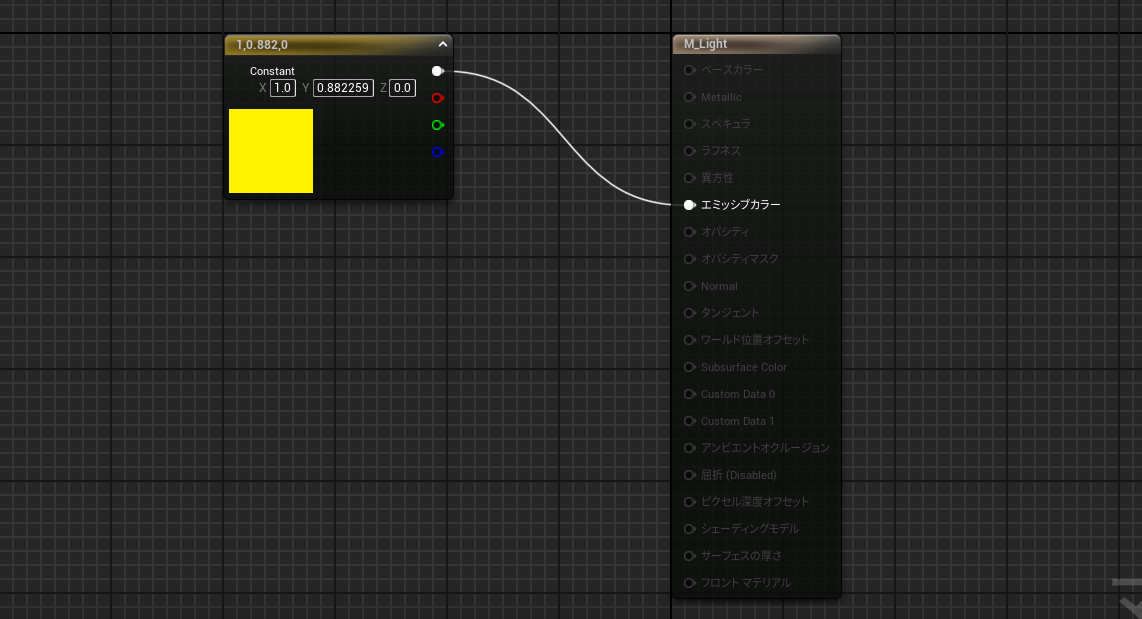
3を押したまま、右クリックを押下して、Constant3Vectorを出します。

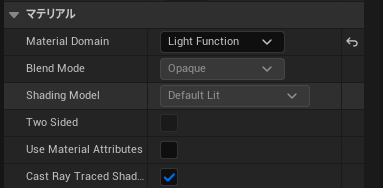
Material Domainを「Light Function」に変更します

ピンをエミッシブカラーに接続します
接続できたら保存をしてください。

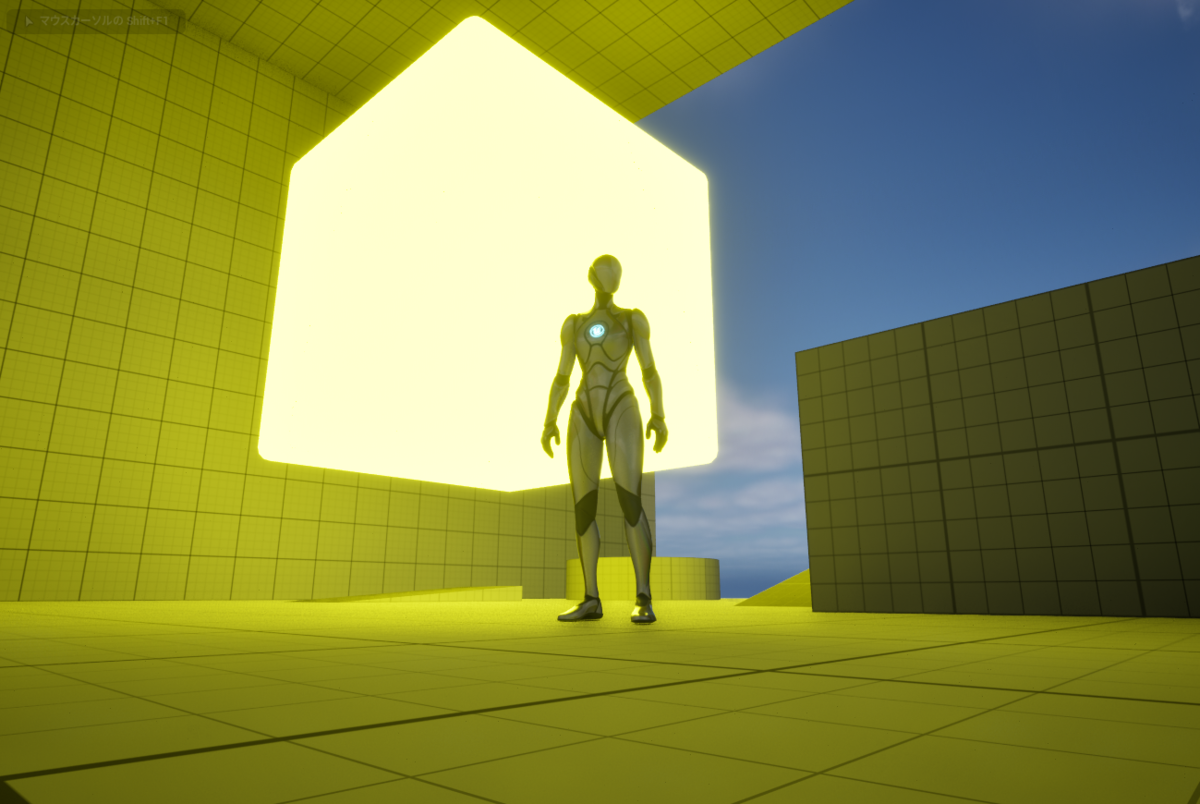
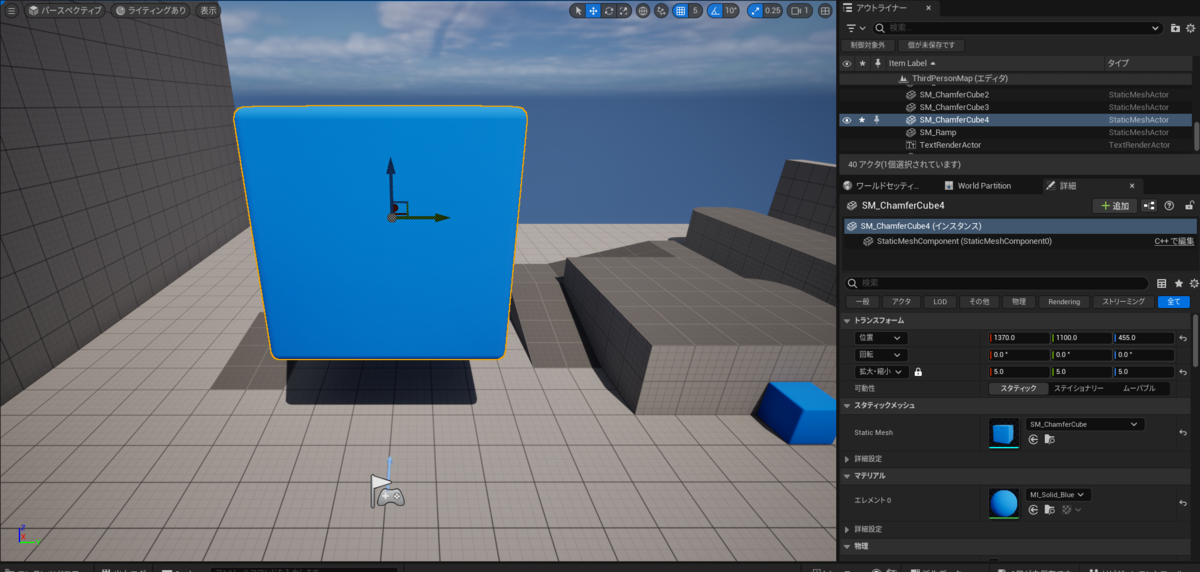
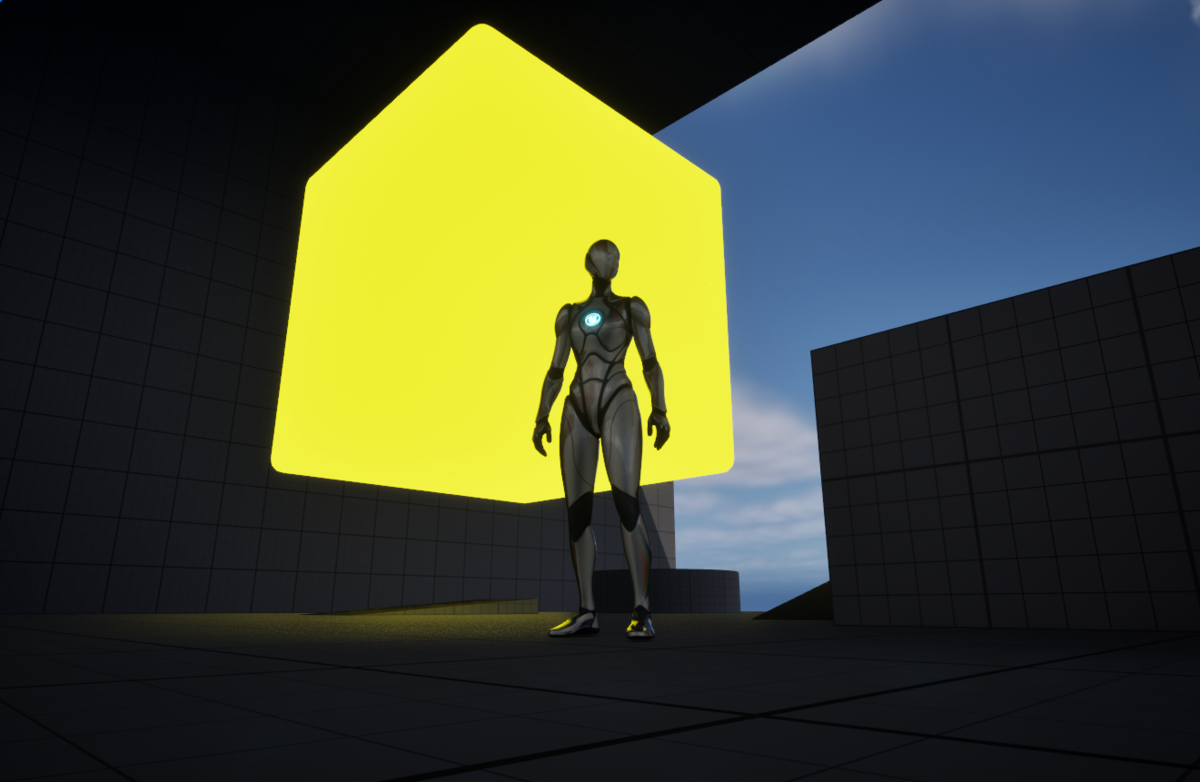
ワールド内に、キューブを配置します

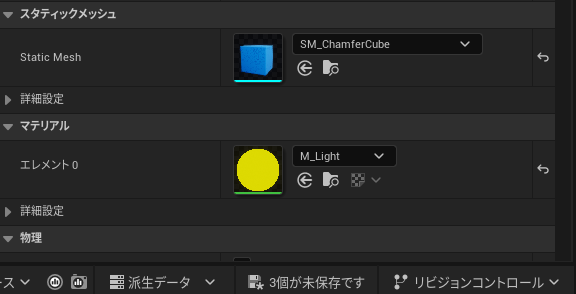
キューブのマテリアルを、今回作成したM_Lightに変更

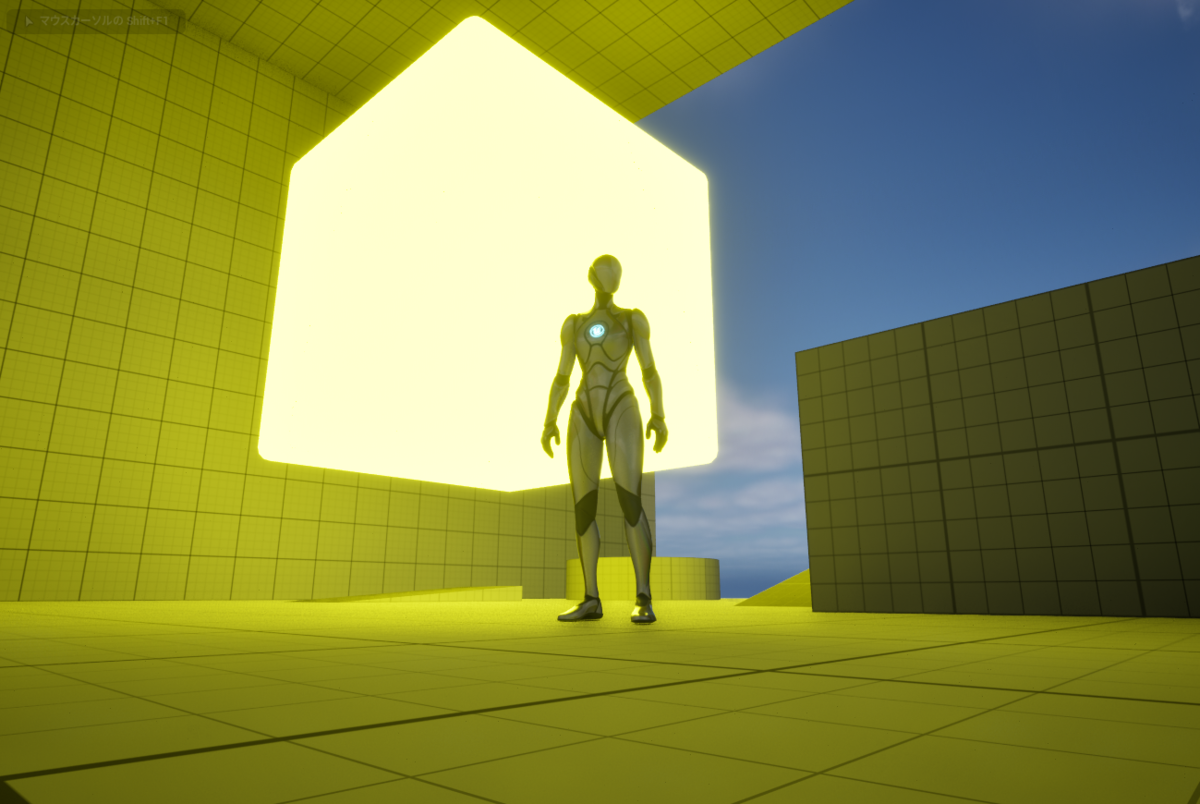
明るいと分かりにくかったので、暗くして完成です!
キューブが無事光ました✨
今日はここまでにしようと思います。皆さんもお疲れさまでした!

追伸:マテリアルのConstant3Vectorに入力している値を大きくするとより強い光を出すキューブを作成することができました

ここに入力している値です。
では!以上!

今回の記事では、ゲーム内で回転するロゴを作成していきたいと思います。
意外と簡単に作成できるので、みなさんも作成してみてください。

マテリアルを新規で作成します。
名称:M_Logo

マテリアルを開き、詳細タブにて設定します。
◆Material Domainを「Deferred Decal」に設定
◆Blend Modeを「Translucent」に設定

コンテンツドロワーの最上段を選択。
検索窓に「logo」と入力。
◆T_UE_Logo_Mを見つける

◆見つけたT_UE_Logo_Mをマテリアルグラフへドラッグ&ドロップ

◆Constant3Vectorを配置(3を押したままグラフ内を左クリック)
その後Xを10に設定して、ベースカラーとエミッシブカラーと接続
◆LogoのノードRをオパシティと接続
※今回は赤色っぽくするため、Xを10に設定しましたが、別の色にしたい場合、好きなカラーになるようConstant3Vectorの値を設定するといいですよ。

◆右クリック➡Niagaraシステム➡空のシステムを作成➡終了を選択

名称:NS_Decal

作成したNiagaraシステムを開きます。
◆グラフ内を右クリックし「エミッタを追加」を選択し配置。
今回のテンプレートはFountionを使用します。

◆パーティクルのスポーンを下記2つにします。
「Inialize Particle」「Shape Location」
◆パーティクルの更新を下記2つにします。
「Solve Forces and Velocity」「Particle State」

◆パーティクルのスポーン右にある⊕を押す。
検索窓に「ini」と入力し「Initial Mesh Orientation」を追加。

追加したInitial Mesh Orientationを選択します。
◆Mesh Orientation ModeをNoneに設定
◆Rotationのボックスを有効にする

Rotationの設定を下記に設定ください
◆X=0 ◆Y=

◆Sprite Renderを削除
◆レンダリングの⊕を押し「Component Render」を追加
※追加名称は「Decal Component Render」

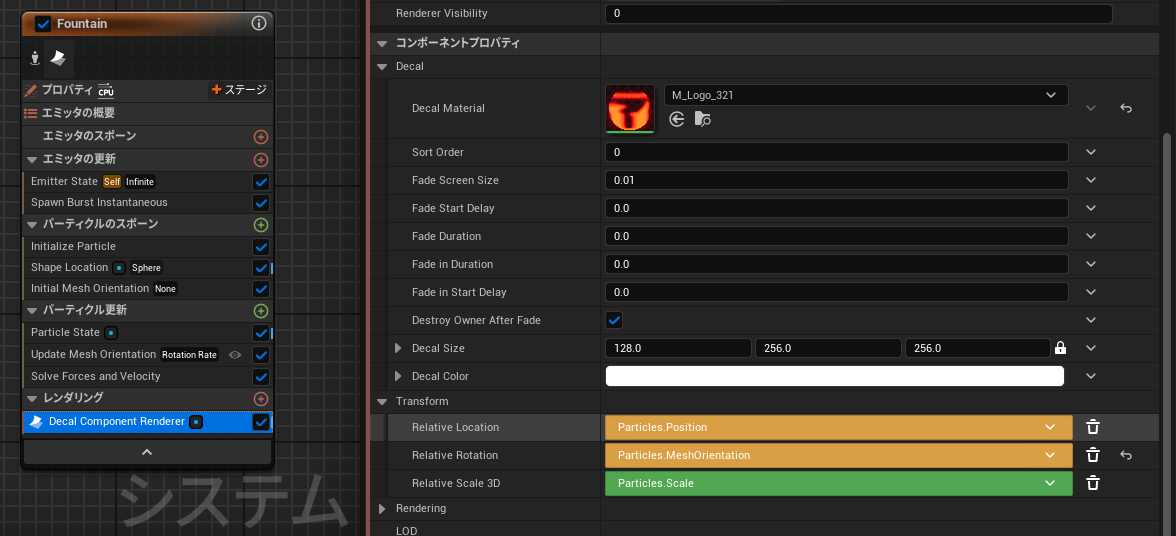
追加したComponent Renderを選択
◆Component Typeに「Decal Component」を設定
◆Decal Materialに作成したマテリアルを設定

◆Relative Locationを「Perticles.Position」に設定
◆Relative Rotationを「Perticles.Mesh Orientation」に設定

エミッタの更新の項目の削除と追加
◆Spawn Rateを削除
◆Spawn Burst Instantaneousを追加

ここまで作成できたらワールドに作成したNiagaraを配置してみてください。
おそらく、ロゴがワールド内で回転したと思います。
今回もお疲れさまでした。