CesiumJS (original) (raw)
An open source JavaScript library for 3D geospatial visualization on the web
Visualize and analyze on a high-precision WGS84 globe
Build your first CesiumJS app with real-world data
 QuickstartSet up a Cesium app with global 3D content.Take the tutorial
QuickstartSet up a Cesium app with global 3D content.Take the tutorial Build a flight trackerVisualize a real flight from radar data.Take the tutorial
Build a flight trackerVisualize a real flight from radar data.Take the tutorial Replace a buildingVisualize a building with a new 3D model.Take the tutorial
Replace a buildingVisualize a building with a new 3D model.Take the tutorial
Use advanced CesiumJS features
.png?auto=compress%2Cformat&fit=crop&ar=1.7777777777777777&crop=faces%2Ccenter&w=430) Photorealistic 3D Tiles in CesiumJSCombine Photorealistic 3D Tiles from Google Maps Platform in your Cesium projects. Take the tutorial
Photorealistic 3D Tiles in CesiumJSCombine Photorealistic 3D Tiles from Google Maps Platform in your Cesium projects. Take the tutorial Style and Filter 3D TilesStyle and filter 3D Tiles to highlight important features of your dataset.Take the tutorial
Style and Filter 3D TilesStyle and filter 3D Tiles to highlight important features of your dataset.Take the tutorial Camera Fly to a point, zoom to a data source, lock the camera to a camera, and more. Take the tutorial
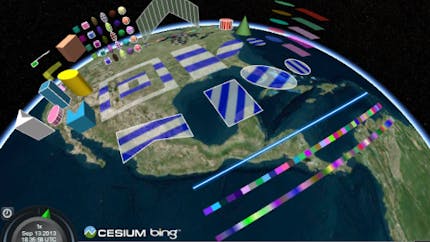
Camera Fly to a point, zoom to a data source, lock the camera to a camera, and more. Take the tutorial Create EntitiesDraw spatial data such as points, markers, labels, lines, models, shapes, and volumes.Learn more
Create EntitiesDraw spatial data such as points, markers, labels, lines, models, shapes, and volumes.Learn more Custom geometry and appearancesExtend CesiumJS with custom meshes, shapes, volumes, and appearances.Learn more
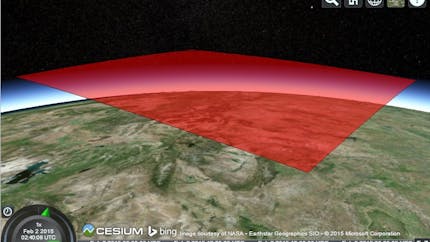
Custom geometry and appearancesExtend CesiumJS with custom meshes, shapes, volumes, and appearances.Learn more Visualize 3D terrainView terrain features, and use Cesium ion to stream your own tiled terrain data or high resolution curated terrain.Learn more
Visualize 3D terrainView terrain features, and use Cesium ion to stream your own tiled terrain data or high resolution curated terrain.Learn more Visualize imageryDraw, layer, and blend imagery. Use Cesium ion to stream your imagery layers from raster data.Learn more
Visualize imageryDraw, layer, and blend imagery. Use Cesium ion to stream your imagery layers from raster data.Learn more Introduction to particle systemsSimulate complex physically based effects like fire, smoke, weather, or fireworks.Learn more
Introduction to particle systemsSimulate complex physically based effects like fire, smoke, weather, or fireworks.Learn more Hide Regions of 3D Tiles or Terrain with Clipping PolygonsSelectively hide regions of either 3D tilesets or terrain in CesiumJS.Learn more
Hide Regions of 3D Tiles or Terrain with Clipping PolygonsSelectively hide regions of either 3D tilesets or terrain in CesiumJS.Learn more Webpack guide _(Archived)_Build a CesiumJS web app using webpack. Although this is no longer updated, the information could be helpful.Learn more
Webpack guide _(Archived)_Build a CesiumJS web app using webpack. Although this is no longer updated, the information could be helpful.Learn more Migrate from Google Earth API _(Archived)_The API used in this tutorial is no longer supported, but the information can be helpful. Learn more
Migrate from Google Earth API _(Archived)_The API used in this tutorial is no longer supported, but the information can be helpful. Learn more