Visual Studio Code on macOS (original) (raw)
- Overview
- Setup
- Get Started
- Configure
- Edit code
- Build, Debug, Test
- Source Control
- Terminal
- GitHub Copilot
- Languages
- Node.js / JavaScript
- TypeScript
- Python
- Java
- C++
- C#
- Container Tools
- Data Science
- Intelligent Apps
- Azure
- Remote
- Dev Containers
- Reference
Topics
In this article
Installation
- Download and install Visual Studio Code
Note
VS Code ships monthly releases and supports auto-update when a new release is available. - Install additional components
Install Git, Node.js, TypeScript, language runtimes, and more. - Install VS Code extensions from the Visual Studio Marketplace
Customize VS Code with themes, formatters, language extensions and debuggers for your favorite languages, and more. - Set up AI-assisted coding with GitHub Copilot
Tip
If you don't yet have a Copilot subscription, you can use Copilot for free by signing up for the Copilot Free plan and get a monthly limit of completions and chat interactions. - Get started with the VS Code tutorial
Discover the user interface and key features of VS Code.
Install VS Code on macOS
- Download Visual Studio Code for macOS.
- Open the browser's download list and locate the downloaded app or archive.
- If archive, extract the archive contents. Use double-click for some browsers or select the 'magnifying glass' icon with Safari.
- Drag
Visual Studio Code.appto the Applications folder, making it available in the macOS Launchpad. - Open VS Code from the Applications folder, by double clicking the icon.
- Add VS Code to your Dock by right-clicking on the icon, located in the Dock, to bring up the context menu and choosing Options, Keep in Dock.
Launch VS Code from the command line
To run VS Code from the terminal by typing code, add it the $PATH environment variable:
Configure the path with VS Code
- Launch VS Code
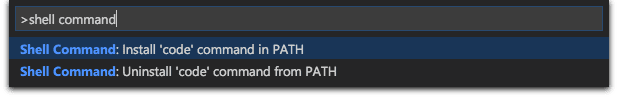
- Open the Command Palette (Cmd+Shift+P), type 'shell command', and run the Shell Command: Install 'code' command in PATH command.

- Restart the terminal for the new
$PATHvalue to take effect.
You can now type 'code .' in any folder to start editing files in that folder.
Note
If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by running the Shell Command: Install 'code' command in PATH command.
Manually configure the path
To manually add VS Code to your path:
- Run the following commands:
Zsh:
cat << EOF >> ~/.zprofile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF Bash:
cat << EOF >> ~/.bash_profile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF Note
The leading slash \ is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
2. Start a new terminal to pick up your changes.
You can now type 'code .' in any folder to start editing files in that folder.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you're prompted by VS Code, accept the newest update and it will get installed (you won't need to do anything else to get the latest bits).
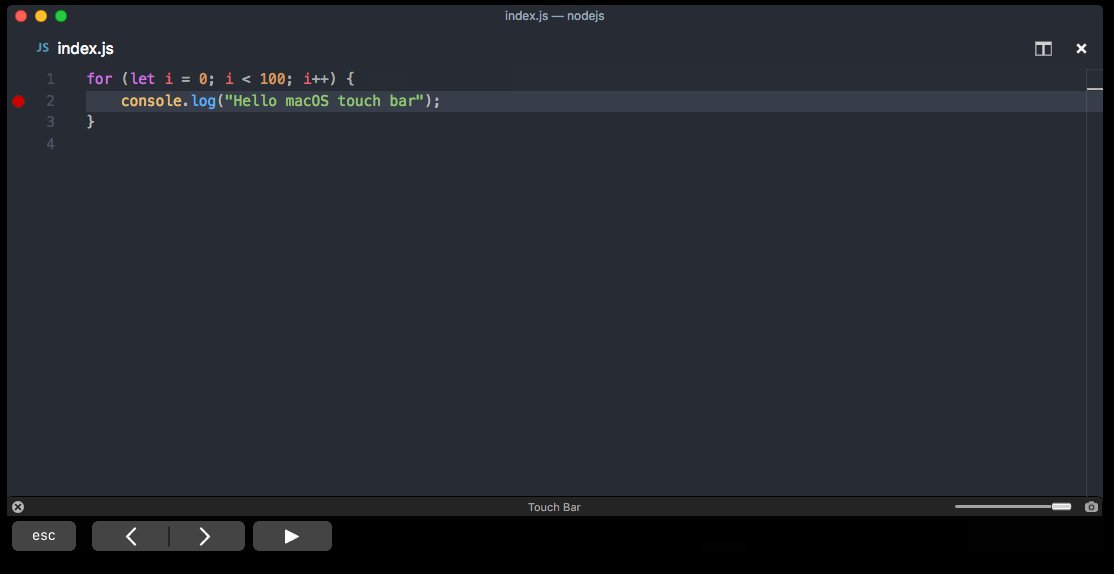
Touch Bar support
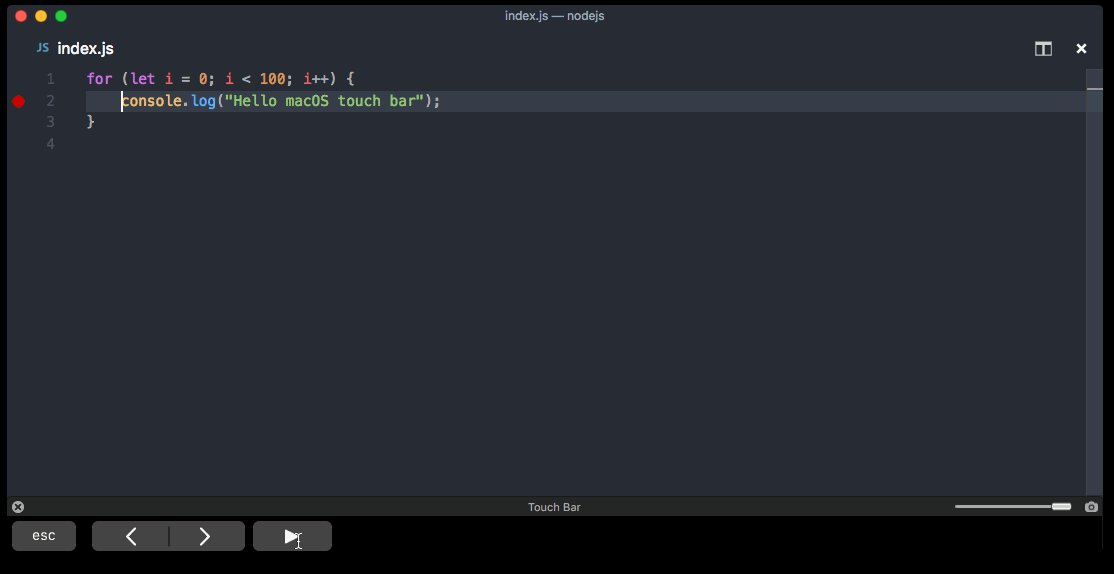
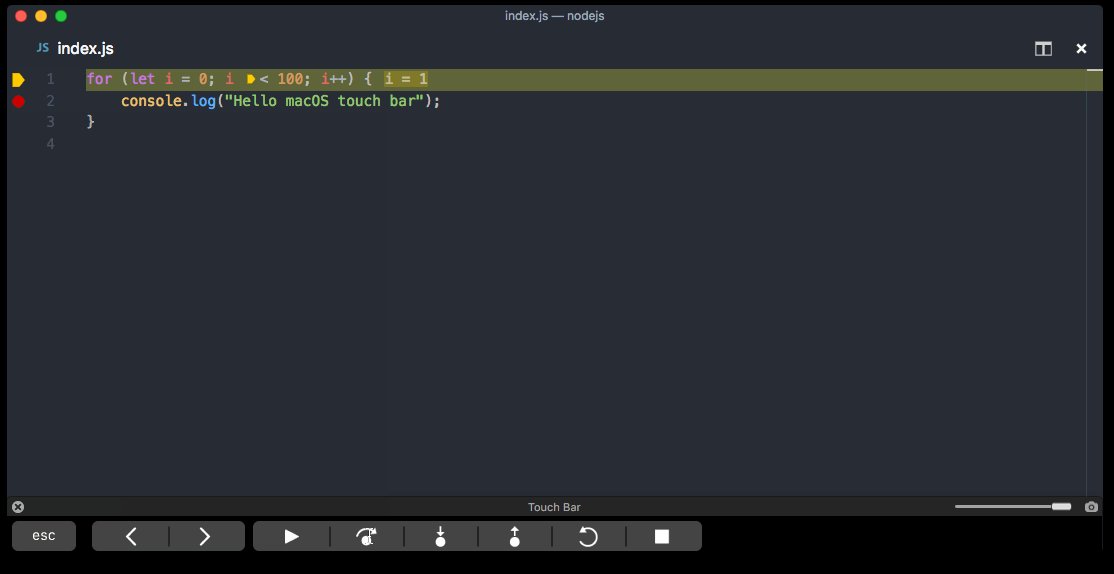
Out of the box, VS Code adds the following Touch Bar actions:
- To navigate in the editor history
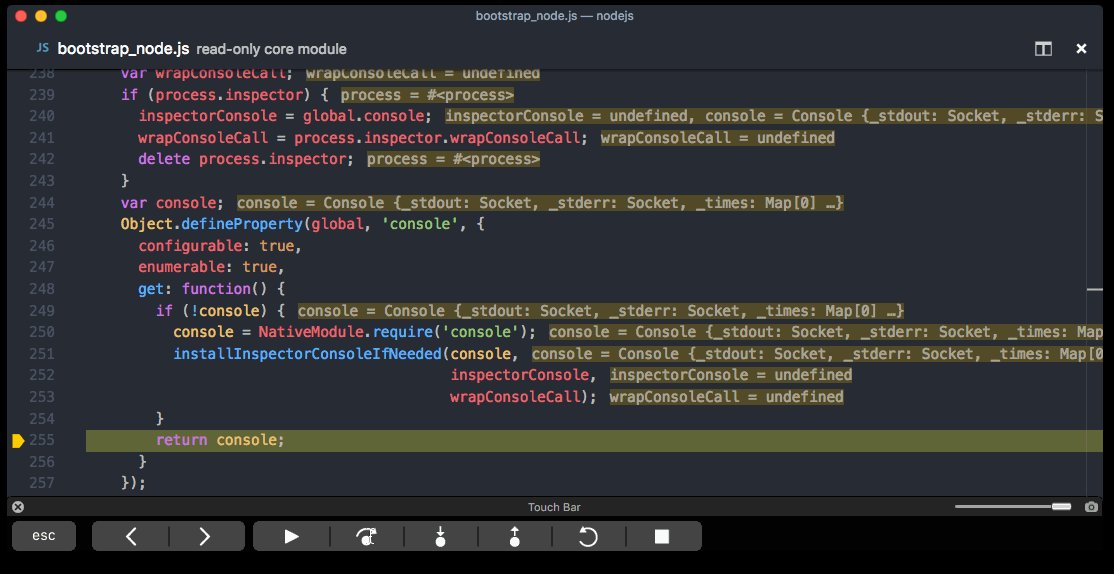
- The full Debug tool bar to control the debugger on your Touch Bar:

Mojave privacy protections
On macOS Mojave, you might see dialogs saying "Visual Studio Code would like to access your {calendar/contacts/photos}." This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialogs might be displayed when running other applications as well. The dialog is shown once for each type of personal data and it is fine to choose Don't Allow, since VS Code does not need access to those folders.
Next steps
Once you have installed VS Code, these topics will help you learn more about it:
- VS Code tutorial - A quick hands-on tour of the key features of VS Code.
- Tips and Tricks - A collection of productivity tips for working with VS Code.
- AI-assisted coding - Learn about using GitHub Copilot in VS Code to help you write code faster.
Common questions
Why do I see "Visual Studio Code would like access to your calendar."
If you are running macOS Mojave version, you may see dialogs saying "Visual Studio Code would like to access your {calendar/contacts/photos}." This is due to the new privacy protections in Mojave discussed above. It is fine to choose Don't Allow since VS Code does not need access to those folders.
VS Code fails to update
If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.
Does VS Code run on Apple silicon machines?
Yes, VS Code supports macOS Arm64 builds that can run on Macs with the Apple silicon chipsets. You can install the Universal build, which includes both Intel and Apple silicon builds, or one of the platform-specific builds.
06/12/2025