API Reference - Streamlit Docs (original) (raw)
Streamlit makes it easy for you to visualize, mutate, and share data. The API reference is organized by activity type, like displaying data or optimizing performance. Each section includes methods associated with the activity type, including examples.
Browse our API below and click to learn more about any of our available commands! 🎈
st.writeWrite arguments to the app.st.write("Hello **world**!") st.write(my_data_frame) st.write(my_mpl_figure)st.write_streamWrite generators or streams to the app with a typewriter effect.st.write_stream(my_generator) st.write_stream(my_llm_stream)MagicAny time Streamlit sees either a variable or literal value on its own line, it automatically writes that to your app using st.write"Hello **world**!" my_data_frame my_mpl_figure
Foo bar. MarkdownDisplay string formatted as Markdown.st.markdown("Hello **world**!")
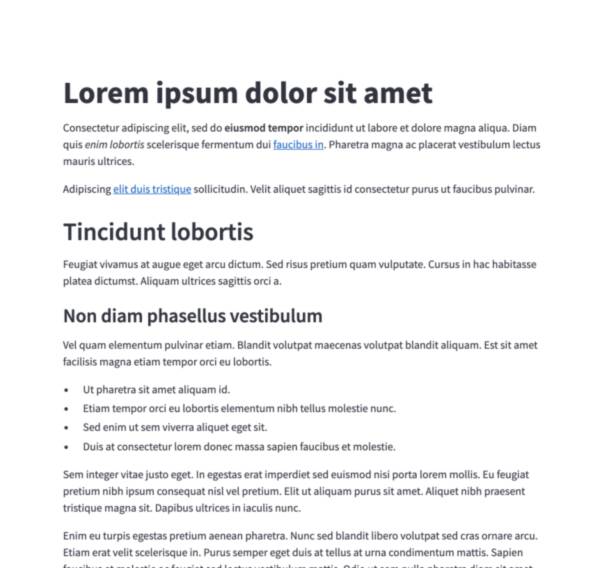
MarkdownDisplay string formatted as Markdown.st.markdown("Hello **world**!") TitleDisplay text in title formatting.st.title("The app title")
TitleDisplay text in title formatting.st.title("The app title") HeaderDisplay text in header formatting.st.header("This is a header")
HeaderDisplay text in header formatting.st.header("This is a header") SubheaderDisplay text in subheader formatting.st.subheader("This is a subheader")
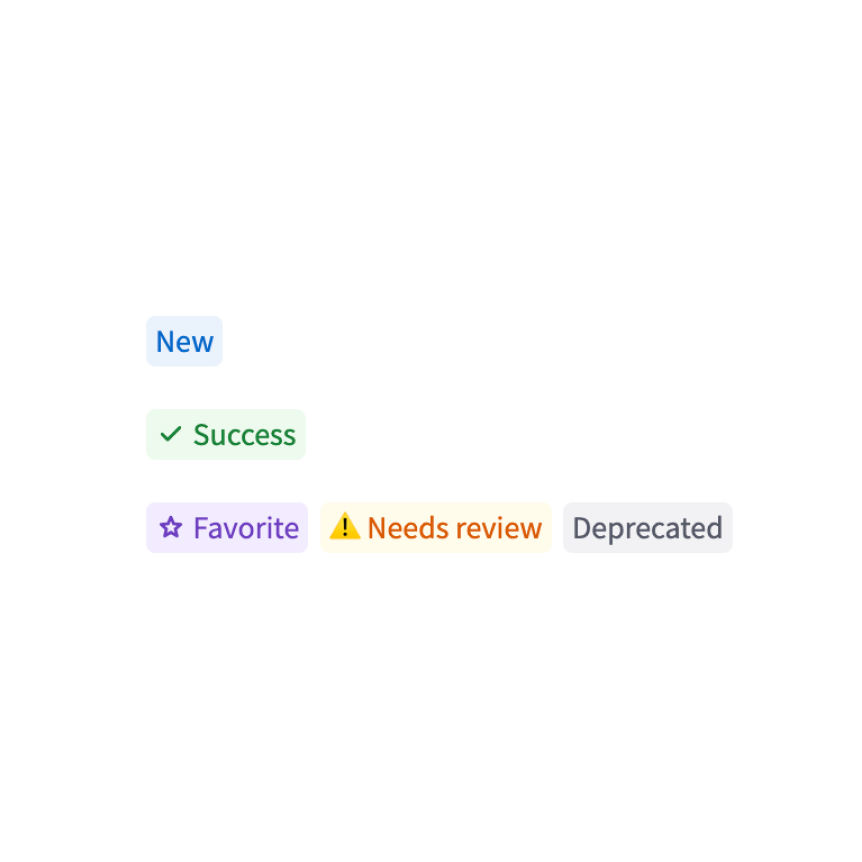
SubheaderDisplay text in subheader formatting.st.subheader("This is a subheader") BadgeDisplay a small, colored badge.st.badge("New")
BadgeDisplay a small, colored badge.st.badge("New") CaptionDisplay text in small font.st.caption("This is written small caption text")
CaptionDisplay text in small font.st.caption("This is written small caption text") Code blockDisplay a code block with optional syntax highlighting.st.code("a = 1234")
Code blockDisplay a code block with optional syntax highlighting.st.code("a = 1234") EchoDisplay some code in the app, then execute it. Useful for tutorials.with st.echo(): st.write('This code will be printed')
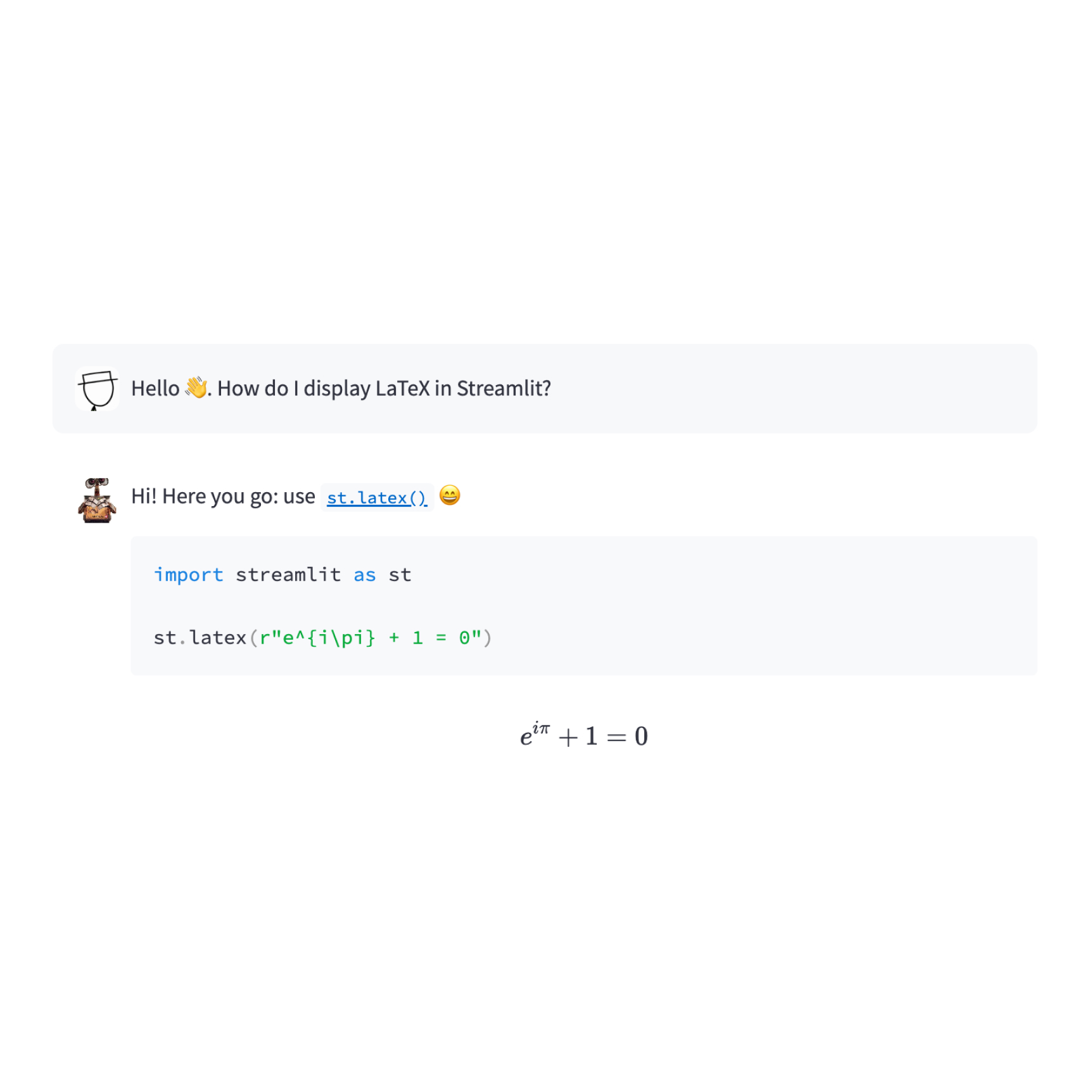
EchoDisplay some code in the app, then execute it. Useful for tutorials.with st.echo(): st.write('This code will be printed') LaTeXDisplay mathematical expressions formatted as LaTeX.st.latex("\int a x^2 \,dx")
LaTeXDisplay mathematical expressions formatted as LaTeX.st.latex("\int a x^2 \,dx") Preformatted textWrite fixed-width and preformatted text.st.text("Hello world")
Preformatted textWrite fixed-width and preformatted text.st.text("Hello world") DividerDisplay a horizontal rule.st.divider()Get helpDisplay object’s doc string, nicely formatted.st.help(st.write) st.help(pd.DataFrame)Render HTMLRenders HTML strings to your app.st.html("
DividerDisplay a horizontal rule.st.divider()Get helpDisplay object’s doc string, nicely formatted.st.help(st.write) st.help(pd.DataFrame)Render HTMLRenders HTML strings to your app.st.html("
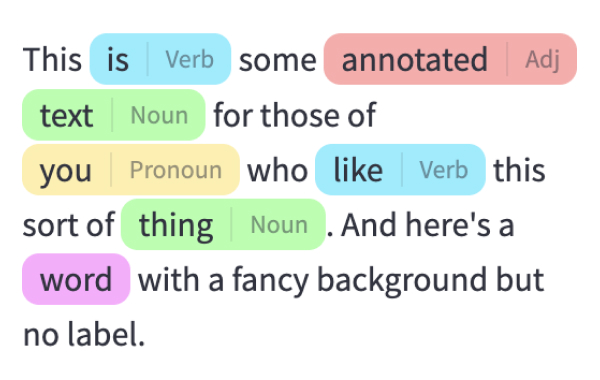
Display annotated text in Streamlit apps. Created by @tvst.
annotated_text("This ", ("is", "verb"), " some ", ("annotated", "adj"), ("text", "noun"), " for those of ", ("you", "pronoun"), " who ", ("like", "verb"), " this sort of ", ("thing", "noun"), ".")
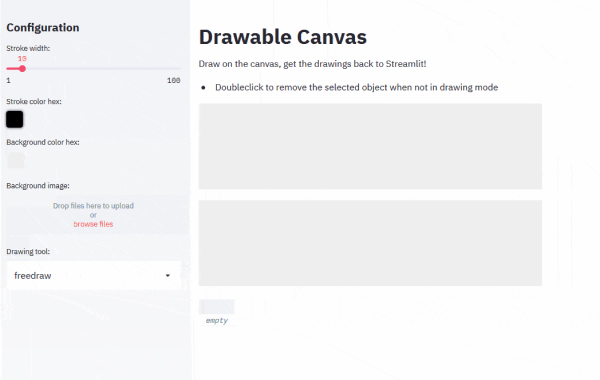
Provides a sketching canvas using Fabric.js. Created by @andfanilo.
st_canvas(fill_color="rgba(255, 165, 0, 0.3)", stroke_width=stroke_width, stroke_color=stroke_color, background_color=bg_color, background_image=Image.open(bg_image) if bg_image else None, update_streamlit=realtime_update, height=150, drawing_mode=drawing_mode, point_display_radius=point_display_radius if drawing_mode == 'point' else 0, key="canvas",)
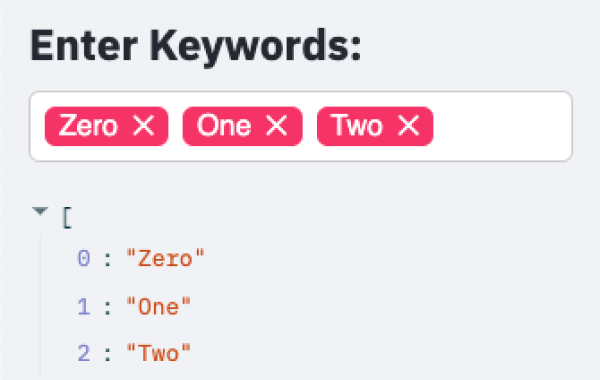
Add tags to your Streamlit apps. Created by @gagan3012.
st_tags(label='# Enter Keywords:', text='Press enter to add more', value=['Zero', 'One', 'Two'], suggestions=['five', 'six', 'seven', 'eight', 'nine', 'three', 'eleven', 'ten', 'four'], maxtags = 4, key='1')
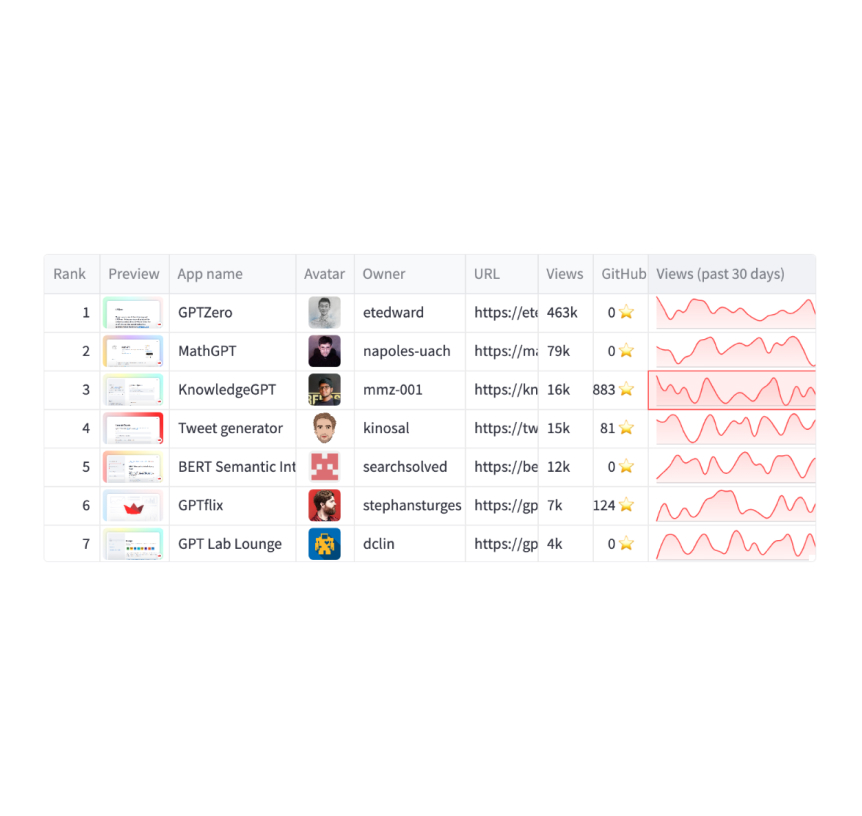
 DataframesDisplay a dataframe as an interactive table.st.dataframe(my_data_frame)
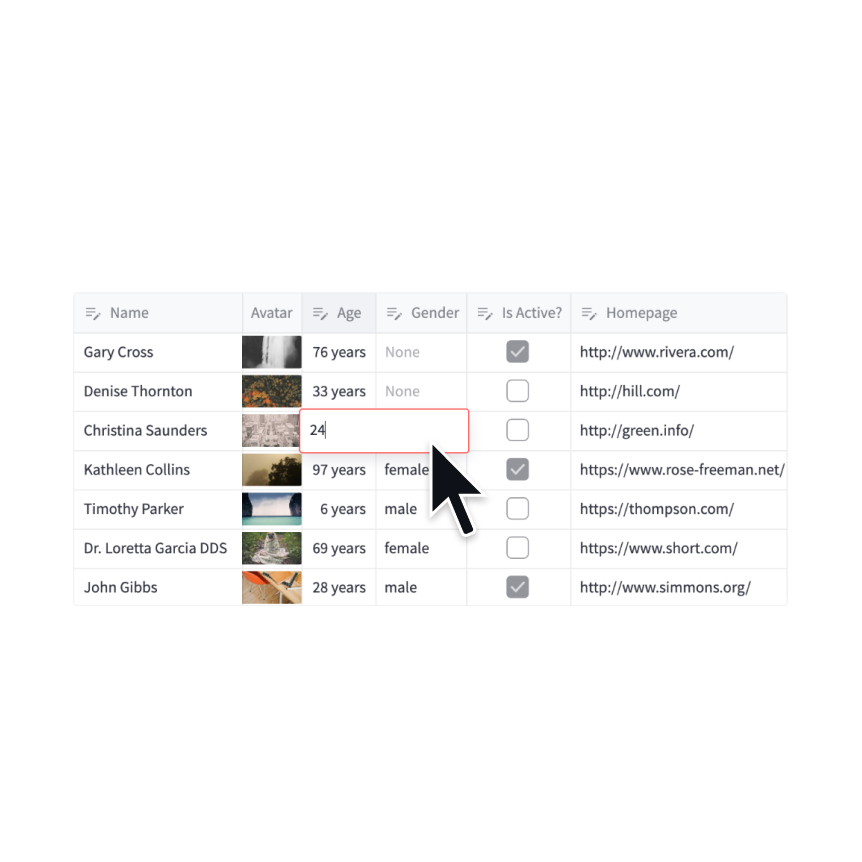
DataframesDisplay a dataframe as an interactive table.st.dataframe(my_data_frame) Data editorDisplay a data editor widget.edited = st.data_editor(df, num_rows="dynamic")
Data editorDisplay a data editor widget.edited = st.data_editor(df, num_rows="dynamic") Column configurationConfigure the display and editing behavior of dataframes and data editors.st.column_config.NumberColumn("Price (in USD)", min_value=0, format="$%d")
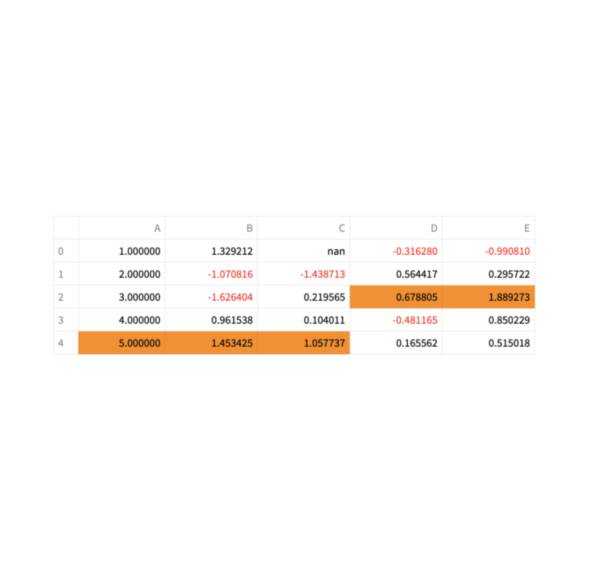
Column configurationConfigure the display and editing behavior of dataframes and data editors.st.column_config.NumberColumn("Price (in USD)", min_value=0, format="$%d") Static tablesDisplay a static table.st.table(my_data_frame)
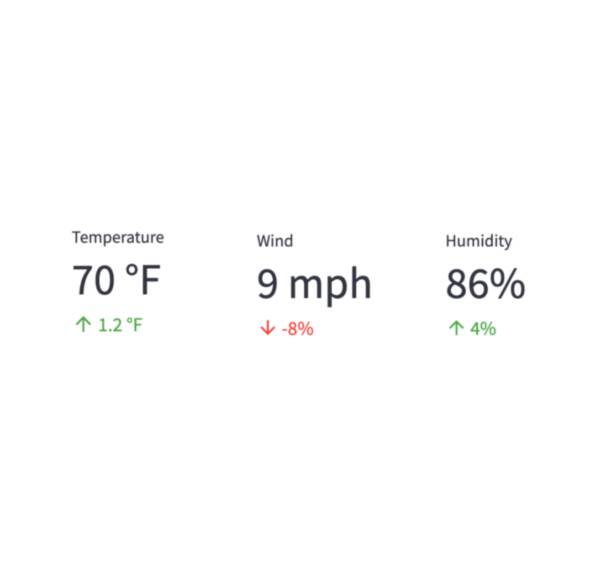
Static tablesDisplay a static table.st.table(my_data_frame) MetricsDisplay a metric in big bold font, with an optional indicator of how the metric changed.st.metric("My metric", 42, 2)
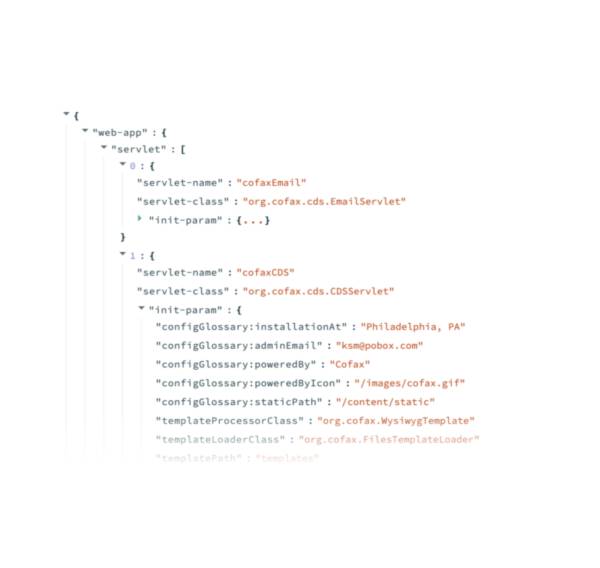
MetricsDisplay a metric in big bold font, with an optional indicator of how the metric changed.st.metric("My metric", 42, 2) Dicts and JSONDisplay object or string as a pretty-printed JSON string.st.json(my_dict)
Dicts and JSONDisplay object or string as a pretty-printed JSON string.st.json(my_dict)
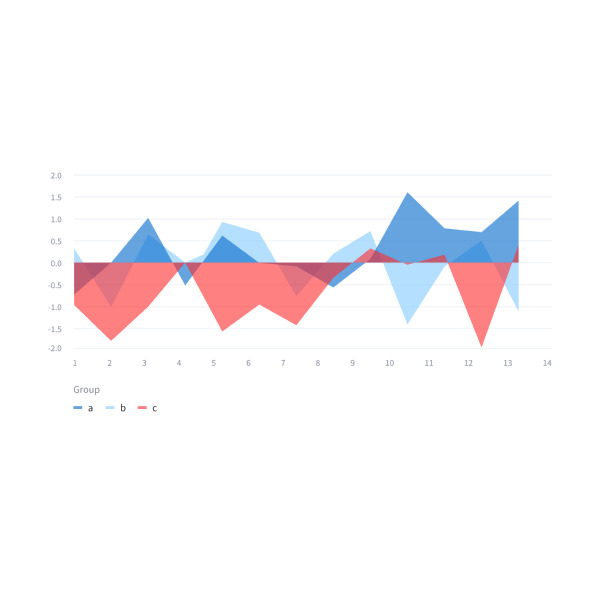
 Simple area chartsDisplay an area chart.st.area_chart(my_data_frame)
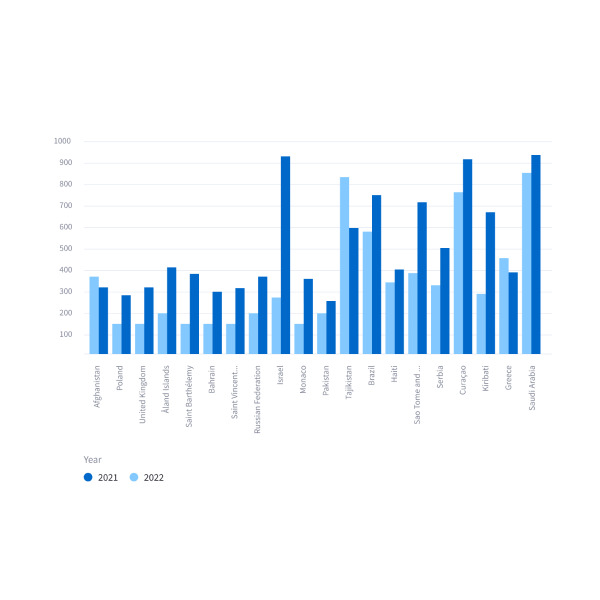
Simple area chartsDisplay an area chart.st.area_chart(my_data_frame) Simple bar chartsDisplay a bar chart.st.bar_chart(my_data_frame)
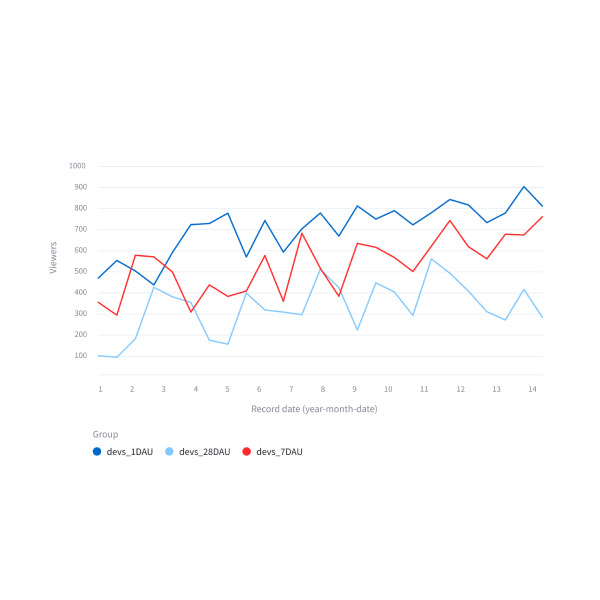
Simple bar chartsDisplay a bar chart.st.bar_chart(my_data_frame) Simple line chartsDisplay a line chart.st.line_chart(my_data_frame)
Simple line chartsDisplay a line chart.st.line_chart(my_data_frame)
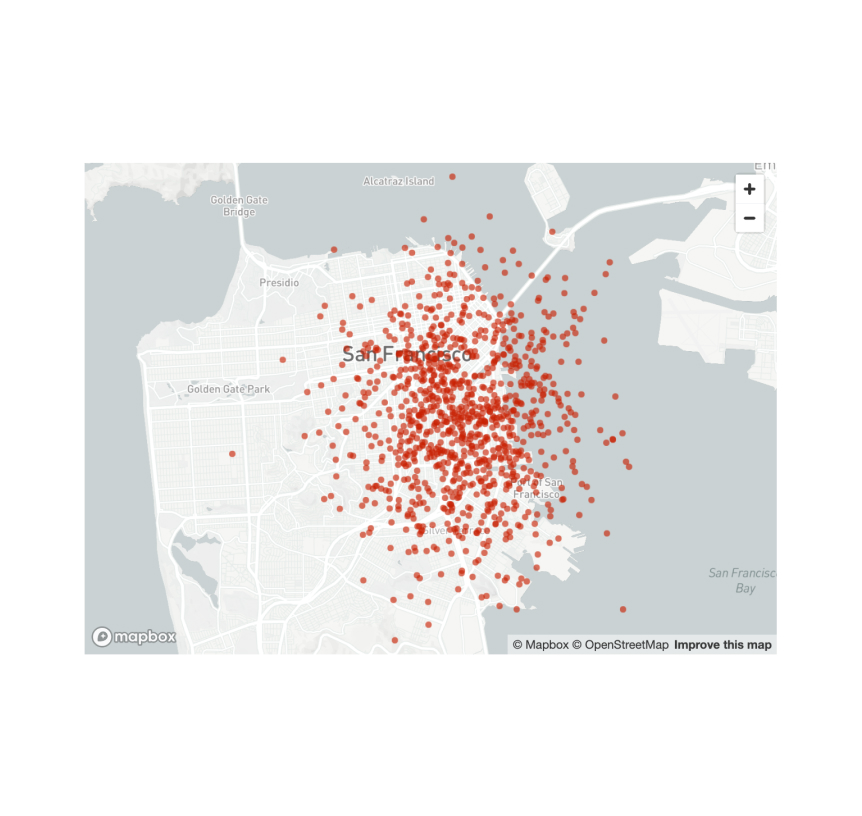
 Scatterplots on mapsDisplay a map with points on it.st.map(my_data_frame)
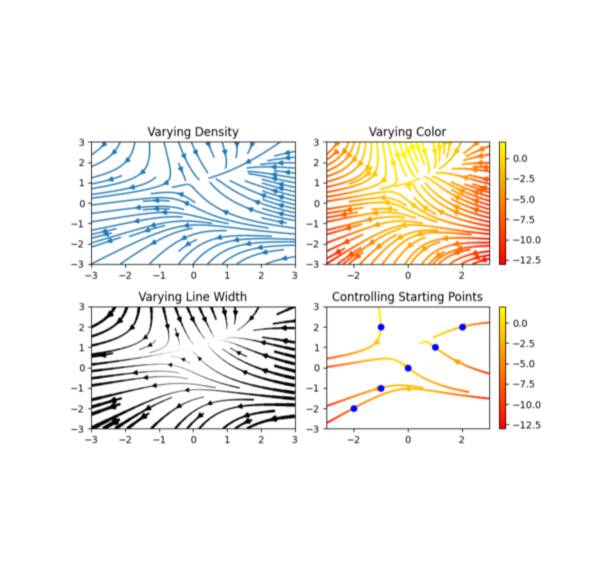
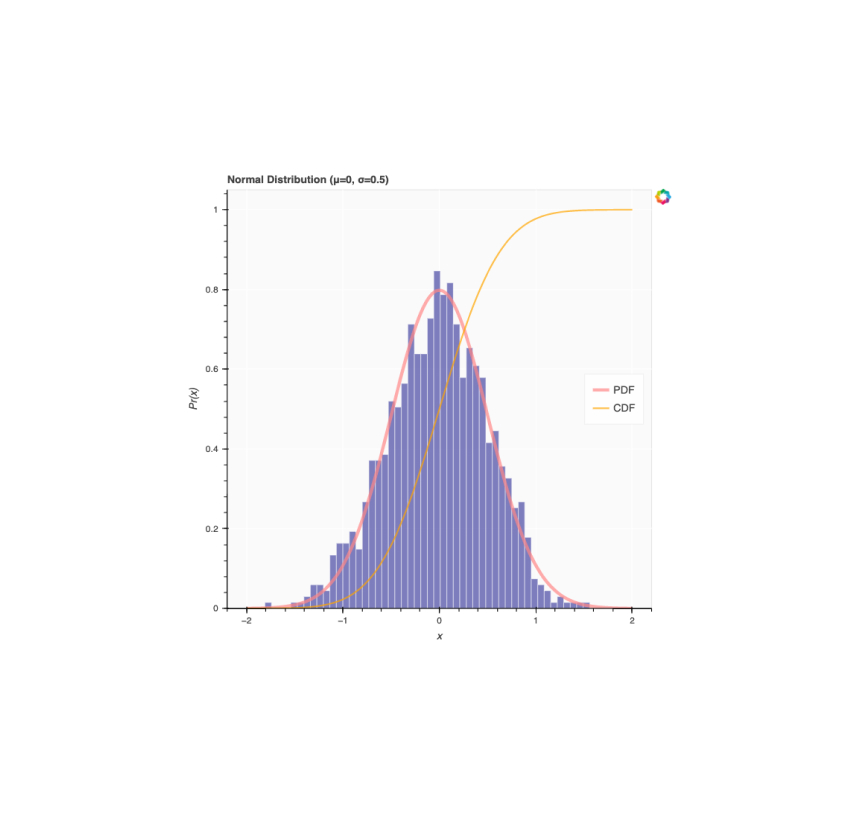
Scatterplots on mapsDisplay a map with points on it.st.map(my_data_frame) MatplotlibDisplay a matplotlib.pyplot figure.st.pyplot(my_mpl_figure)
MatplotlibDisplay a matplotlib.pyplot figure.st.pyplot(my_mpl_figure) AltairDisplay a chart using the Altair library.st.altair_chart(my_altair_chart)
AltairDisplay a chart using the Altair library.st.altair_chart(my_altair_chart) Vega-LiteDisplay a chart using the Vega-Lite library.st.vega_lite_chart(my_vega_lite_chart)
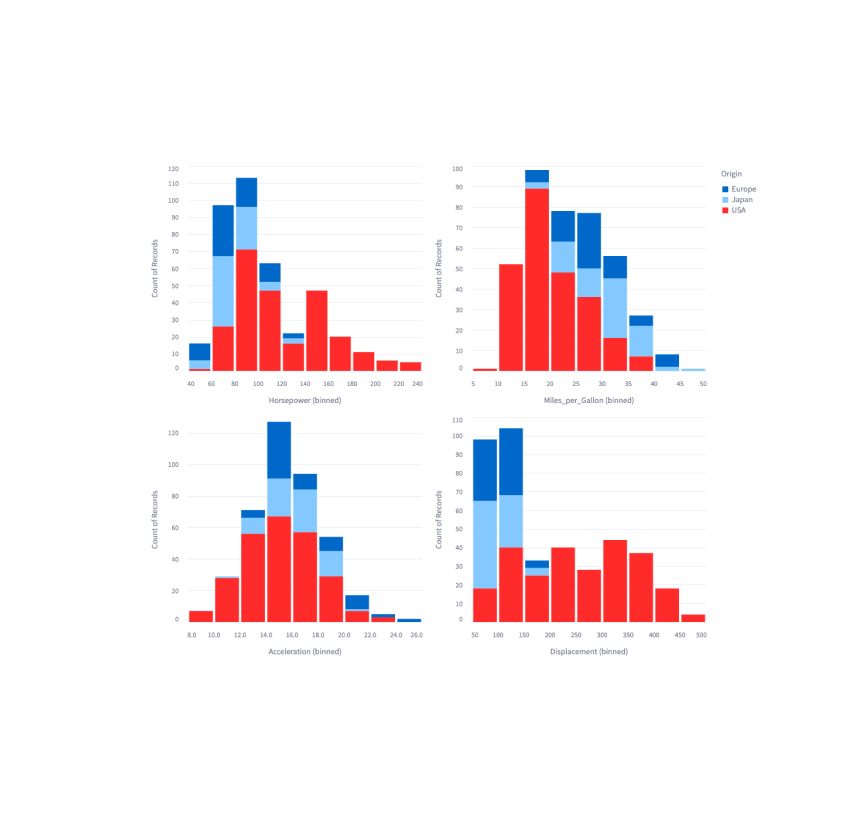
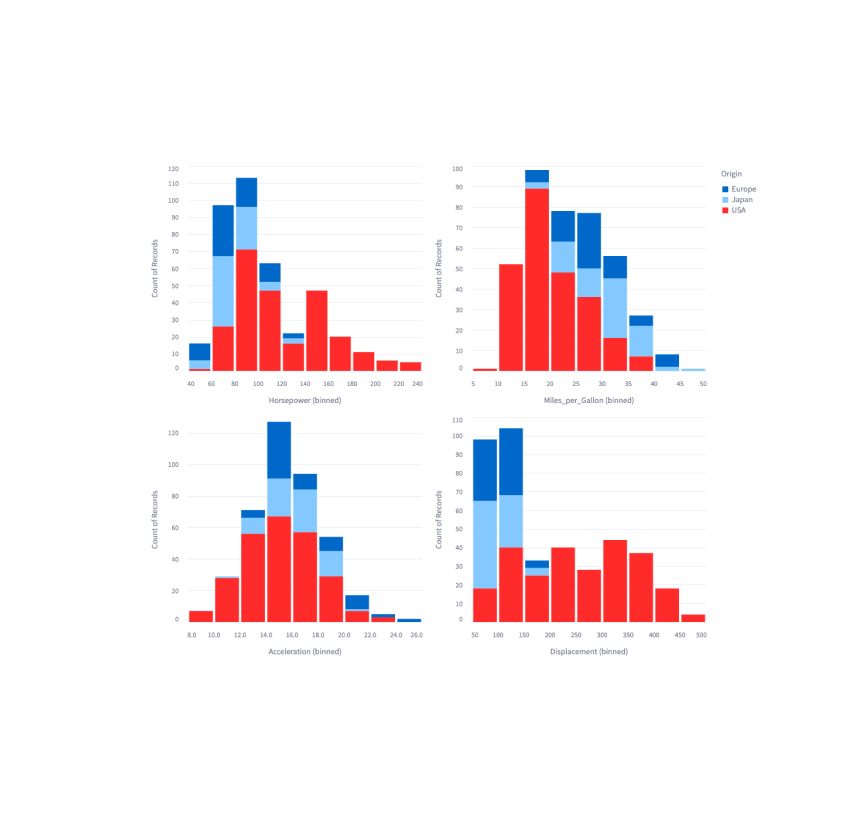
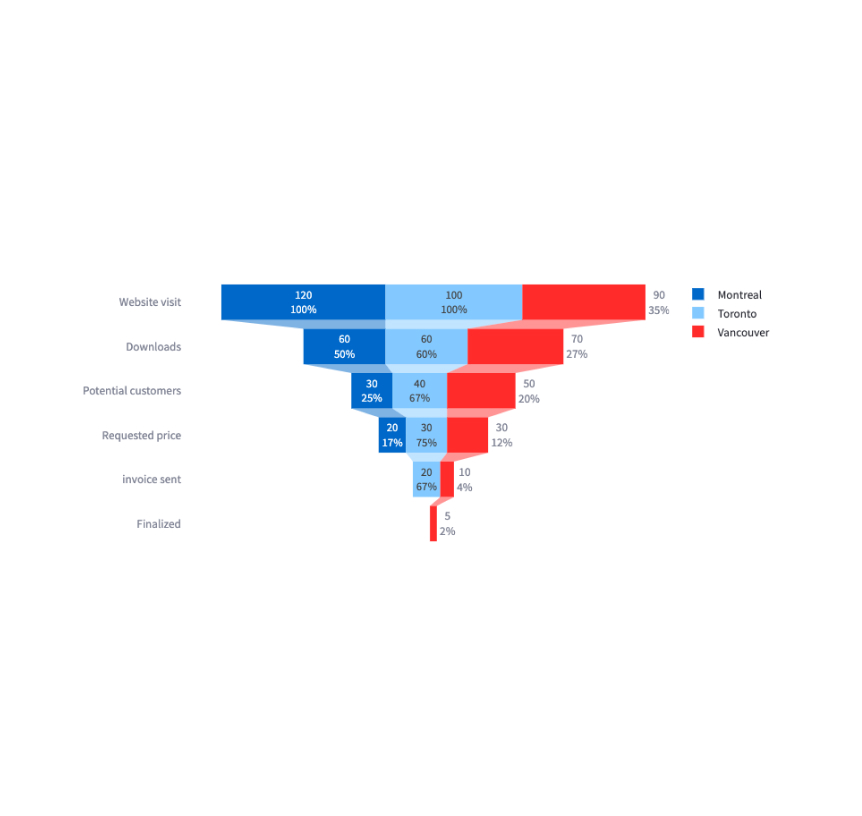
Vega-LiteDisplay a chart using the Vega-Lite library.st.vega_lite_chart(my_vega_lite_chart) PlotlyDisplay an interactive Plotly chart.st.plotly_chart(my_plotly_chart)
PlotlyDisplay an interactive Plotly chart.st.plotly_chart(my_plotly_chart) BokehDisplay an interactive Bokeh chart.st.bokeh_chart(my_bokeh_chart)
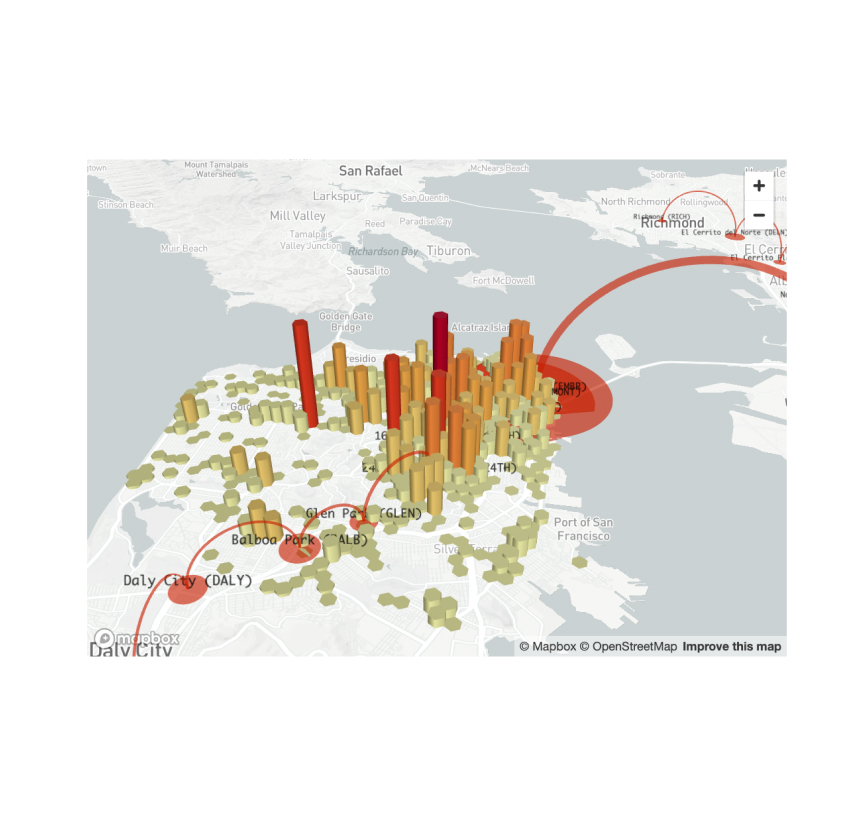
BokehDisplay an interactive Bokeh chart.st.bokeh_chart(my_bokeh_chart) PyDeckDisplay a chart using the PyDeck library.st.pydeck_chart(my_pydeck_chart)
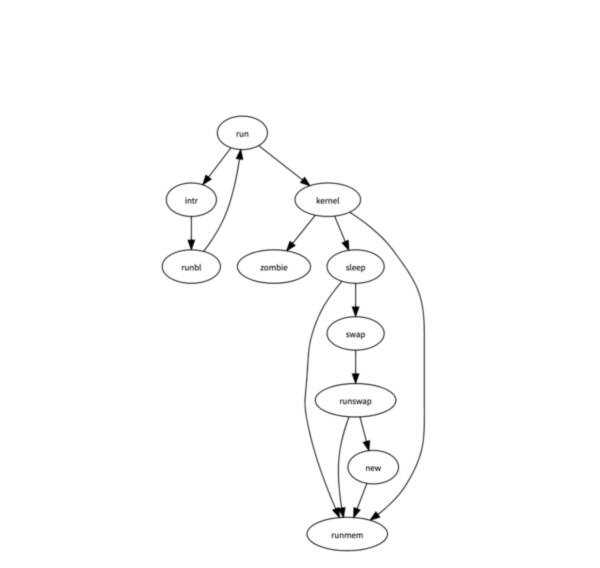
PyDeckDisplay a chart using the PyDeck library.st.pydeck_chart(my_pydeck_chart) GraphVizDisplay a graph using the dagre-d3 library.st.graphviz_chart(my_graphviz_spec)
GraphVizDisplay a graph using the dagre-d3 library.st.graphviz_chart(my_graphviz_spec)
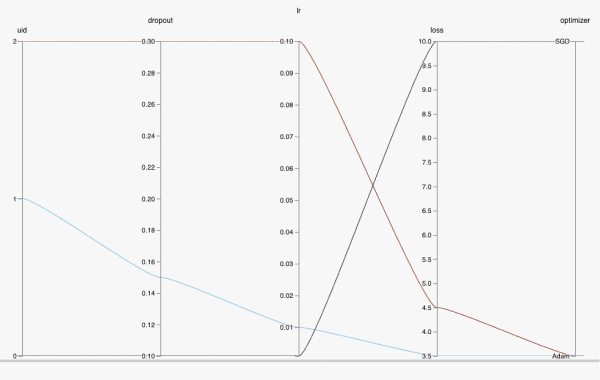
High dimensional Interactive Plotting. Created by @facebookresearch.
data = [{'dropout':0.1, 'lr': 0.001, 'loss': 10.0, 'optimizer': 'SGD'}, {'dropout':0.15, 'lr': 0.01, 'loss': 3.5, 'optimizer': 'Adam'}, {'dropout':0.3, 'lr': 0.1, 'loss': 4.5, 'optimizer': 'Adam'}] hip.Experiment.from_iterable(data).display()




 Page linkDisplay a link to another page in a multipage app.st.page_link("app.py", label="Home", icon="🏠") st.page_link("pages/profile.py", label="My profile")
Page linkDisplay a link to another page in a multipage app.st.page_link("app.py", label="Home", icon="🏠") st.page_link("pages/profile.py", label="My profile") CheckboxDisplay a checkbox widget.selected = st.checkbox("I agree")
CheckboxDisplay a checkbox widget.selected = st.checkbox("I agree") Color pickerDisplay a color picker widget.color = st.color_picker("Pick a color")
Color pickerDisplay a color picker widget.color = st.color_picker("Pick a color") FeedbackDisplay a rating or sentiment button group.st.feedback("stars")
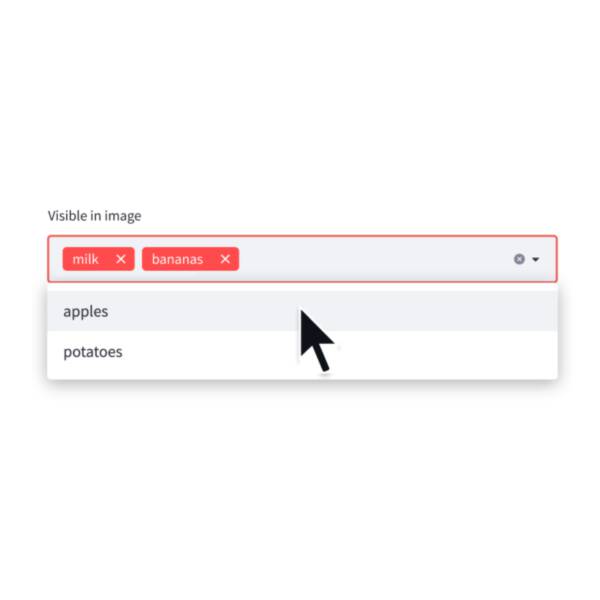
FeedbackDisplay a rating or sentiment button group.st.feedback("stars") MultiselectDisplay a multiselect widget. The multiselect widget starts as empty.choices = st.multiselect("Buy", ["milk", "apples", "potatoes"])
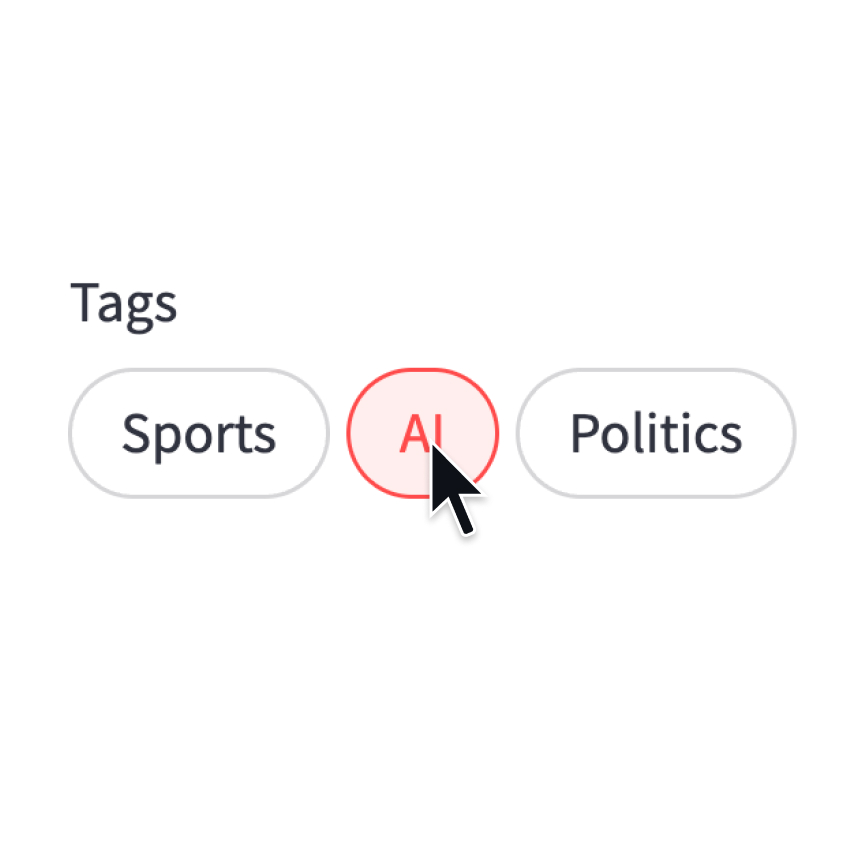
MultiselectDisplay a multiselect widget. The multiselect widget starts as empty.choices = st.multiselect("Buy", ["milk", "apples", "potatoes"]) PillsDisplay a pill-button selection widget.st.pills("Tags", ["Sports", "AI", "Politics"])
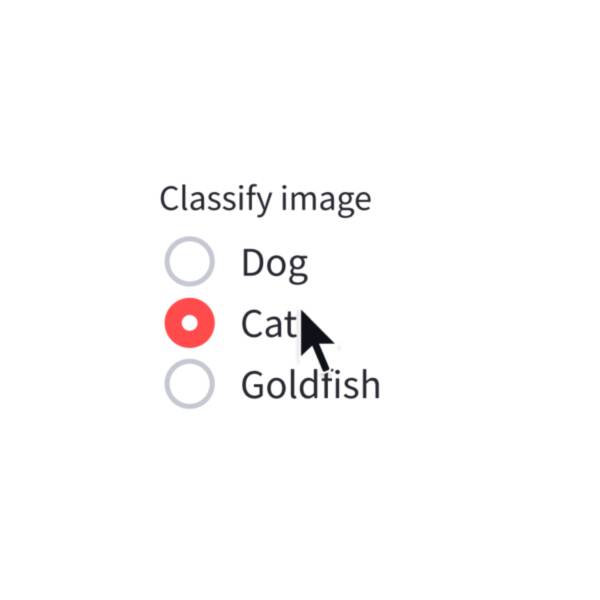
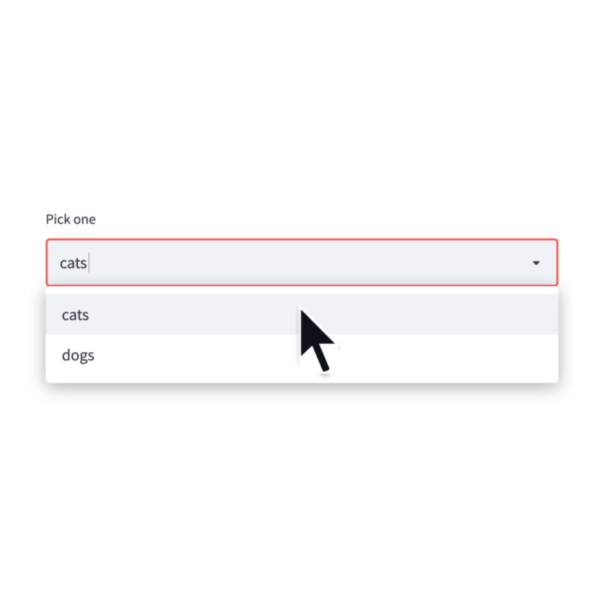
PillsDisplay a pill-button selection widget.st.pills("Tags", ["Sports", "AI", "Politics"]) RadioDisplay a radio button widget.choice = st.radio("Pick one", ["cats", "dogs"])
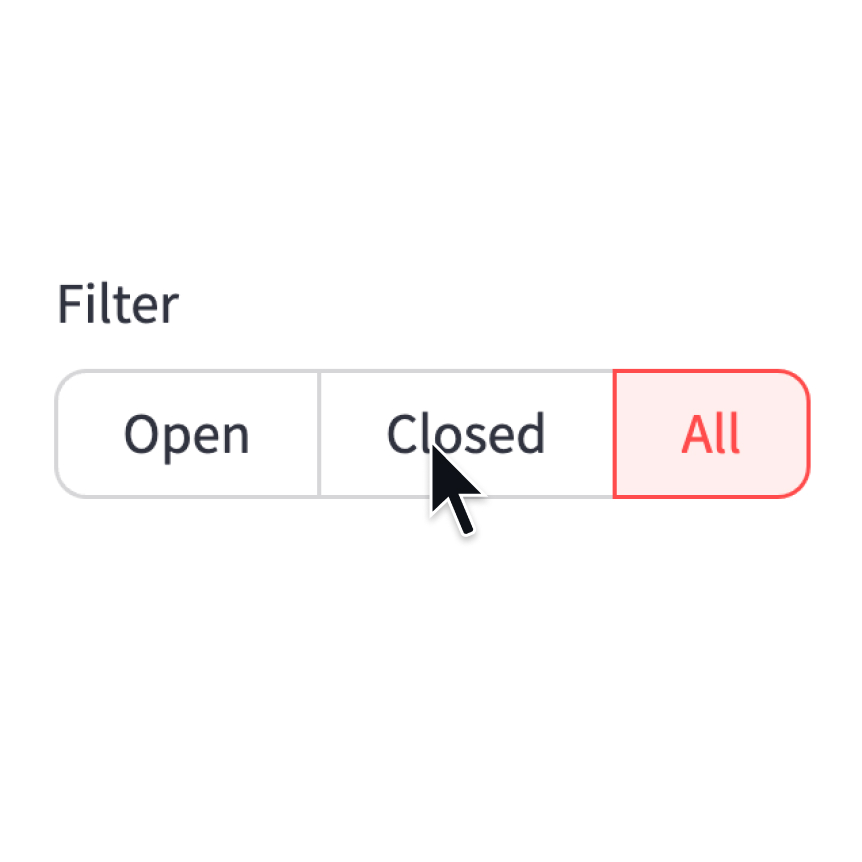
RadioDisplay a radio button widget.choice = st.radio("Pick one", ["cats", "dogs"]) Segmented controlDisplay a segmented-button selection widget.st.segmented_control("Filter", ["Open", "Closed", "All"])
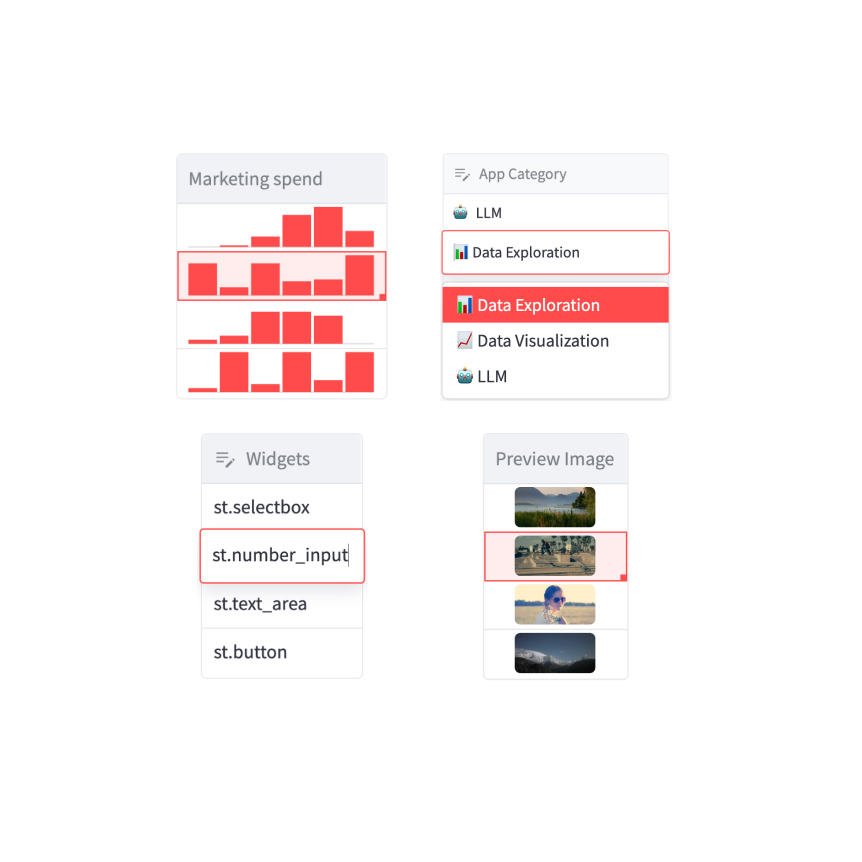
Segmented controlDisplay a segmented-button selection widget.st.segmented_control("Filter", ["Open", "Closed", "All"]) SelectboxDisplay a select widget.choice = st.selectbox("Pick one", ["cats", "dogs"])
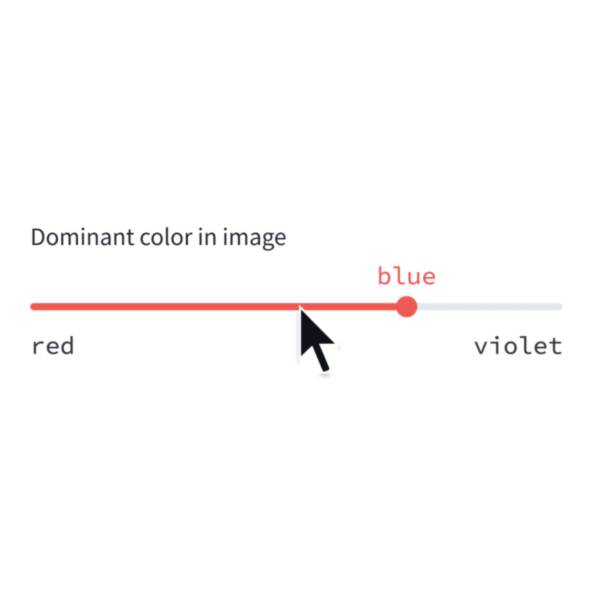
SelectboxDisplay a select widget.choice = st.selectbox("Pick one", ["cats", "dogs"]) Select-sliderDisplay a slider widget to select items from a list.size = st.select_slider("Pick a size", ["S", "M", "L"])
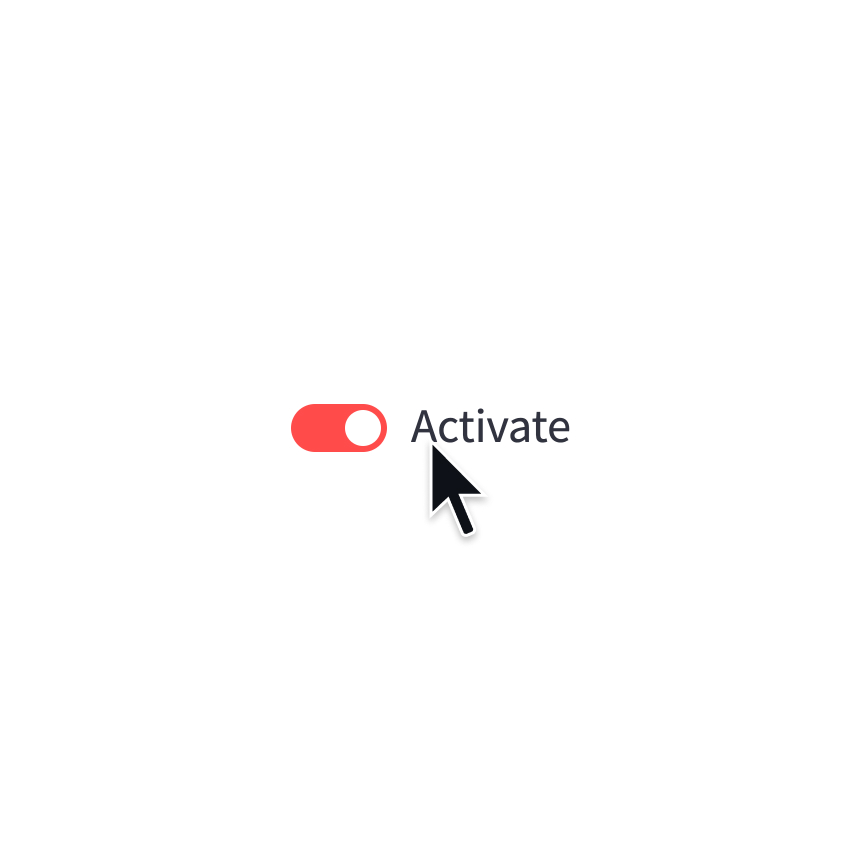
Select-sliderDisplay a slider widget to select items from a list.size = st.select_slider("Pick a size", ["S", "M", "L"]) ToggleDisplay a toggle widget.activated = st.toggle("Activate")
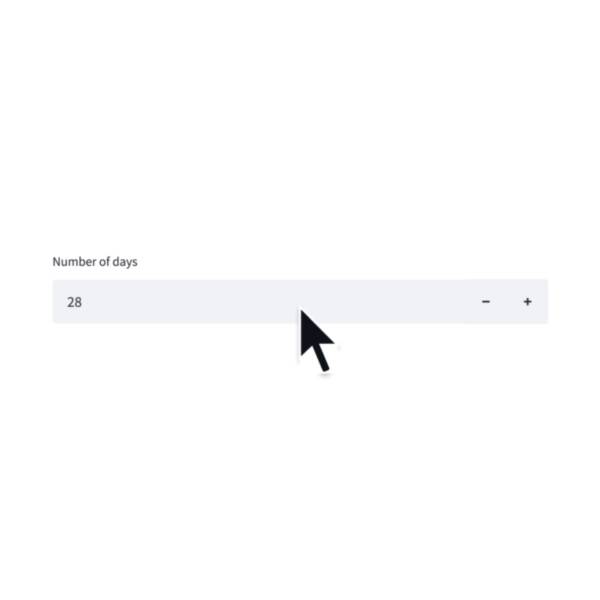
ToggleDisplay a toggle widget.activated = st.toggle("Activate") Number inputDisplay a numeric input widget.choice = st.number_input("Pick a number", 0, 10)
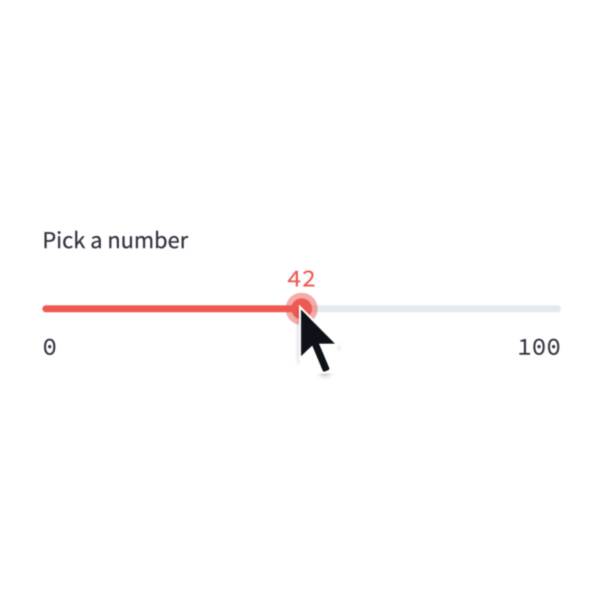
Number inputDisplay a numeric input widget.choice = st.number_input("Pick a number", 0, 10) SliderDisplay a slider widget.number = st.slider("Pick a number", 0, 100)
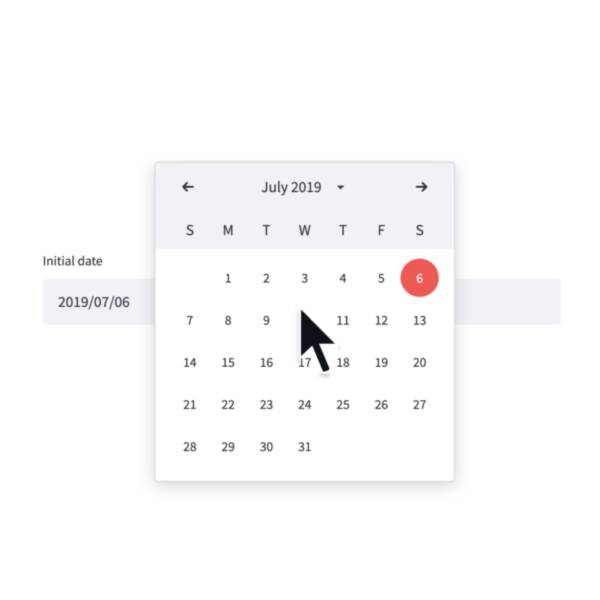
SliderDisplay a slider widget.number = st.slider("Pick a number", 0, 100) Date inputDisplay a date input widget.date = st.date_input("Your birthday")
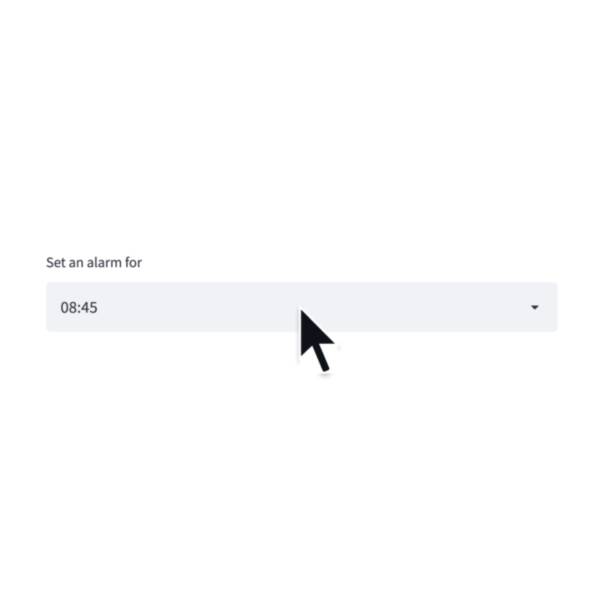
Date inputDisplay a date input widget.date = st.date_input("Your birthday") Time inputDisplay a time input widget.time = st.time_input("Meeting time")
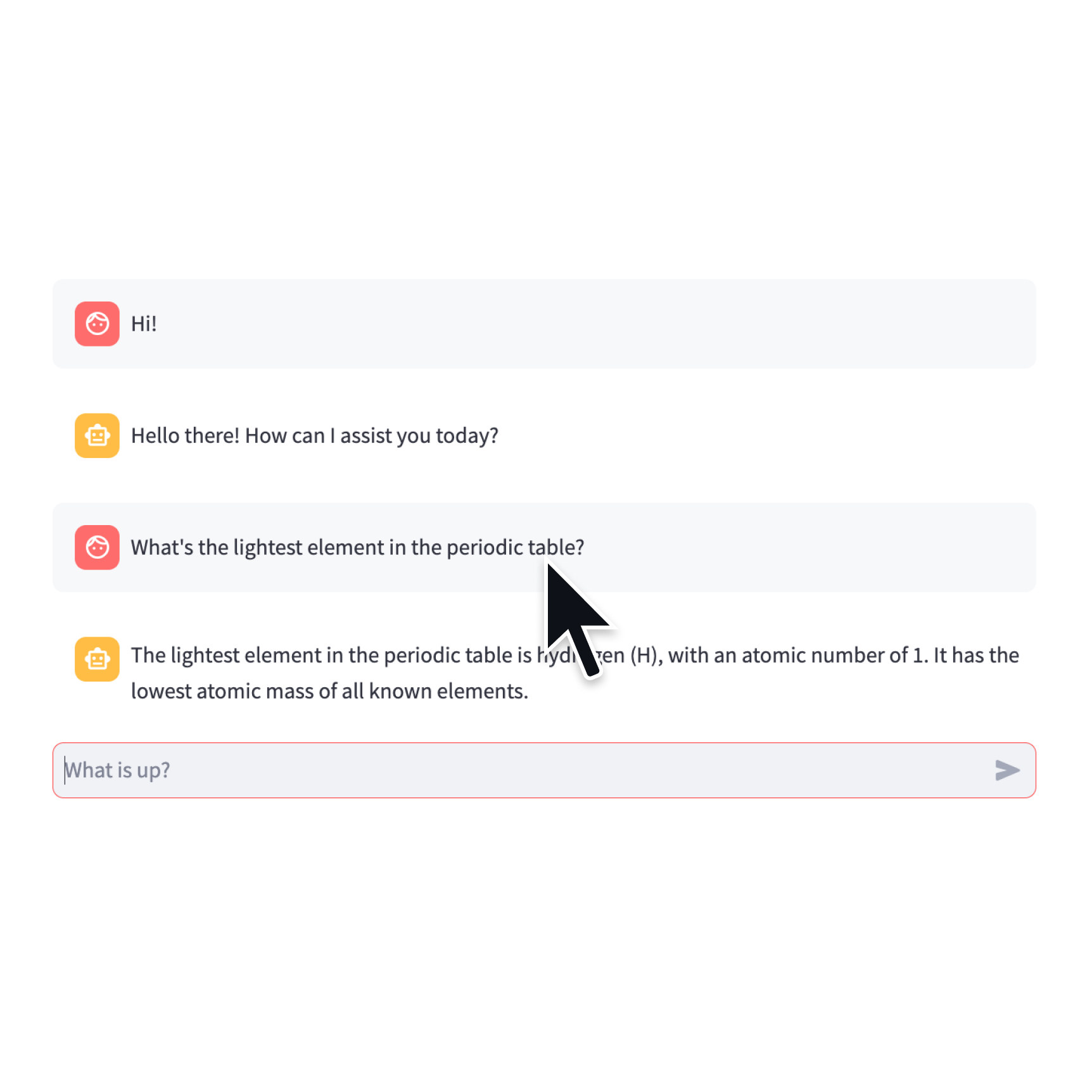
Time inputDisplay a time input widget.time = st.time_input("Meeting time") Chat inputDisplay a chat input widget.prompt = st.chat_input("Say something") if prompt: st.write(f"The user has sent: {prompt}")
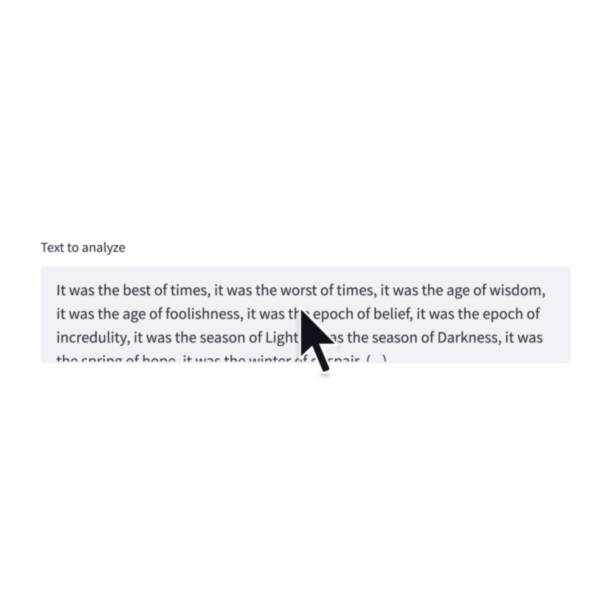
Chat inputDisplay a chat input widget.prompt = st.chat_input("Say something") if prompt: st.write(f"The user has sent: {prompt}") Text-areaDisplay a multi-line text input widget.text = st.text_area("Text to translate")
Text-areaDisplay a multi-line text input widget.text = st.text_area("Text to translate") Text inputDisplay a single-line text input widget.name = st.text_input("First name")
Text inputDisplay a single-line text input widget.name = st.text_input("First name") Audio inputDisplay a widget that allows users to record with their microphone.speech = st.audio_input("Record a voice message")
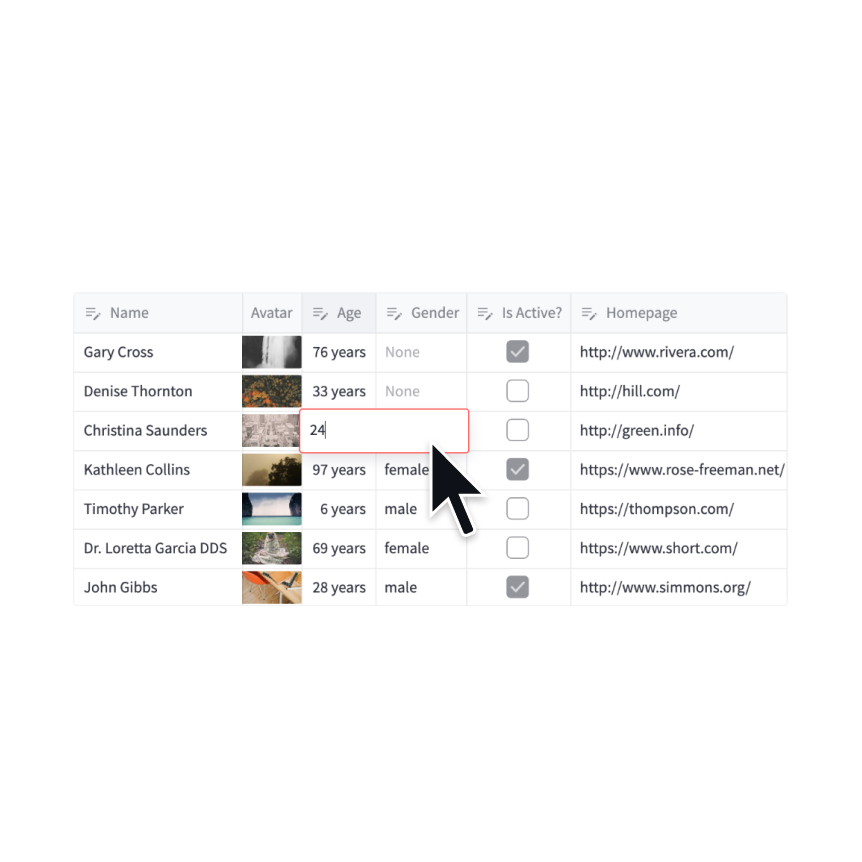
Audio inputDisplay a widget that allows users to record with their microphone.speech = st.audio_input("Record a voice message") Data editorDisplay a data editor widget.edited = st.data_editor(df, num_rows="dynamic")
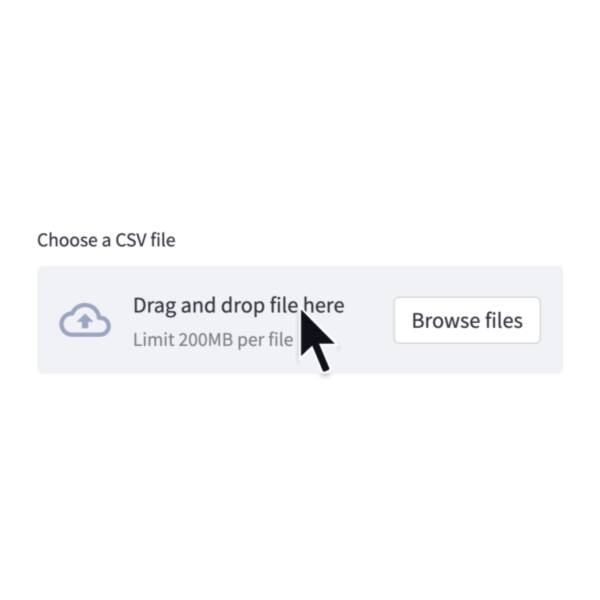
Data editorDisplay a data editor widget.edited = st.data_editor(df, num_rows="dynamic") File uploaderDisplay a file uploader widget.data = st.file_uploader("Upload a CSV")
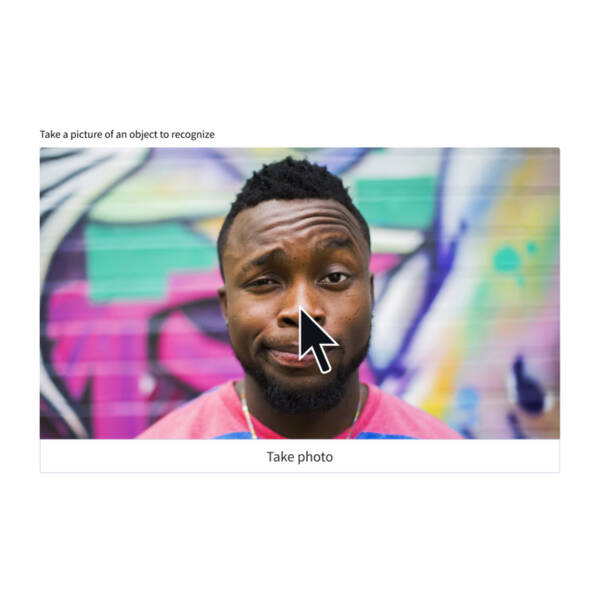
File uploaderDisplay a file uploader widget.data = st.file_uploader("Upload a CSV") Camera inputDisplay a widget that allows users to upload images directly from a camera.image = st.camera_input("Take a picture")
Camera inputDisplay a widget that allows users to upload images directly from a camera.image = st.camera_input("Take a picture")
Add tags to your Streamlit apps. Created by @gagan3012.
from streamlit_tags import st_tags st_tags(label='# Enter Keywords:', text='Press enter to add more', value=['Zero', 'One', 'Two'], suggestions=['five', 'six', 'seven', 'eight', 'nine', 'three', 'eleven', 'ten', 'four'], maxtags = 4, key='1')
 ImageDisplay an image or list of images.st.image(numpy_array) st.image(image_bytes) st.image(file) st.image("https://example.com/myimage.jpg")
ImageDisplay an image or list of images.st.image(numpy_array) st.image(image_bytes) st.image(file) st.image("https://example.com/myimage.jpg") LogoDisplay a logo in the upper-left corner of your app and its sidebar.st.logo("logo.jpg")
LogoDisplay a logo in the upper-left corner of your app and its sidebar.st.logo("logo.jpg") AudioDisplay an audio player.st.audio(numpy_array) st.audio(audio_bytes) st.audio(file) st.audio("https://example.com/myaudio.mp3", format="audio/mp3")
AudioDisplay an audio player.st.audio(numpy_array) st.audio(audio_bytes) st.audio(file) st.audio("https://example.com/myaudio.mp3", format="audio/mp3") VideoDisplay a video player.st.video(numpy_array) st.video(video_bytes) st.video(file) st.video("https://example.com/myvideo.mp4", format="video/mp4")
VideoDisplay a video player.st.video(numpy_array) st.video(video_bytes) st.video(file) st.video("https://example.com/myvideo.mp4", format="video/mp4")
Provides a sketching canvas using Fabric.js. Created by @andfanilo.
from streamlit_drawable_canvas import st_canvas st_canvas(fill_color="rgba(255, 165, 0, 0.3)", stroke_width=stroke_width, stroke_color=stroke_color, background_color=bg_color, background_image=Image.open(bg_image) if bg_image else None, update_streamlit=realtime_update, height=150, drawing_mode=drawing_mode, point_display_radius=point_display_radius if drawing_mode == 'point' else 0, key="canvas",)
 ColumnsInsert containers laid out as side-by-side columns.col1, col2 = st.columns(2) col1.write("this is column 1") col2.write("this is column 2")
ColumnsInsert containers laid out as side-by-side columns.col1, col2 = st.columns(2) col1.write("this is column 1") col2.write("this is column 2") ContainerInsert a multi-element container.c = st.container() st.write("This will show last") c.write("This will show first") c.write("This will show second")
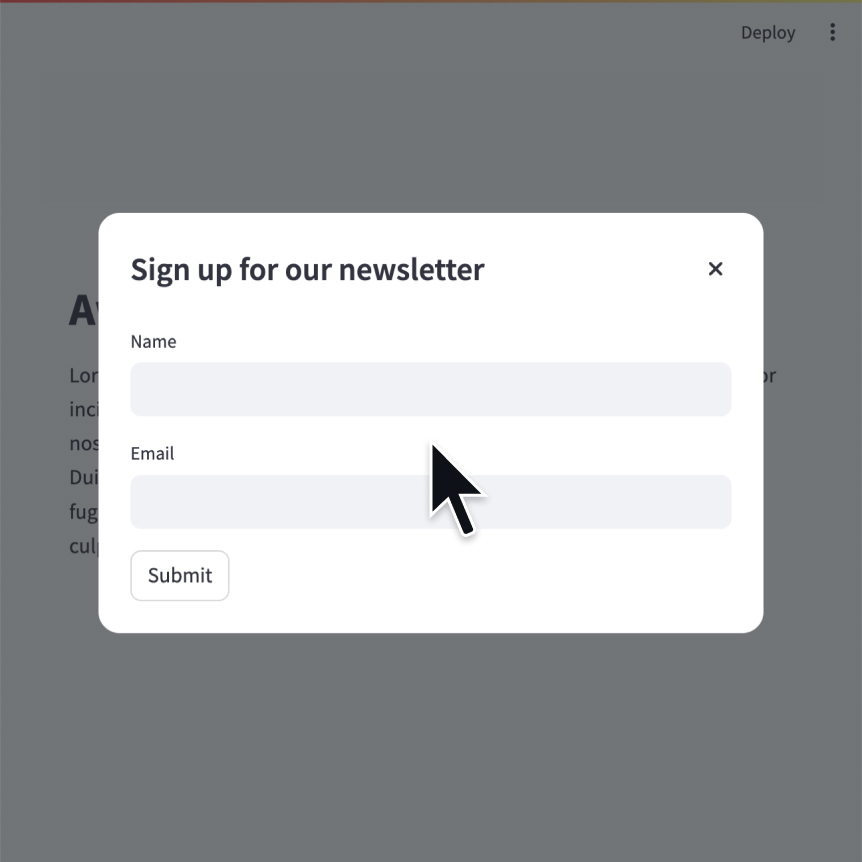
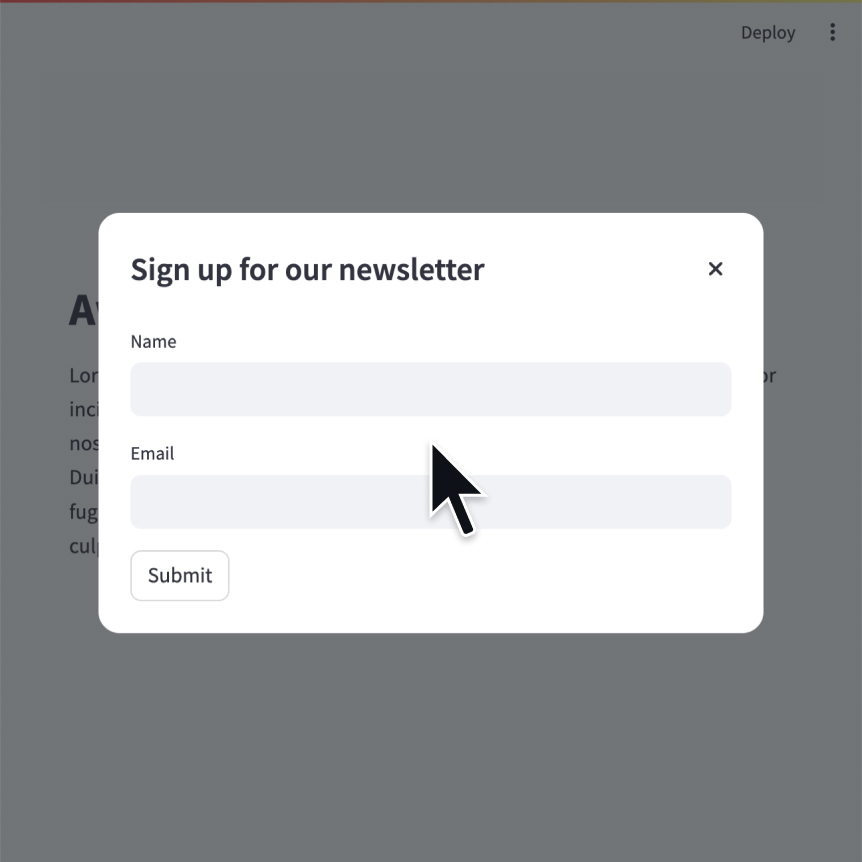
ContainerInsert a multi-element container.c = st.container() st.write("This will show last") c.write("This will show first") c.write("This will show second") Modal dialogInsert a modal dialog that can rerun independently from the rest of the script.@st.dialog("Sign up") def email_form(): name = st.text_input("Name") email = st.text_input("Email")
Modal dialogInsert a modal dialog that can rerun independently from the rest of the script.@st.dialog("Sign up") def email_form(): name = st.text_input("Name") email = st.text_input("Email") EmptyInsert a single-element container.c = st.empty() st.write("This will show last") c.write("This will be replaced") c.write("This will show first")
EmptyInsert a single-element container.c = st.empty() st.write("This will show last") c.write("This will be replaced") c.write("This will show first") ExpanderInsert a multi-element container that can be expanded/collapsed.with st.expander("Open to see more"): st.write("This is more content")
ExpanderInsert a multi-element container that can be expanded/collapsed.with st.expander("Open to see more"): st.write("This is more content")
 SidebarDisplay items in a sidebar.st.sidebar.write("This lives in the sidebar") st.sidebar.button("Click me!")
SidebarDisplay items in a sidebar.st.sidebar.write("This lives in the sidebar") st.sidebar.button("Click me!") TabsInsert containers separated into tabs.tab1, tab2 = st.tabs(["Tab 1", "Tab2"]) tab1.write("this is tab 1") tab2.write("this is tab 2")
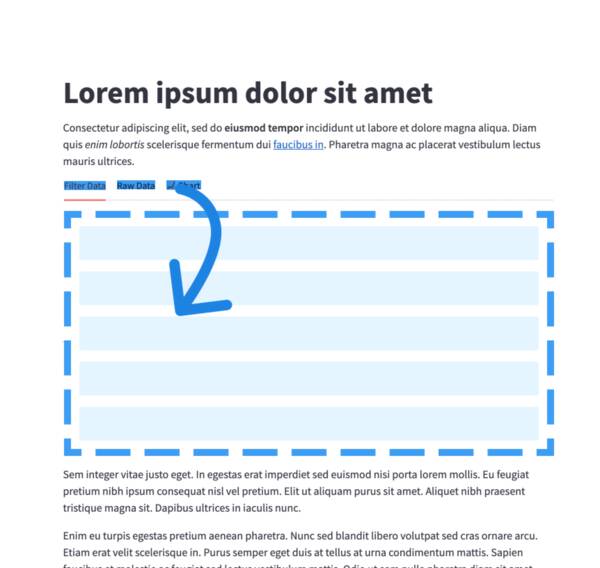
TabsInsert containers separated into tabs.tab1, tab2 = st.tabs(["Tab 1", "Tab2"]) tab1.write("this is tab 1") tab2.write("this is tab 2")
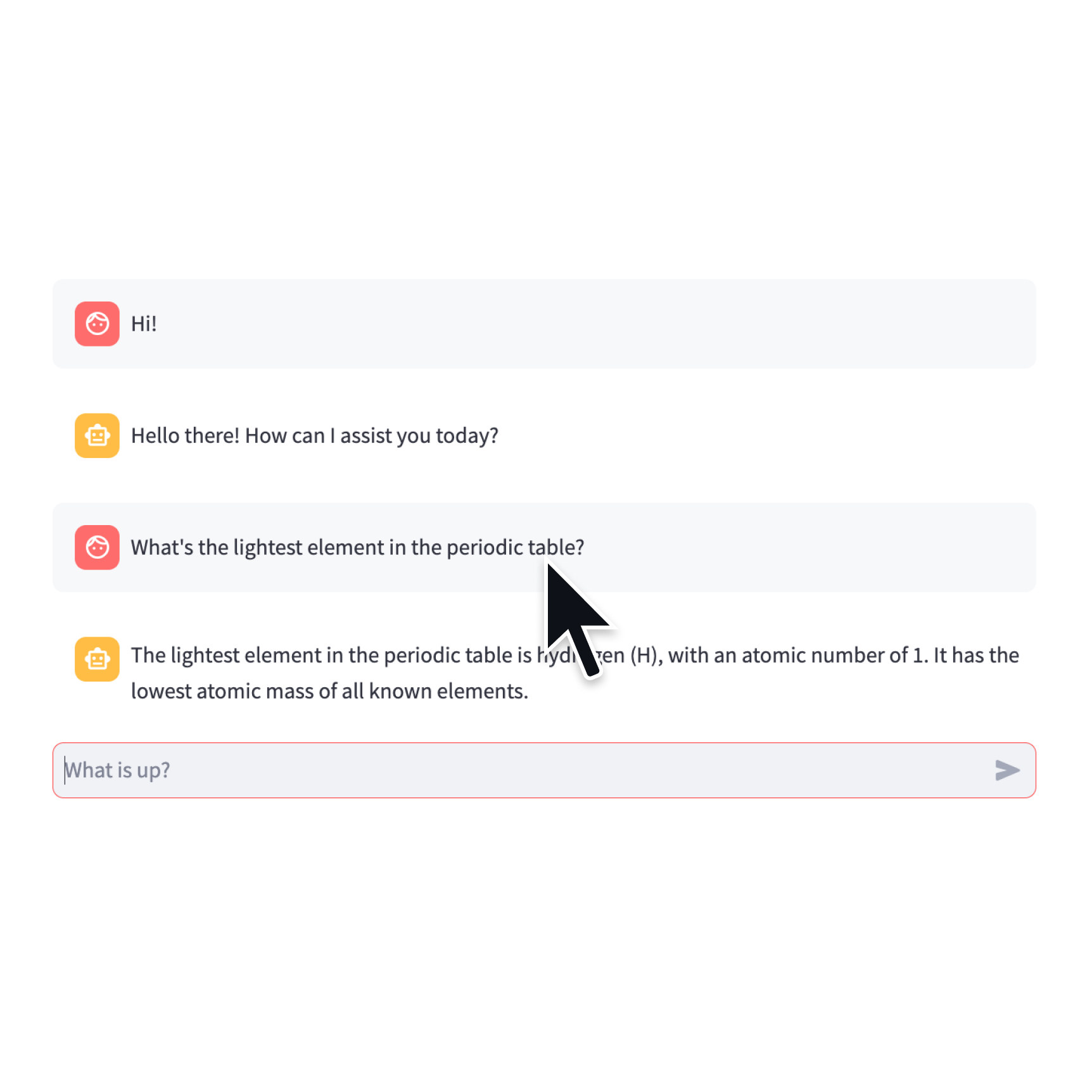
Streamlit provides a few commands to help you build conversational apps. These chat elements are designed to be used in conjunction with each other, but you can also use them separately.
st.chat_message lets you insert a chat message container into the app so you can display messages from the user or the app. Chat containers can contain other Streamlit elements, including charts, tables, text, and more. st.chat_input lets you display a chat input widget so the user can type in a message.
 Chat inputDisplay a chat input widget.prompt = st.chat_input("Say something") if prompt: st.write(f"The user has sent: {prompt}")
Chat inputDisplay a chat input widget.prompt = st.chat_input("Say something") if prompt: st.write(f"The user has sent: {prompt}") Chat messageInsert a chat message container.import numpy as np with st.chat_message("user"): st.write("Hello 👋") st.line_chart(np.random.randn(30, 3))
Chat messageInsert a chat message container.import numpy as np with st.chat_message("user"): st.write("Hello 👋") st.line_chart(np.random.randn(30, 3)) Status containerDisplay output of long-running tasks in a container.with st.status('Running'): do_something_slow()st.write_streamWrite generators or streams to the app with a typewriter effect.st.write_stream(my_generator) st.write_stream(my_llm_stream)
Status containerDisplay output of long-running tasks in a container.with st.status('Running'): do_something_slow()st.write_streamWrite generators or streams to the app with a typewriter effect.st.write_stream(my_generator) st.write_stream(my_llm_stream)
 Progress barDisplay a progress bar.for i in range(101): st.progress(i) do_something_slow()
Progress barDisplay a progress bar.for i in range(101): st.progress(i) do_something_slow() SpinnerTemporarily displays a message while executing a block of code.with st.spinner("Please wait..."): do_something_slow()
SpinnerTemporarily displays a message while executing a block of code.with st.spinner("Please wait..."): do_something_slow() Status containerDisplay output of long-running tasks in a container.with st.status('Running'): do_something_slow()
Status containerDisplay output of long-running tasks in a container.with st.status('Running'): do_something_slow() ToastBriefly displays a toast message in the bottom-right corner.st.toast('Butter!', icon='🧈')
ToastBriefly displays a toast message in the bottom-right corner.st.toast('Butter!', icon='🧈') BalloonsDisplay celebratory balloons!do_something() # Celebrate when all done! st.balloons()
BalloonsDisplay celebratory balloons!do_something() # Celebrate when all done! st.balloons() SnowflakesDisplay celebratory snowflakes!do_something() # Celebrate when all done! st.snow()
SnowflakesDisplay celebratory snowflakes!do_something() # Celebrate when all done! st.snow() Success boxDisplay a success message.st.success("Match found!")
Success boxDisplay a success message.st.success("Match found!") Info boxDisplay an informational message.st.info("Dataset is updated every day at midnight.")
Info boxDisplay an informational message.st.info("Dataset is updated every day at midnight.") Warning boxDisplay warning message.st.warning("Unable to fetch image. Skipping...")
Warning boxDisplay warning message.st.warning("Unable to fetch image. Skipping...") Error boxDisplay error message.st.error("We encountered an error")
Error boxDisplay error message.st.error("We encountered an error") Exception outputDisplay an exception.e = RuntimeError("This is an exception of type RuntimeError") st.exception(e)
Exception outputDisplay an exception.e = RuntimeError("This is an exception of type RuntimeError") st.exception(e)
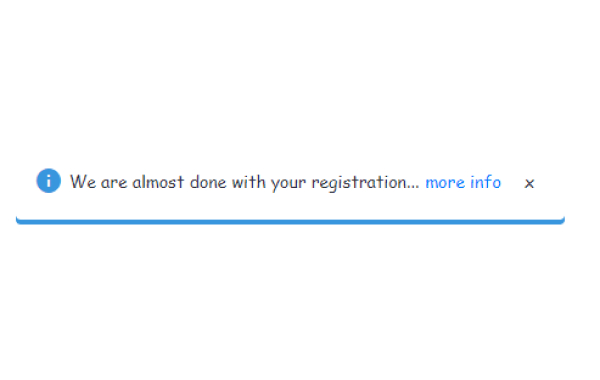
A custom notification box with the ability to close it out. Created by @Socvest.
from streamlit_custom_notification_box import custom_notification_box styles = {'material-icons':{'color': 'red'}, 'text-icon-link-close-container': {'box-shadow': '#3896de 0px 4px'}, 'notification-text': {'':''}, 'close-button':{'':''}, 'link':{'':''}} custom_notification_box(icon='info', textDisplay='We are almost done with your registration...', externalLink='more info', url='#', styles=styles, key="foo")
Log in a userst.login() starts an authentication flow with an identity provider.st.login()Log out a userst.logout() removes a user's identity information.st.logout()User infost.user returns information about a logged-in user.if st.user.is_logged_in: st.write(f"Welcome back, {st.user.name}!")
 NavigationConfigure the available pages in a multipage app.st.navigation({ "Your account" : [log_out, settings], "Reports" : [overview, usage], "Tools" : [search] })
NavigationConfigure the available pages in a multipage app.st.navigation({ "Your account" : [log_out, settings], "Reports" : [overview, usage], "Tools" : [search] }) PageDefine a page in a multipage app.home = st.Page( "home.py", title="Home", icon=":material/home:" )
PageDefine a page in a multipage app.home = st.Page( "home.py", title="Home", icon=":material/home:" ) Page linkDisplay a link to another page in a multipage app.st.page_link("app.py", label="Home", icon="🏠") st.page_link("pages/profile.py", label="My profile")Switch pageProgrammatically navigates to a specified page.st.switch_page("pages/my_page.py")
Page linkDisplay a link to another page in a multipage app.st.page_link("app.py", label="Home", icon="🏠") st.page_link("pages/profile.py", label="My profile")Switch pageProgrammatically navigates to a specified page.st.switch_page("pages/my_page.py")
 Modal dialogInsert a modal dialog that can rerun independently from the rest of the script.@st.dialog("Sign up") def email_form(): name = st.text_input("Name") email = st.text_input("Email")FormsCreate a form that batches elements together with a “Submit" button.with st.form(key='my_form'): name = st.text_input("Name") email = st.text_input("Email") st.form_submit_button("Sign up")FragmentsDefine a fragment to rerun independently from the rest of the script.@st.fragment(run_every="10s") def fragment(): df = get_data() st.line_chart(df)Rerun scriptRerun the script immediately.st.rerun()Stop executionStops execution immediately.st.stop()
Modal dialogInsert a modal dialog that can rerun independently from the rest of the script.@st.dialog("Sign up") def email_form(): name = st.text_input("Name") email = st.text_input("Email")FormsCreate a form that batches elements together with a “Submit" button.with st.form(key='my_form'): name = st.text_input("Name") email = st.text_input("Email") st.form_submit_button("Sign up")FragmentsDefine a fragment to rerun independently from the rest of the script.@st.fragment(run_every="10s") def fragment(): df = get_data() st.line_chart(df)Rerun scriptRerun the script immediately.st.rerun()Stop executionStops execution immediately.st.stop()
Cache dataFunction decorator to cache functions that return data (e.g. dataframe transforms, database queries, ML inference).@st.cache_data def long_function(param1, param2): # Perform expensive computation here or # fetch data from the web here return dataCache resourceFunction decorator to cache functions that return global resources (e.g. database connections, ML models).@st.cache_resource def init_model(): # Return a global resource here return pipeline( "sentiment-analysis", model="distilbert-base-uncased-finetuned-sst-2-english" )Session stateSession state is a way to share variables between reruns, for each user session.st.session_state['key'] = valueQuery parametersGet, set, or clear the query parameters that are shown in the browser's URL bar.st.query_params[key] = value st.query_params.clear()Contextst.context provides a read-only interface to access cookies, headers, locale, and other browser-session information.st.context.cookies st.context.headers
Setup your connection
Built-in connections


Build your own connections
Secrets management
Secrets singletonAccess secrets from a local TOML file.key = st.secrets["OpenAI_key"]Secrets fileSave your secrets in a per-project or per-profile TOML file.OpenAI_key = "<YOUR_SECRET_KEY>"
Declare a componentCreate and register a custom component.from st.components.v1 import declare_component declare_component( "custom_slider", "/frontend", )HTMLDisplay an HTML string in an iframe.from st.components.v1 import html html( " Foo bar.
Configuration fileConfigures the default settings for your app.your-project/ ├── .streamlit/ │ └── config.toml └── your_app.pyGet config optionRetrieve a single configuration option.st.get_option("theme.primaryColor")Set config optionSet a single configuration option. (This is very limited.)st.set_option("deprecation.showPyplotGlobalUse", False)Set page title, favicon, and moreConfigures the default settings of the page.st.set_page_config( page_title="My app", page_icon="🦈", )
st.testing.v1.AppTestst.testing.v1.AppTest simulates a running Streamlit app for testing.from streamlit.testing.v1 import AppTest at = AppTest.from_file("streamlit_app.py") at.secrets["WORD"] = "Foobar" at.run() assert not at.exception at.text_input("word").input("Bazbat").run() assert at.warning[0].value == "Try again."AppTest.from_filest.testing.v1.AppTest.from_file initializes a simulated app from a file.from streamlit.testing.v1 import AppTest at = AppTest.from_file("streamlit_app.py") at.run()AppTest.from_stringst.testing.v1.AppTest.from_string initializes a simulated app from a string.from streamlit.testing.v1 import AppTest at = AppTest.from_string(app_script_as_string) at.run()AppTest.from_functionst.testing.v1.AppTest.from_function initializes a simulated app from a function.from streamlit.testing.v1 import AppTest at = AppTest.from_function(app_script_as_callable) at.run()BlockA representation of container elements, including: st.chat_message st.columns st.sidebar st.tabs The main body of the app. # at.sidebar returns a Block at.sidebar.button[0].click().run() assert not at.exceptionElementThe base class for representation of all elements, including: st.title st.header st.markdown st.dataframe # at.title returns a sequence of Title # Title inherits from Element assert at.title[0].value == "My awesome app"ButtonA representation of st.button and st.form_submit_button.at.button[0].click().run()ChatInputA representation of st.chat_input.at.chat_input[0].set_value("What is Streamlit?").run()CheckboxA representation of st.checkbox.at.checkbox[0].check().run()ColorPickerA representation of st.color_picker.at.color_picker[0].pick("#FF4B4B").run()DateInputA representation of st.date_input.release_date = datetime.date(2023, 10, 26) at.date_input[0].set_value(release_date).run()MultiselectA representation of st.multiselect.at.multiselect[0].select("New York").run()NumberInputA representation of st.number_input.at.number_input[0].increment().run()RadioA representation of st.radio.at.radio[0].set_value("New York").run()SelectSliderA representation of st.select_slider.at.select_slider[0].set_range("A","C").run()SelectboxA representation of st.selectbox.at.selectbox[0].select("New York").run()SliderA representation of st.slider.at.slider[0].set_range(2,5).run()TextAreaA representation of st.text_area.at.text_area[0].input("Streamlit is awesome!").run()TextInputA representation of st.text_input.at.text_input[0].input("Streamlit").run()TimeInputA representation of st.time_input.at.time_input[0].increment().run()ToggleA representation of st.toggle.at.toggle[0].set_value("True").run()
Previous: ConceptsNext: Write & magic
forum
Still have questions?
Our forums are full of helpful information and Streamlit experts.
 Annotated text
Annotated text Drawable Canvas
Drawable Canvas Tags
Tags HiPlot
HiPlot Custom notification box
Custom notification box Create a connectionConnect to a data source or APIconn = st.connection('pets_db', type='sql') pet_owners = conn.query('select * from pet_owners') st.dataframe(pet_owners)
Create a connectionConnect to a data source or APIconn = st.connection('pets_db', type='sql') pet_owners = conn.query('select * from pet_owners') st.dataframe(pet_owners)