東京大学総合図書館万暦版大蔵経 (original) (raw)
本サイトは、東京大学総合図書館所蔵の万暦版大蔵経(嘉興蔵)を公開することにより、これに関連する多様な学術研究を推進することを目的として、大蔵経研究推進会議の支援の下、SAT大蔵経テキストデータベース研究会(代表:下田正弘東京大学大学院人文社会系研究科教授)によって作成されています。本サイトでは、オープンサイエンス・オープンデータの国際的な動向に鑑み、大蔵経のみならずデジタル文化資料そのものの広汎な活用を促進することをも視野に入れ、搭載されているデジタル画像をCC BYライセンスにて公開いたしました。なお、紙媒体で入手したい人のために、オンデマンド版の刊行にも取り組んでおり、一部はすでに購入可能となっております。(Amazon, honto他)
なお、この嘉興蔵の特徴や来歴等についての詳細は、 横手裕, 末木文美士, 渡辺麻里子, 菊地大樹監修『東京大学総合図書館所蔵嘉興大蔵経 : 目録と研究』(2010年9月発行)をご参照ください。
嘉興蔵は、明末(万暦17年/1589年頃)から清初にかけて江南地方で開版された民間による大蔵経出版事業であり、それまでの大蔵経が踏襲してきた折本形式を袋綴形式に変更したという点にも特徴がある。このため、方冊藏と呼ばれることもある。テクストは先行する明代の勅版北蔵を底本としつつ、宋代・元代に刊行された2つの大蔵経を対校本とし、1676年には、続蔵・又続蔵をあわせて1618部7334巻という大蔵経としては膨大な分量となって完成をみた。
我国では、江戸時代を通じて多くの嘉興蔵が輸入されており、江戸時代初期に輸入されたものの一つが鉄眼道光禅師による黄檗版大蔵経(鉄眼版)の底本となった。鉄眼版が我国にもたらした幅広い恩恵を顧慮するなら、その底本となったこの嘉興蔵の重要性もまた自明である。とりわけ、明治初期に刊行された初の金属活字版大蔵経である大日本校訂大藏經(縮刷蔵)において鉄眼版が原稿として用いられ、さらにこの縮刷蔵の拡大印刷板たる頻伽精舎校刊大蔵経が大正新脩大藏經の原稿として用いられたことは、我国の大蔵経史上において嘉興蔵が果たした役割の重要性を端的に示していると言えるだろう。
参考文献
- 島田蕃根. 島田蕃根翁. 島田蕃根翁延寿会, 1908. http://kindai.ndl.go.jp/info:ndljp/pid/781562\. (縮刷蔵に関わる部分の全文テキスト).
- 山崎清華. “異字の撰擇に就いて.” 現代仏教, November 1928, 103–15.
- 大蔵会, ed. 大蔵経―成立と変遷. 百華苑, 1964.
- 野沢佳美. “明版嘉興蔵の続蔵・又続蔵の構成について.” 立正史学, no. 101 (2007): 17–47.
- 松永知海. “日本近代における『黄檗版大蔵経』の活用.” 東アジアにおける宗教文化の総合的研究, 2008, 139–48.
- 永崎研宣. “大蔵経の歴史と現在.” In 新アジア仏教史15, 15–53. 佼成出版社, 2011.
使い方:はじめに
本サイトは、万暦版大蔵経(嘉興蔵)を閲覧するためのシステムです。 読みたい経典を探して、選び、表示する、というのが基本的な操作になります。さらに、 SAT大正蔵テキストデータベースとの連携により、大正新脩大藏經の対応する経巻の テキスト・画像を並置して閲覧することができるようになっています。 また、逆に、SAT大正蔵テキストデータベースを閲覧している時に本アーカイブの対応経巻を 閲覧できるようにもなっています。 以下、少し詳しい使い方を解説します。
経典の探し方
経典の探し方には3つの方法を提供しています。
経典名を文字列検索
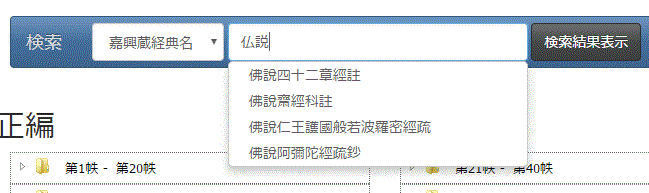
検索キーワード入力欄に探している経典名の一部を入力してみてください。新字体・旧字体は気にしなくて 大丈夫です。そうすると、候補がリストされますので、目当ての経典名をみつけたらそれを選択してください。 検索キーワード入力欄に探している経典名が入力されたら「リスト」ボタンをクリックしてください。 そうすると、その経典の巻のリンクとチェックボックスがリストされます。
検索キーワード入力欄に探している経典名が入力されたら「リスト」ボタンをクリックしてください。 そうすると、その経典の巻のリンクとチェックボックスがリストされます。
帙(フォルダ)を開いてたどっていく
東京大学総合図書館では帙にわけて所蔵されています。その状況がわかるようにするために、帙ごとに分けたフォルダをたどって探せるようにしています。
SAT大蔵経テキストデータベースから探す
SAT大蔵経テキストデータベースでは、経典本文約1億字をキーワード検索できるようにしています。対応する嘉興蔵の経巻が公開されている場合には、当該経巻へのリンクが表示され、たどっていけるようになっています。
経典の閲覧の仕方
経典の閲覧の仕方には、現状では以下のような仕方を提供しています。
- 1ページずつ閲覧する(通常表示)
- PDFで表示する
- 複数ページを並べて表示する
- 大正新脩大藏經のテキストを並べて表示する
- 大正新脩大藏經のテキスト・画像を並べて表示する
- IIIF Manifestを使って別のビューワに表示する それぞれについて、以下に詳しくみてみましょう。
1ページずつ閲覧する(通常表示)
ページ画像閲覧
経典名をクリックすると、Miradorという画像ビューアで 拡大縮小可能な画像が開きます。
画面を開いた時点では、左側に その冊の目次が表示されます。
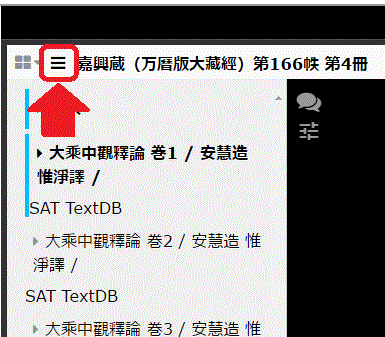
目次の経巻名をクリックすると、その 巻の画像が表示されるようになっております。目次欄が不要な場合には、 以下に示すアイコンをクリックすることで目次欄を閉じたり再表示したりできます。

ページをめくっていく 時は、左右にある<>のアイコンをクリックすると次のページ・前のページに 行きます。あるいは、画面下に表示されるサムネイル画像をクリックすると、 そのページが表示されます。
ページ画像のサムネイル一覧表示
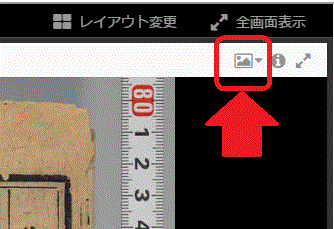
右上の「表示モード切替」のアイコンにカーソルを あわせると

サブメニューが表示されます。その中で 「ギャラリー表示モード」をクリックしてください。 サムネイル一覧が表示されますので、読みたいページをクリックすると そのページ画像が拡大表示されます。
画像のライセンス等を確認する
右上の「この資料の情報を表示」というアイコンをクリックすると

ライセンス情報等が表示されます。
PDFで表示する
右上の「この資料の情報を表示」というアイコンをクリックすると

PDFファイルのリンクが表示されます。これをクリックすると、その冊の PDFファイルが開きます。
複数ページを並べて表示する
このシステムで採用しているビューワMiradorには、複数ページを比較したりするために並べて表示してそれぞれのページを拡大縮小したり移動したりする機能があります。たとえば、以下では『中論』の注釈書を並べてみています。
以下に、その使い方を紹介します。
経典名リストから
経典名の左側に表示されるチェックボックスをクリックすると 「選択中の巻」としてリストされます。ここにリストされた経巻は 画面中程のバーの右側にある「選択した巻を並べて表示」ボタンをクリックする と複数ページが並べて表示されます。
ページ画像表示中に
ページ画像表示中にも、複数画面表示することができます。この機能はビューワの標準機能なのですが、ちょっと操作が複雑なので、Miradorの解説ブログ等をご覧ください。
大正新脩大藏經のテキストを並べて表示する
ページ画像の目次の中に「SAT Text DB」という箇所があります。ここをクリックすると、画面右側にSAT大正蔵テキストDBの当該経巻が表示されます。テキストデータが必要な場合にご利用ください。なお、嘉興蔵と大正蔵とでは経巻の区切り方が異なっている場合があり、必ずしも当該経巻が表示されるとは限りませんので、その点はご注意ください。
大正新脩大藏經のテキスト・画像を並べて表示する
大正蔵のテキストを表示すると、IIIFアイコンが表示されます。ビューワを画面分割した上でそのアイコンをドラッグすると、大正蔵の当該ページが表示され、嘉興蔵と比較対照することができます。
IIIF Manifestを使って別のビューワに表示する
右上の「この資料の情報を表示」というアイコンをクリックすると IIIF ManifestのURLが表示されます。このURLを他のIIIF対応ビューワに読み込ませると、どこのビューワでも嘉興蔵のページ画像を表示させることができます。
その他の機能
アノテーションをつける
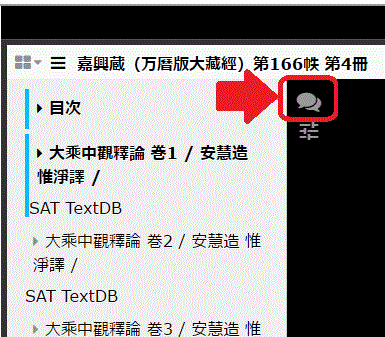
画面の左上の「アノテーション」アイコンをクリックするとアノテーション 機能に関するアイコンが表示されます。この機能を使って付加したアノテーションは 利用中のWebブラウザ(のローカルストレージ)に保存されます。色々お試ししてみてください。
(アノテーションアイコン↓)

(アノテーション付与の画面↓)
(付与されたアノテーションを表示する画面↓)
パーマリンクの維持
これまで公開していた試験公開版ではパーマリンクを提供しておりました。今回のシステムでは、異なるビューアを採用していますが、パーマリンクは同じものを継続して使えるようにしております。
作り方:はじめに
本システムでは、IIIF(International Image Interoperability Framework)を利用した高精細画像の公開を行っております。8000万画素で撮影したTIFF画像を最終的には14MB程度のPyramid Tiff画像に圧縮・変換し、IIP Image Serverを用いて画像を公開しています。IIIF Manifestファイルには画像に加えて目次情報も記載しており、今回採用しているIIIF対応ビューワMiradorでは目次情報を利用した閲覧ができるようになっています。ここでは、IIIFの普及に資するべく、本システム構築にあたって構築したいくつかの仕組みについて情報提供いたしますので、一例としてご参照ください。
IIIFのための画像の準備
本システムで準備した嘉興蔵の画像は、250MBのTIFF画像を3MB程度のJpeg画像に圧縮し、それをPyramid Tiff画像化しています。(将来、より容量の大きな画像の配信が可能になった暁には、再作成を行う予定です。)Pyramid Tiff化にあたっては、フリーソフトウェアのImageMagickを利用しております。特定のディレクトリ内にあるTIFF画像群を上記のように圧縮しました。また、圧縮作業にかかる時間を短縮するため、NAS上に置いた画像群を4台のサーバで分担して圧縮するようにしました。ImageMagickでの圧縮の仕方についてはこちらのページの「2.ピラミッド型タイル画像ファイルの用意」もご覧ください。
IIIFのための画像サーバの用意
本システムでは、比較的高速に画像配信をしてくれるIIP Image Serverを採用しています。これは、SAT大正蔵図像DBと同じものを使っています。ApacheからFCGI経由で使っています。この設定の仕方についてはこちらのページの「1.サーバソフトのインストール」をご覧ください。
IIIF Manifest (Presentaion API対応)の作成
IIIF Mnifest作成にあたっては、ページ画像が入ったディレクトリ群と目録情報のファイルを用意し、それらを読み込んで配列にし、その配列をJSONに変換するプログラムを作成した。これは各ディレクトリを自動的に逐次処理していくようになっており、それほど時間をかけずにすべてのIIIF Manifestが生成された。このシステムで公開しているIIIF Manifestは動的に生成されるものではなく、静的なJSONファイルがディレクトリに格納されているという形になっています。これはサーバの負荷をあまり高くしすぎないようにするための措置です。
PDFファイルの作成方法
ここで提供しているPDFファイルは、Jpeg画像から自動生成したものです。ImageMagickのconvertコマンドをシェルで繰り返し処理しました。 もっとうまく作るオプションもあると思いますので、より良いやり方を追究していただけたらと思います。
フォルダのツリー表示
トップページに表示されているツリー表示には、Fancy treeというフリーソフトウェアを利用しています。これはDynatreeというソフトウェアの後継で、jQeuryのプラグインとして動作するものです。チェックボックスに関わる様々な動作を比較的詳細に行えることから、これを採用しました。詳しくは公式サイトをご覧ください。
検索のオートコンプリートと異体字同時検索
検索窓に文字を入力するとその文字を含む経典名がリストされるようになっています。これはjQuery UIのAuto completeを用いています。このサンプルスクリプトの中に、文字の曖昧検索の例があり、ここではこれをほぼそのまま用いています。異体字マッピングに関しては、検索対象の文字が決まっているので、すべての文字を取り出してからCHISEの文字オントロジーと総当たりで対応する文字を抽出して、そのペアをスクリプトに読み込ませています。このページのソースに書き込んでしまっているので、興味がある方はこのページのHTMLソースをご覧になってみてください。
このページの作成方法
このページは、ソースを拝見していただけばわかるように、手でいちいち書いているものではなく、多くの部分は自動生成です。しかし、アクセス時のサーバへの負荷をあげすぎないようにするために、アクセスはHTMLで行っていただいています。実際にはPHPで書いており、HTMLに変換する際に経典名リストやCHISEの文字データを読み込んで異体字同時検索用データや経典名のJSONデータ等を生成しています。
パーマリンクの維持
このサイトの試験公開版では各ページ画像のパーマリンクを提供しておりました。これは、元々、Apacheのmod_rewriteモジュールを使ってビューワを表示するPHPスクリプトのURLへとマッピングするようになっていました。そこで、今回のバージョンにてパーマリンクを維持するにあたっても、Apacheのmod_rewrite機能を使って旧ビューワから新ビューワへのマッピングを行っています。mod_rewriteは正規表現を使ってURLの書き換えができますのでこのような用途には大変便利です。
Miradorの組み込み方
ビューワとして組み込んでいるMiradorは、Bootstrapを使ってのサイズ調整を行っていますが、そのために、iframe内に読み込むようにしています。iframeに入れないことには、ビューワのサイズ調整がちょっと難しいことがありました。
Miradorのページめくり方向right-to-leftの実装
Miradorは、現在のところ、標準ではページめくり方向でleft-to-rightにしか対応していません。そこで、ソースコードを改変してright-to-leftを実装しました。詳しくはこちらのブログをご覧ください。この機能が実装されたMiradorもダウンロードできるようにしてあります。
Miradorで複数のページ画像を最初から並べて表示する方法
ここでは、Miradorの初期設定ファイルをPHPで生成するようにしており、参照する冊・ページを読み込んでそれを表示させるための初期設定ファイルがアクセス毎に作成されています。そして、このPHPのプログラムでは、複数ページ画像表示の際には、複数ページの情報を読み込むとそれらを表示させるための設定ファイルを作成するようになっています。
アクセスを高速化する工夫
このサイトでは、大量の細かな画像や、比較的大きなHTMLファイル・JSONファイルを配信しています。たくさんのファイルを一度に受信することも、サイズの大きなファイルを受信することも、ネットワークにとっては負担になってしまうので、通常設定ですとアクセスに時間がかかりがちです。そこで、それを解決するための手法を2つほど採用しています。いずれも、ここで採用しているWebサーバソフトApacheの設定ファイルにおいて設定可能となっています。一つは、KeepAlive 設定をOn にすること(ただし、デフォルト設定ですでにOnになっている場合もある。)、もう一つは、mod_deflateモジュールを用いてJSONファイルやHTMLファイルなどを転送する時に圧縮するという手法です。これらの工夫により、コンテンツの状況次第ではかなりネットワークへの負荷が低減できるはずです。