AlminのサイトをOSSドキュメントツールのdocusaurusで作り直した (original) (raw)
Alminでは元々GitBookを使ったドキュメントサイトをhttps://almin.js.org/で公開していました。 最近、OSS向けのドキュメントサイト作成ツールであるDocusaurusが公開されたのを受けて、GitBookからDocusaurusに移行しました。
DocusaurusはEasy to Maintain Open Source Documentation WebsitesとあるようにOSSのライブラリやプロダクト向けのドキュメントサイトを作る一種の静的サイトジェネレーターです。
Facebookから公開されていることからも分かるように、JestやPrettier(Facebookプロダクトではないけど中にFacebookのvjeuxさんがいる)などが利用しています。
特徴としてはMarkdownでドキュメントと目次を書いてドキュメントサイトを作ることができます。 また、Reactを使ったカスタマイズ、バージョニングへの対応、Crowdinを使った翻訳への対応、ブログ機能やalgoliaを使った検索などライブラリサイト向けの機能を持っています。
ライブラリなどはバージョンで大きく変わったときに旧バージョンのドキュメントを残す仕組みがあると便利です。またリリースノートを書く際に簡単なブログがあると置き場所に困らないので便利です。 (Organizationのコミュニティとして利用できる仕組みを持ったもとしてはdev.toなどがあります)
また、ReactやESLintのサイトなどでも見かけるAlgolia DocSearchとの検索連携もオプションも簡単にできます。
— alminjs (@alminjs) December 19, 2017
そのほかの概要については次の記事で紹介されていますが、Jekyllをドキュメントサイト向けに特化したというのが近い感触です。
GitBookからDocusaurusへの移行
https://almin.js.org/は元々GitBookで動いていましたが、Docusaurusに移行しています。 GitBookは便利でJavaScriptの入門書やJavaScriptプラグインアーキテクチャの本でも使っていますが、ドキュメントサイト向けかというとそうでもない気がします。またファイル数が多くなるとgitbook serveが異常なほど重くなる問題があります。Docusaurusのサイトを見ていて、移行できそうと思ったのとブログ機能なども欲しかったので試しに移行してみました。
詳細は次のPRでまるっと移行しました。 合わせてNetlifyのPRプレビュー機能を使って、PRを出したらhttps://deploy-preview-304--almin.netlify.com/という感じでプレビューできるようにして進めました。
GitBookからDocusaurusへの移行に関するマイグレーションツールは特にありませんが、どちらも次の点が共通しています。
- ページをMarkdownで書く
- YAMLなヘッダ + Markdown本体でほぼおなじ
- 目次からページへのリンクを貼る
- GitBookは
SUMMARY.mdからのリンク - Docusaurusはページに
idを振って、sidebars.jsonからidの一覧をまとめる
- GitBookは
DocusaurusはInstallation · Docusaurusにあるように、docusaurus-initをインストールして実行するとサイトのテンプレートを作ってくれます。
npm install --global docusaurus-init
docusaurus-init
テンプレを生成したら、後は地道にリネームして移行しました。
docs/にMarkdownファイルをフラットに配置する- それぞれのMarkdownのYAMLヘッダに
idとtitleを振る
- それぞれのMarkdownのYAMLヘッダに
sidebar.jsonにidをグループごとにまとめる。- siteConfig.jsにサイトタイトルとかを設定する
- タイトルとかアイコンとかURLとかヘッダとか検索機能の有無、ブログの有無とか
- サイトデザインはGridコンポーネントなどよくあるパターンが用意されている
- CSSは10行もかかないでいい感じになる
docs/(このディレクトリ自体は変更できる)以下のフラットにMarkdownファイルを置かないと行けないのは制約のようです。
Note that all of your documentation .md files must still reside in a flat hierarchy. You cannot have your documents in nested directories.
siteConfig.js · Docusaurus
Alminではフラットにしてかつファイル名を大文字小文字にするようにしました。 URLはidによって決定されるため、ファイル名とは別で管理できます。

こうしたできたのが次のサイトです。
— alminjs (@alminjs) December 16, 2017
次の記事でも使い方を解説されてるので併せてみるといいかもしれません。
Algolia DocSearchでの全文検索
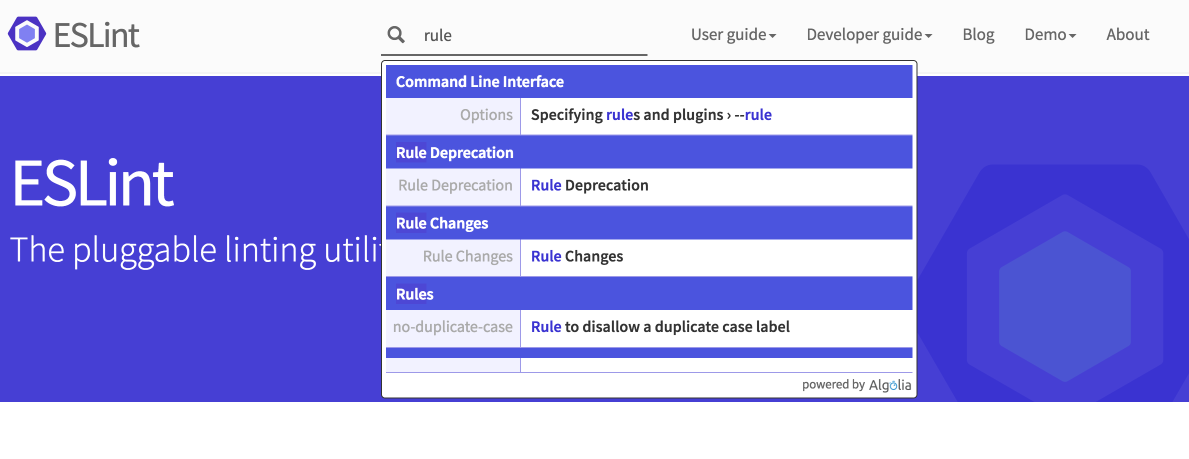
DocusaurusはDocSearchでの検索連携ができます。DocSearchはクロールしていい感じの検索結果とUIを提供してくれるサービです。(OSS向けで無料でやってくれる)
ESLintやVue、Reactなど最近の有名なツールでドキュメントがしっかりとあるものは、使ってることが多いので見たことがある人も多いかもしれません。

とても便利なのですが、この申請フローがなぜかマニュアルだったので有効化の仕方をメモって置きます。
- DocSearchのサイトでURLとメールアドレスを入れて申請する
- このサイトのOwnerですかって確認メールがくる
- このOrganizationのOwner権限を持ってて、このリポジトリで管理してるサイトだよって伝えた
- 後Docusaurusを使ってるサイトだよって書いた
- 有効化したよってメール来る
さすがにそのうち自動化される気がしますが、docsearch-configs/almin_js.json at master · algolia/docsearch-configsを見る感じだとクロールする設定を追加したら有効化されるようです(申請から2-3日かかります)
おわりに
Docusaurusはまだ公開されたばかりで、おかしなところはいくつかありますが、よくできていてドキュメントに必要な機能が大体あって便利です。 (gitbook-plugin-include-codeblockみたいなコードインポート機能は欲しいけど、プラグインの仕組みがあるので何とかできそう)
オープンソースで公開されているので、色々コントビュートしていきたいなという感じです。
ドキュメントツール なんか個性的なデザインをつくれる柔軟性よりも、簡単に作れるとかなんとなくいい感じになるが求められてる感じ
— azu (@azu_re) December 22, 2017
Docusaurusはこんなツールです。(GitBookもそうではあった)
https://almin.js.org/ はDocusaurusが公開された翌日にDocusaurus化したので、Facebook関係以外で初めてDocusaurus Userに載せてもらいました。
— alminjs (@alminjs) December 18, 2017