webサイト制作の勉強|2024年5月クラス用ブログ (original) (raw)
ポートフォリオをPDF形式で面接先の会社にメールで送りたいのにPDFのデータが非常に大きく、困ってしまう。就職活動中によくある事です。
IllustratorからデータをPDFで書き出す場合、書き出す形式に気をつけないと、必要以上にデータ量が大きくなってしまうので、をPDFで書き出す場合は用途別に適切なプリセットを選ぶようにしましょう。
PDFで書き出す際のデフォルトのプリセットである「Illustrator 初期設定」は相手もIllustratorで見る事を前提としたプリセットなので、自然とデータサイズも大きくなってしまいます。
面接先への提出であれば、相手は表示して確認するだけなので、プリセットは「最小ファイルサイズ」形式で保存して大丈夫です。「最小ファイルサイズ」形式で書き出せば、データは非常にコンパクトになり、扱いやすくなるので、面接先への提出であればプリセットは「最小ファイルサイズ」で保存するようにしましょう。
また、aiファイルからPDFに保存する際も「複製を保存」で行う方が「別名で保存」よりもトラブルが起こり難いので、必ず「複製を保存」でPDF形式に保存しましょう。
Illustratorのアートブラシとアピアランス機能を使ってブラシで描いたイメージのクールなロゴを制作してみましょう。Illustratorのブラシライブラリーにはアーティスティックなものから幾何学模様まで、さまざまな種類のブラシが用意されています。これらをうまく利用することで、簡単で見栄えの良いロゴを作ることができます。
今回使用するブラシ
ドライブラシ9「アート_ペイントブラシ」
クイックブラシ1「アート_ペイントブラシ」
銀河「アート_インク」
飛散1「アート_インク」
今回使用するカラー
塗り「C100%/M20%」
線1「C100%/M30%」
線2「C80%」
線3「C50%」
オブジェクトを変形させる
ステップ1
まずテキストを入力します。ブラシをイメージしたロゴにするため「丸ゴシック系」のフォントを利用し、大き目のサイズに設定します。フォントの指定やサイズの設定は、コントロールパネルから行なうと便利です。
ステップ2
テキストを入力後、書式メニューから「アウトラインを作成」を実行し、テキストオブジェクトからパスオブジェクトへ変換します。アウトラインを作成した直後はオブジェクトがグループにまとまった状態になっているので、「オブジェクト>グループ解除」を実行して、それぞれのオブジェクトが個別に選択できるようにしておきます。

ステップ3
バウンディングボックスを表示させ、バウンディングボックスの四隅にあるポインタにマウスカーソルを近づけるとカーソルの形状が変わり、オブジェクトの変形が可能であることを示します。このバウンディングボックスを利用して、それぞれのオブジェクトを変形させ、全体のバランスを整えます。

オブジェクトにアートブラシを設定する
ステップ1
まずは、オブジェクトに設定するアートブラシを用意します。ウィンドウメニューから「ブラシライブラリ>アート>ペイントブラシ」を実行すると、さまざまな種類のアートブラシが用意されています。

ステップ2
つぎにオブジェクトの「塗り」と「線」に対してカラーの設定を行ないます。オブジェクトを選択した状態でアピアランスパレットを開くと、「塗り」と「線」のふたつの項目が存在しています。ここで「塗り」の項目を選択し、カラーパレットで「C100%/M20%」のカラーを設定します。

ステップ3
続いて、「線」の項目を選択した状態で、コントロールパネルから「ドライブラシ9」を選びます。すると線にアートブラシが適用されるので、線幅を「0.85pt」に設定し、カラーを「C100%/M30%」設定して一つ目の線の設定は完了です。
アピアランスの項目を追加し、ブラシを重ねる
ステップ1
まず、「新規線の追加」ボタンをクリックし、線の項目の上に追加します。新しく作られた線の項目を選択した状態でコントロールパネルから「ブラシ(ドライブラシ9)」を選択します。続いて「カラー(C80%)」と「線幅(0.5pt)」を設定します。
ステップ2
同様の手順で、線2から線4までを作成します。ひとつのオブジェクトに4つの線が重なっていることになります。ここまでの作業で、ひとまず水彩画風ロゴの設定が完了しました。


他のオブジェクトへグラフィックスタイルを適用する
ステップ1
グラフィックスタイルパレットを開き、アピアランスが設定されているオブジェクトを選択した状態で、「新規グラフィックスタイル」アイコンをクリックします。グラフィックスタイルパレットにアイコンが追加されました。これで登録は完了です。 他のオブジェクトをすべて選択し、さきほど登録したグラフィックスタイルのアイコンをクリックします。すると、すべてのオブジェクトに対して同じアピアランスの内容が設定されます。

ステップ2
ペンツールを使い、短めのパスを描きます。「塗り」を透明に設定し、「線」に「C100%/M20%」のカラーを設定しておきます。ブラシライブラリの中から「アート>アート_インク」を開きます。さきほど描いたパスを選択し、散布ブラシの中から「飛沫」を選択します。すると、インクがハネたようなパスを描くことができます。
カラーバリエーションを作成する
ステップ1
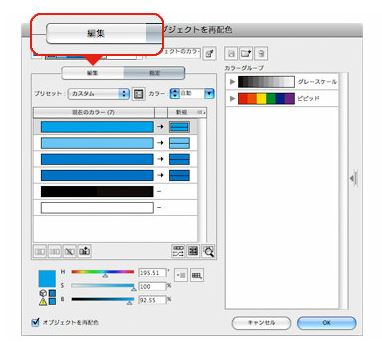
色を変更したいオブジェクトを選択し、コントロールパネルから「オブジェクトを再配色」アイコンをクリックします。するとダイアログが表示されるので、その中から「編集」ボタンをクリックします。

ステップ2
ハーモニーカラーを維持するためのリンクをチェックし、カラーホイールの中にあるスライダーをドラッグします。すると、オブジェクトに設定されたカラーの深度を維持した状態でカラーを変化させることができます。それぞれのオブジェクトのカラーを変更し、今回のブラシ風ロゴの完成です。


https://blogs.adobe.com/japan/dtp-illustrator-kihon-tips-04/blogs.adobe.com
CG-BIM Studio
タグライン:
ビジョンを形にする
建築CGパースで、新たな未来を描こう
リード文:
CG-BIM Studioでは、BIMを活用し建築の未来をデジタルモデルで描き出します。高品質なCGパースを通じて、リアルな建築イメージを再現し、設計変更の迅速な反映や効率化されたプロジェクト管理を実現します。
卓越したCGパース制作により、お客様のビジョンを実現するために、最先端のBIM技術を駆使し、革新的な建築CGパースを提供致します。
4つのサービス
外観CGパース#F50057
建物の外観をCG技術を使用してリアルに再現し、建物の外見や材質、環境などを視覚的に表現します。建物のデザインや色彩、光の表現などを調整して、建築物の魅力を引き出します。
内観CGパース#1D9CC9
建物の内部空間をCG技術を使用して表現し、部屋のレイアウトや家具、照明、素材などを再現します。クライアントの要望に応じた内装デザインをビジュアル化し、イメージの共有やプレゼンテーションに活用されます。
BIMを使ったCGモデリング#2FC91D
BIMを活用することで、3Dモデリングによる空間情報だけでなく、時間情報や費用情報などの情報も統合的に扱い、建築プロジェクト全体を最適化することができます。
VR・ARコンテンツ#E26B24
建物や空間のVR(仮想現実)やAR(拡張現実)コンテンツを制作します。クライアントや顧客が建物や空間を仮想的に体験し、リアルなイメージを得ることができます。
利用者の声
A社の担当者様
2024年4月10日
イメージ通りのCGで満足
当社の建物のCGパースを制作していただきました。BIM技術を使って、リアルなイメージを提供していただき、大変満足しております。また、スムーズなコミュニケーションで、要望に沿ったCGパースを作っていただけたことも、大変助かりました。
B社の担当者様
2024年3月20日
丁寧な仕事に感謝しています
弊社の商業施設のCGパースを制作していただきました。BIM技術を使ったCGパースは、まるで完成した建物のようにリアルで、投資家の方々からも高く評価されました。スピーディーな対応と丁寧な仕事に感謝しています。
C社の担当者様
2024年3月12日
最新のBIM技術に感動
私たちのマンションのCGパースを制作していただきました。BIM技術を駆使して、細かい部分までリアルに再現していただけたことに、感動しました。また、短い期間での対応やスタッフの方々の丁寧な対応に、大変満足しております。
prevArrow: '',
nextArrow: '
'
プルリクエストとは?
みなさんの会社やチームではコードレビューしていますか?コードレビューする文化は根付いていますか?コードレビューする文化を根付かせる、タスク化するにはどうしたらいいでしょうか。
”本番適用するソースコードは必ずレビューする” というルールを決めたとしても「忙しくてレビューできない」「レビューしたいけど、どこが変わったか見つけるのが面倒」などの意見が多く、レビューをしなくなっていきます。
コードレビューする文化を組織に根付かせることは、とても難しいです。しかし、プルリクエストを使うことで組織にコードレビューする文化を根付かせることができます。
- [ 開発者 ] 作業対象のソースを clone または pull します。
- [ 開発者 ] 作業用のブランチを作成します。
- [ 開発者 ] githubのissue機能を使って作業目標を決める。
- [ 開発者 ] issueに対応する作業ブランチ「dev#*」を作る。
- [ 開発者 ] 機能追加、改修といった開発作業を行います。
- [ 開発者 ] 作業が完了したら push します。
- [ 開発者 ] プルリクエストを作成します。
- [ レビュー・マージ担当者 ] 通知されたプルリクエストから変更を確認しレビューします。
- [ レビュー・マージ担当者 ] レビュー結果を判断し、必要ならば開発者にフィードバックします。
- [ レビュー・マージ担当者 ] レビューの結果、問題がない場合はマージします。
- [ レビュー・マージ担当者 ] レビューの結果、対応自体が不要となるなど、プルリクエスト自体が必要ない場合はクローズします。
- [ 開発者 ] マージされた事が確認出来たらissueを閉じて、ローカルに残っている作業用ブランチを削除して作業が終了。
上記の工程を、必要な分だけ繰り返します。その結果、最終的にマージされるソースコードの品質を向上できます。