[css-break][css-display] box-decoration-break and multi-box inline elements · Issue #1706 · w3c/csswg-drafts (original) (raw)
CSS Break says that box-decoration-break controls what happens when a box has multiple fragments.
It does not say anything about an element which generates multiple boxes, each one with a single fragment. This can happen when an inline element is broken by a block-level descendant.
So my understanding is that if you have (jsfiddle)
span { background: linear-gradient(to right, green, yellow); border: 10px solid blue; padding: 10px; line-height: 5em; }
Lorem ipsumLorem ipsum
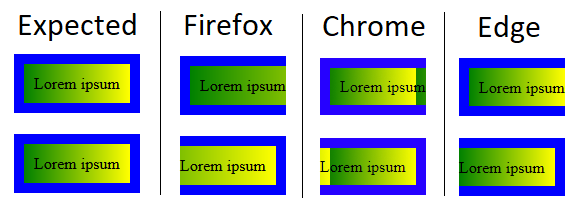
then the element styles are assigned to each box independently (according to CSS Display), so each box has it's own border, padding and background, even if box-decoration-break is slice. However, no browser seems to do this:
Should this case be treated like when a box has multiple fragments, i.e. should all boxes share the same margin, border, padding and background? Should only some be shared? None?