[css-grid] Grid track sizing items spanning a flexible track · Issue #2177 · w3c/csswg-drafts (original) (raw)
I've been checking the following example of CSS Grid Layout:
The grid container has a fixed with of 50px and has 2 columns "auto 1fr".
The grid has only one item with a fixed width of 100px which is spanning both columns.
The result in all the browsers is that the columns are "0px 50px" so the item overflows the columns.
The reason is the following text in the spec:
consider the items with a span of 2 that do not span a track with a flexible sizing function
Which causes that the item is ignored for resolving intrinsic track sizes step.
This is somehow unexpected to me as the auto column is expected to be big enough to avoid overflow due to its contents.
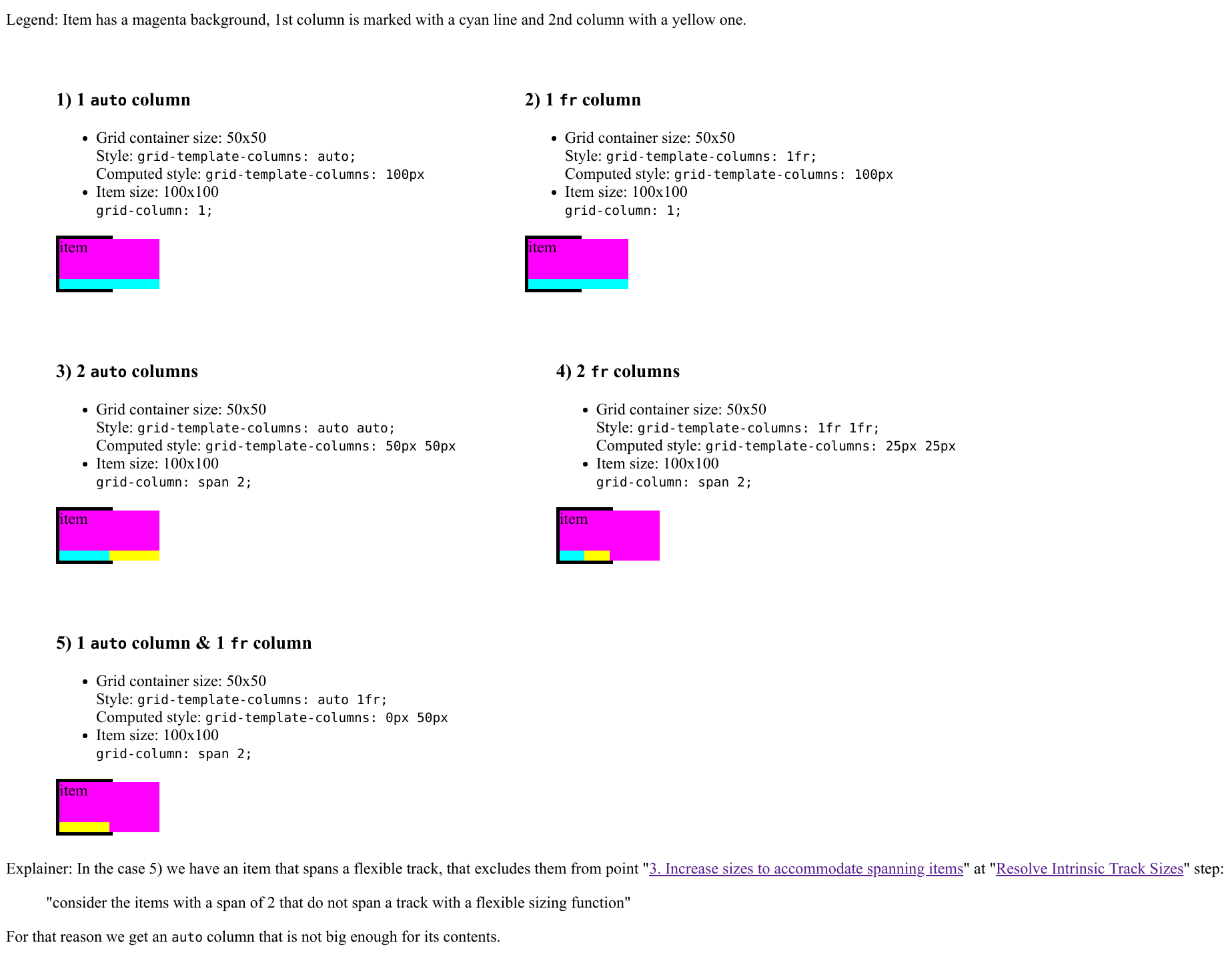
If you have only 1 column or 2 auto columns, then there's no overflow regarding the columns sizes (of course there's going to be always overflow regarding the grid container size as it's fixed to 50px while the item is 100px).
I created a codepen with several examples that has the same output in all the browsers: https://codepen.io/mrego/pen/vpdybY
Is this the expected behavior or not? What's the rationale behind hat sentence on the spec? Thanks!