LiaScript (original) (raw)
Open Educational Resources made Easy and Decentralized…
Share your knowledge and build online courses with simple LiaScript! LiaScript is an open Markdown dialect and interpreter for interactive and educational content, providing everything you need to jumpstart a journey to engaging OER projects.


No Building Steps (no configuration)
Your course is parsed and rendered in real-time within the browser at client-side. You only have to provide the URL to your course file. A course is a simple Markdown format with support for:
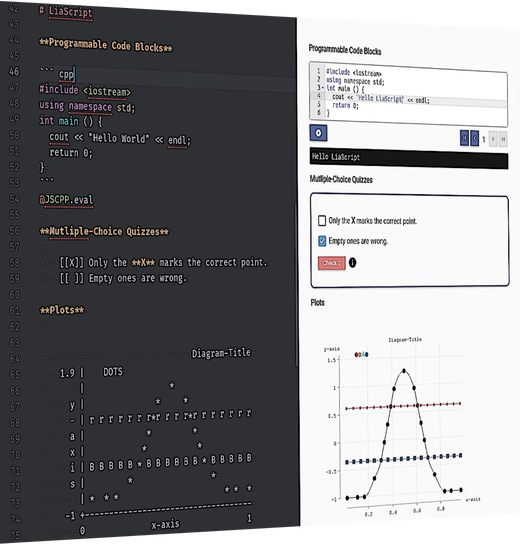
- multimedia content & animations
- text to speech output in different languages
- quizzes & surveys
- online programming
- ASCII-art diagrams & dynamic charts
- JavaScript by default
- collaborative classrooms

Open-courSe
You are the owner of your content, but by hosting your course on github you give others the chance to contribute to, to translate, to adapt to your course. There is no single source of truth, so why should there be only one course. With the help of git branches and forks it may be possible to develop course for different students and target audiences.

JavaScript Ready
In contrast to other Markdown-parsers you are free to use any JavaScript library you want. This way you can integrate any kind of visualization, simulation, computer-algebra-system, or whatever you might think is useful for your course.
To simplify the usage of JavaScript and HTML elements, LiaScript provides a macro-system to cover repetitive tasks.

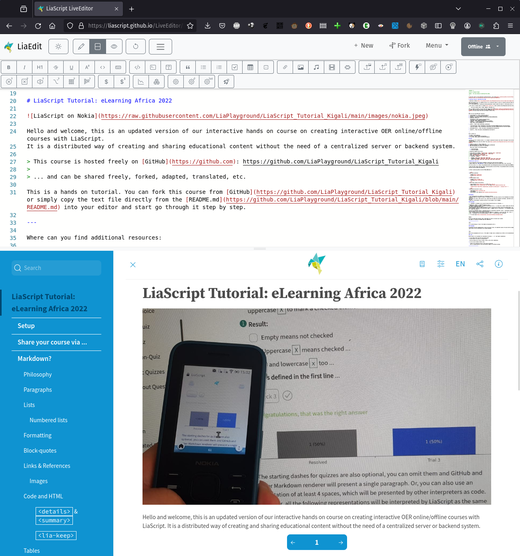
LiveEditor
This is a browser-based collaborative online editor for LiaScript. All content is stored within your browser. Collaboration is enabled byWebRTC andYjs. The snippets are already included, simply type “lia” to explore some features of LiaScript. By the way, if you have a GitHub account, you can directly export your courses to gists.
More …
To simplify the development flow we have created a couple of tools that you can use for free to create, export, and to share your educational content
VSCode - Preview
Editing
Is a tiny previewer that, if it was toggled, updates the view on your course each time you save your document.
VSCode-Web - Preview
Editing
Is a tiny previewer that, if it was toggled, updates the view on your course each time you save your document.
Development - Server
Editing
If you prefer another editor or if you have a couple of courses that you want to test locally, then you should try out this open-source project…
LiaScript - Exporter
Export
Pack your entire course into a SCORM compliant format to upload it to the most common Learning Management Systems (LMS).
Live - Editor
Editing
Fully browser-based collaborative online editor for LiaScript, which can directly export your courses to GitHub-gist.
Atom - Preview
Editing
If you prefer Atom (for large projects), then you can still install a preview and a snippets plugin. See the installation procedure here.
VSCode - Snippets
Editing
Star typing “lia” in your document you switch on a fuzzy search, that contains a lot of LiaScript help, examples, and snippets.
Atom - Snippets
Editing
Star typing “lia” in your document you switch on a fuzzy search, that contains a lot of LiaScript help, examples, and snippets.
YouTube
Inspiration
Get some inspiration from our YouTube channel, where we present new features, courses, and other LiaScript related stuff.
Preview-Lia
Organization
Highlight your LiaScript courses or other GitHub projects on your personal website/blog with the help of this web component.
CodiLIA
Editing
This is a fork of the CodiMD collaborative editor, but instead of creating static documents it allows to create in the LiaScript-way…