Web Server with esp8266 and esp32: DHT temperature humidity on protected Web Interface - 6 (original) (raw)
We have seen how to create a complete security site, front-end and back-end with microservices.

WebServer Esp8266 ESP32 DHT temperature humidity secure Web interface
In this article I briefly describe the web part and add the llink to the animated temperature and humidity widgets used on the site.
You can find the described code of the esp8266 and esp32 in the previous articles on GitHub repository.
Front-end site
We reuse the login page, but we change the site to show temperature and humidity of a room.
In this function I’m going to retrieve temperature and humidity from DHT12 and add It in a Json structure that are managed by front end.
var requestTempHum = function(){
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// Typical action to be performed when the document is ready:
var res = JSON.parse(xhttp.responseText);
humidityFunction(res.humidity);
termometerTemperature(res.temp);
}
};
xhttp.onerror = function () {
alert("Status code is " + this.status + " click F12 and check what is the problem on console");
};
xhttp.open("GET", "/temperatureHumidity", true);
xhttp.send();
}The /temperatureHumidity end point is a GET which return a JSON mime type, and on front end you can get this data with a simple XMLHttpRequest, process the json string and transform it into an object like this to use it more easily.
The front-end have a simple structure
favicon.ico floatButton.css index.html iot-widget.min.js login.html logo256.jpg sldierElement.css sliderManager.js
There are some css the login page from the previous example and a new one index.html.
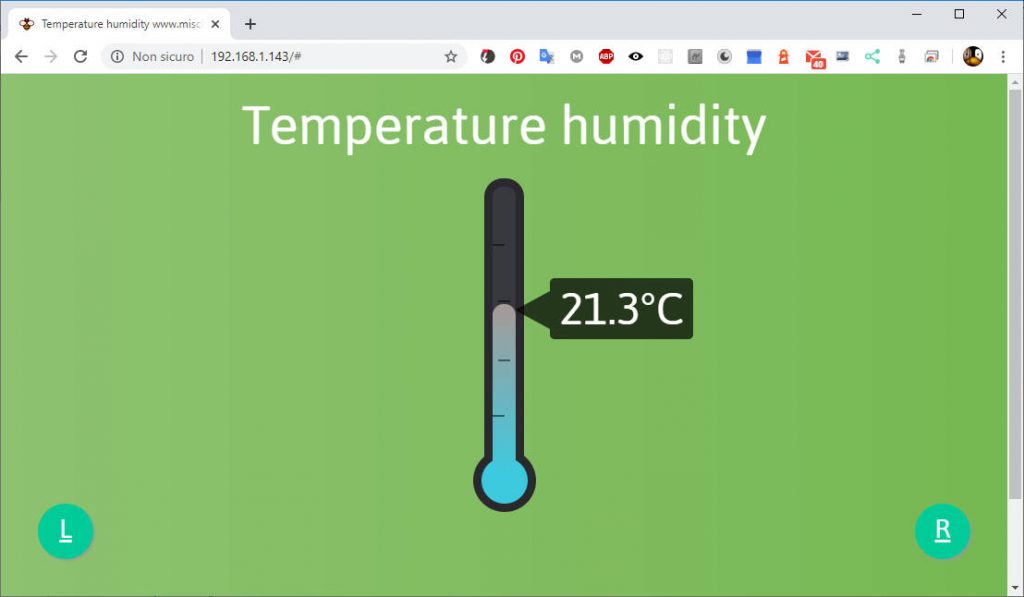
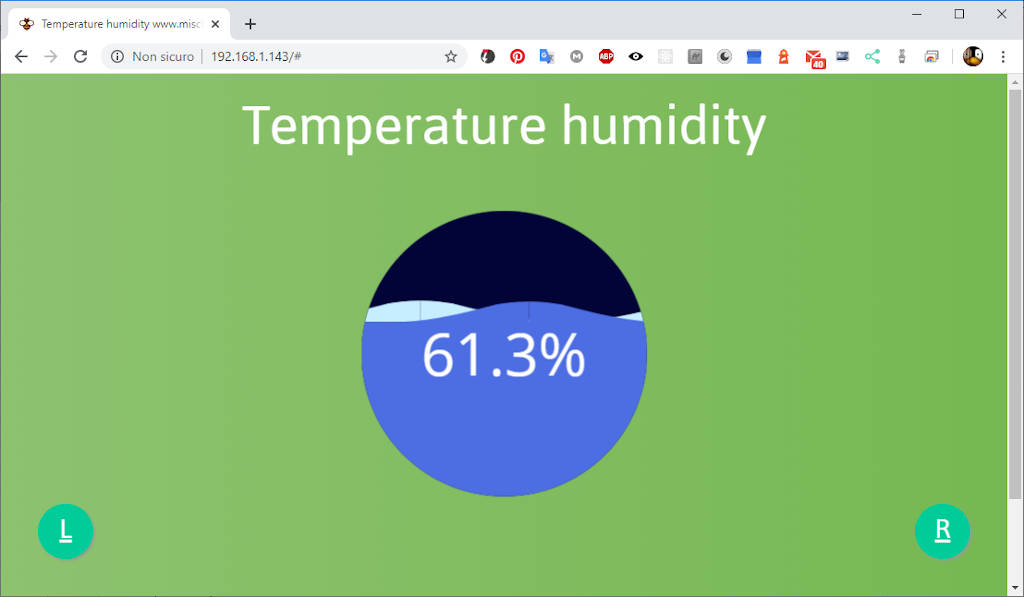
The result is in this screens

esp8266 WebServer temperature gauge

esp8266 WebServer humidity gauge
This is only a simple demo, if you want you can add a simple timer to manage a polling request
function polling() {
setTimeout(function () {
debouncedRequestTempHum();
polling();
}, 2500);
}
polling();now every 2.5 seconds, the data are automatically updated.
Polling is not the better solution, but for year is a widely used solution.
JavaScript: temperature humidity widget
I also created two simple animated widget, that you can find on this repository, or you can download directly the simple js lib.
Widgets are written in React and work in both vanilla JS and also in React.
Here the declaration of humidity widget
and temperature
The usage is very simple, for example the code in vanilla JS is
Temperature humidity demo<meta charset="UTF-8">
<title>Temperature humidity www.mischianti.org</title>
<style>
html {
height: 100%;
}
body {
height: 100%;
background: #76b852; /* fallback for old browsers */
background: -webkit-linear-gradient(right, #76b852, #8DC26F);
background: -moz-linear-gradient(right, #76b852, #8DC26F);
background: -o-linear-gradient(right, #76b852, #8DC26F);
background: linear-gradient(to left, #76b852, #8DC26F);
}
.titleContainer {
font-size: 6vw;;
text-align: center;
width: 100%;
height: 16%;
/*padding: 10px;*/
}
.sliderContainer {
height: 84%;
position: relative;
}
.humidity-container,
.termometer-container{
width: 768px;
height: 100%;
}
.humidity-container{
height: 70%;
}
</style> <div class="humidity-container" id="humidity-container"></div>
</div>
<div class="slide-wrapper">
<div class="termometer-container" id="termomter-container" ></div>
</div>
</div>
</div>
</div><script>
function getCookie(name) {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
}
var token = getCookie('ESPSESSIONID');
function debounce(fn, threshold) {
threshold = threshold || 300;
var timer;
return function() {
if (!timer) {
fn.apply(this, arguments);
}
clearTimeout(timer);
timer = setTimeout(function() {
timer = null;
}, threshold);
};
};
var requestTempHum = function(){
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// Typical action to be performed when the document is ready:
var res = JSON.parse(xhttp.responseText);
hw.setHumidity(res.humidity);
tw.setTemperature(res.temp);
}
};
xhttp.onerror = function () {
alert("Status code is " + this.status + " click F12 and check what is the problem on console");
};
xhttp.open("GET", "/temperatureHumidity", true);
xhttp.send();
}
var debouncedRequestTempHum = debounce(requestTempHum, 400);
var refresh = function(){
debouncedRequestTempHum();
}
debouncedRequestTempHum();
function polling() {
setTimeout(function () {
debouncedRequestTempHum();
polling();
}, 2500);
}
polling();
</script>
<div style="position: absolute">
<a href="#" onclick="refresh();" class="floatRefresh">
<div style="font-size: xx-large">R</div>
</a>
</div>
<div style="position: absolute">
<a href="/logout" class="floatLogout">
<div style="font-size: xx-large">L</div>
</a>
</div>All the login management is in the back end that redirect to login.html page every time there isn’t the authentication cookie.
Thanks
- Web Server with esp8266 and esp32: serve pages and manage LEDs
- Web Server with esp8266 and esp32: byte array gzipped pages and SPIFFS
- Web Server with esp8266 and esp32: multi purpose generic web server
- Web Server with esp8266 and esp32: manage security and authentication
- Web Server with esp8266 and esp32: add secure REST back-end
- Web Server with esp8266 and esp32: DHT temperature humidity on protected Web Interface
Code and examples on this repository GitHub