Unnecessary vertical/horizontal scrollbars displayed for images (original) (raw)
CX2: Unnecessary vertical/horizontal scrollbars displayed for images
There are several cases when the source article in CX will display horizontal and vertical bars that do not serve the purpose - the image fit the canvas and do not need scrolling.
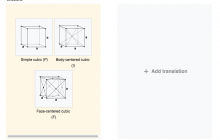
(1) The good example is en: 'Crystal structure' - the article has several images that will display horizontal, vertical or both scrollbars.
The section 'Interplanar spacing' has unnecessary vertical bar which occupies the entire vertical length (the display extends viewport, so the screenshot is not fully representative of the issue):
(2) he:רובוטבוי - will have unnecessary horizontal scrolling bars:
Event Timeline
Another report from the Hebrew Wikipedia:
This doesn't appear in an image section, but a usual text section.
The scrollbar shouldn't appear, of course: The section is supposed to auto-adjust its height.
Here, I managed to reproduce it myself:
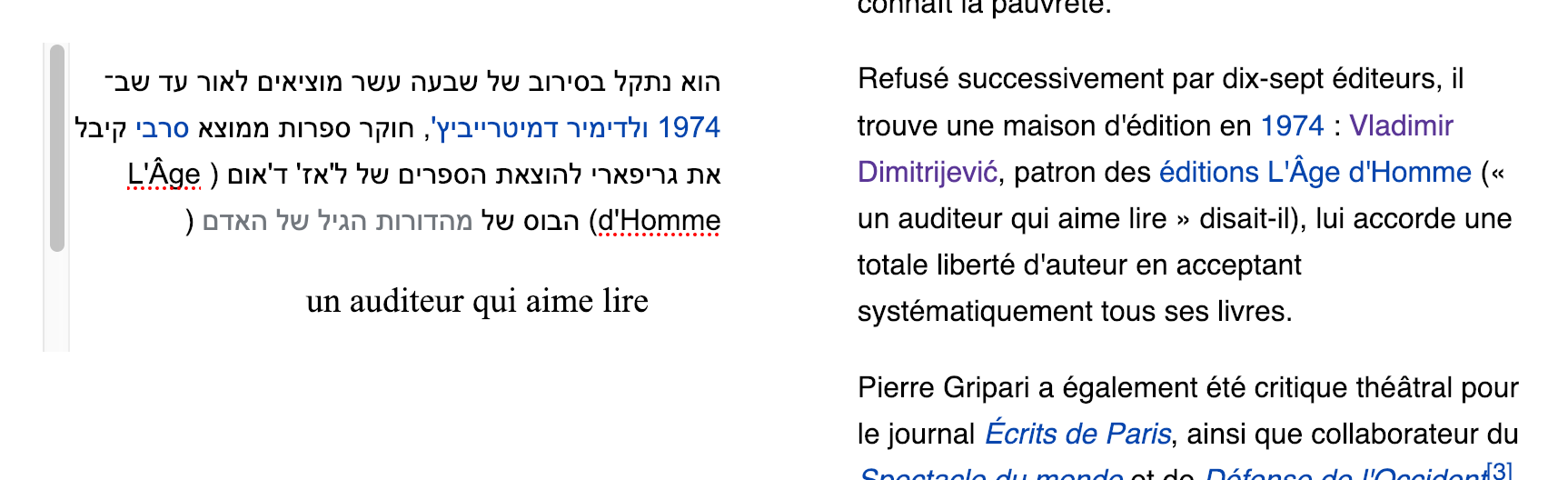
This is from translating Pierre Gripari from French to Hebrew.
I'm not sure what are the precise steps to reproduce this, but I'm pretty sure that the target section is suppose to grow automatically and not to show a scrollbar.
Perhaps, in this case it's related to the presence of the {{citation}} template in the source article, which is an inline template in French, but a block-level template in Hebrew (given that their design is significantly different, they probably shouldn't be linked in the first place, but that's a separate issue).
I re-checked with the article that was reported in the ticket - en:Crystal structure. The reported issue is reproducible there - saw it in Chrome 70.
Interesting that some images do not display scroll bars - e.g. in the 'Crystal structure' article, see 'Lattice systems' section.
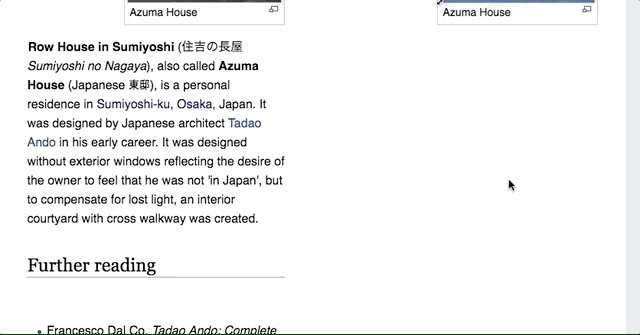
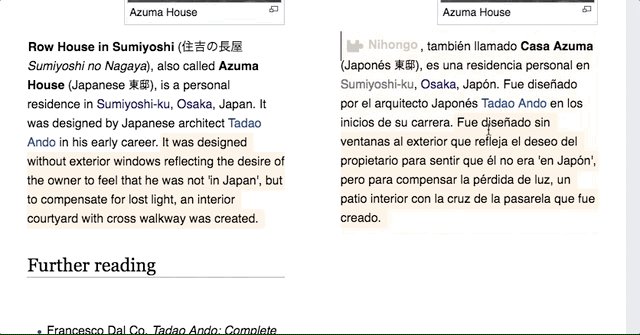
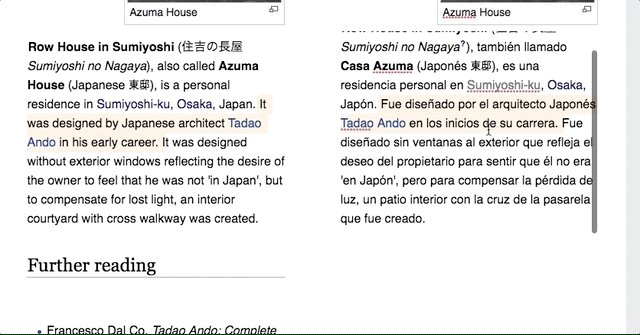
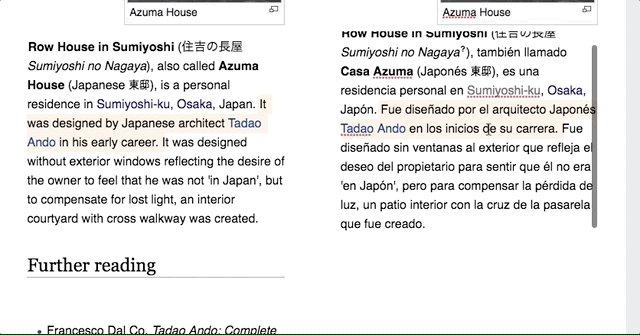
In the translation of Row House in Sumiyoshi from English to Spanish, when addign the first text paragraph using Yandex, one of the adapted templates seems to be rendered after the paragraph is added and is not triggering the paragraph alignment/resizing algorithms, which result on scrollbars:
I'll update the title of the ticket to make it not limited to images.
Diagnosis:
The events to re-align the sections are fired correctly. In debounced manner, ve.init.mw.CXTarget.prototype.alignSectionPair is also invoked. But in in ve.init.mw.CXTarget.prototype.alignSectionPair we had done an early evaluation to see if alignment is correct. This is done using
mw.cx.ui.TranslationView.prototype.hasMisalignedSections = function () { return this.sourceColumn.$content[ 0 ].offsetHeight !== this.targetColumn.$content[ 0 ].offsetHeight; };
We are checking if the source column height is same as target column. If so we assume that every section inside these columns are of equal height. If this method return true, we are not doing alignment.
However, when the sections has generated nodes such as templates, the content get re-render after a slight delay. The events for alignment will get triggered. Since the sections has height set to an absolute value and overflow is auto, there will be vertical scrollbars at this point. The height was set by an earlier alignSectionPair method such as when the section was added to translation. Since the scrollbars will not cause any change to the overall height of source column or target columns, hasMisalignedSections will return false. Hence the alignment will be aborted.
Solution:
The early return optimization in ve.init.mw.CXTarget.prototype.alignSectionPair is proved to be faulty and to be removed, at the cost of performance gain we had with it so far.
It would be great to check if these adjustments help with the related issues described in T216412 and T222888.
T222888 had a separate patch and is solved now. With that patch and patch for this ticket, T216412 is also solved, so I moved it to QA on current quarter board.
Checked the reported cases in wmf.7 - the unnecessary horizontal/vertical scrolling.
- en:Crystal_structure has unnecessary horizontal scrolling only for one element
- he:רובוטבוי is fixed
- en: Row House in Sumiyoshi - when the first paragraph is clicked for translation, the vertical scrolling will be displayed for a second and then won't be present (a minor issue).
Since the majority of cases for horizontal.vertical scrolling have been fixed, the ticket is 'Resolved'. If more specific cases (e.g. for Gallery) would be found, they may be a subject for a different task.
Content licensed under Creative Commons Attribution-ShareAlike (CC BY-SA) 4.0 unless otherwise noted; code licensed under GNU General Public License (GPL) 2.0 or later and other open source licenses. By using this site, you agree to the Terms of Use, Privacy Policy, and Code of Conduct. · Wikimedia Foundation · Privacy Policy · Code of Conduct · Terms of Use · Disclaimer · CC-BY-SA · GPL · Credits