Dash Design Kit (original) (raw)
DASH ENTERPRISE
Data application design like a pro — without writing a line of CSS or HTML.
Contact Sales

About Design Kit
The Dash Enterprise Design Kit lets you easily arrange, style, and customize Dash apps so that they can be deployed in no time. Data science teams can deploy beautiful, production-ready apps on any device, without writing a line of CSS.
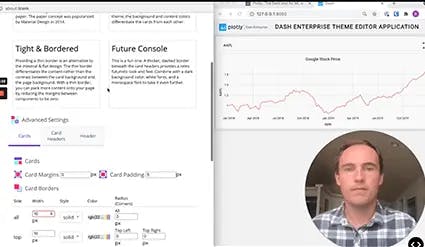
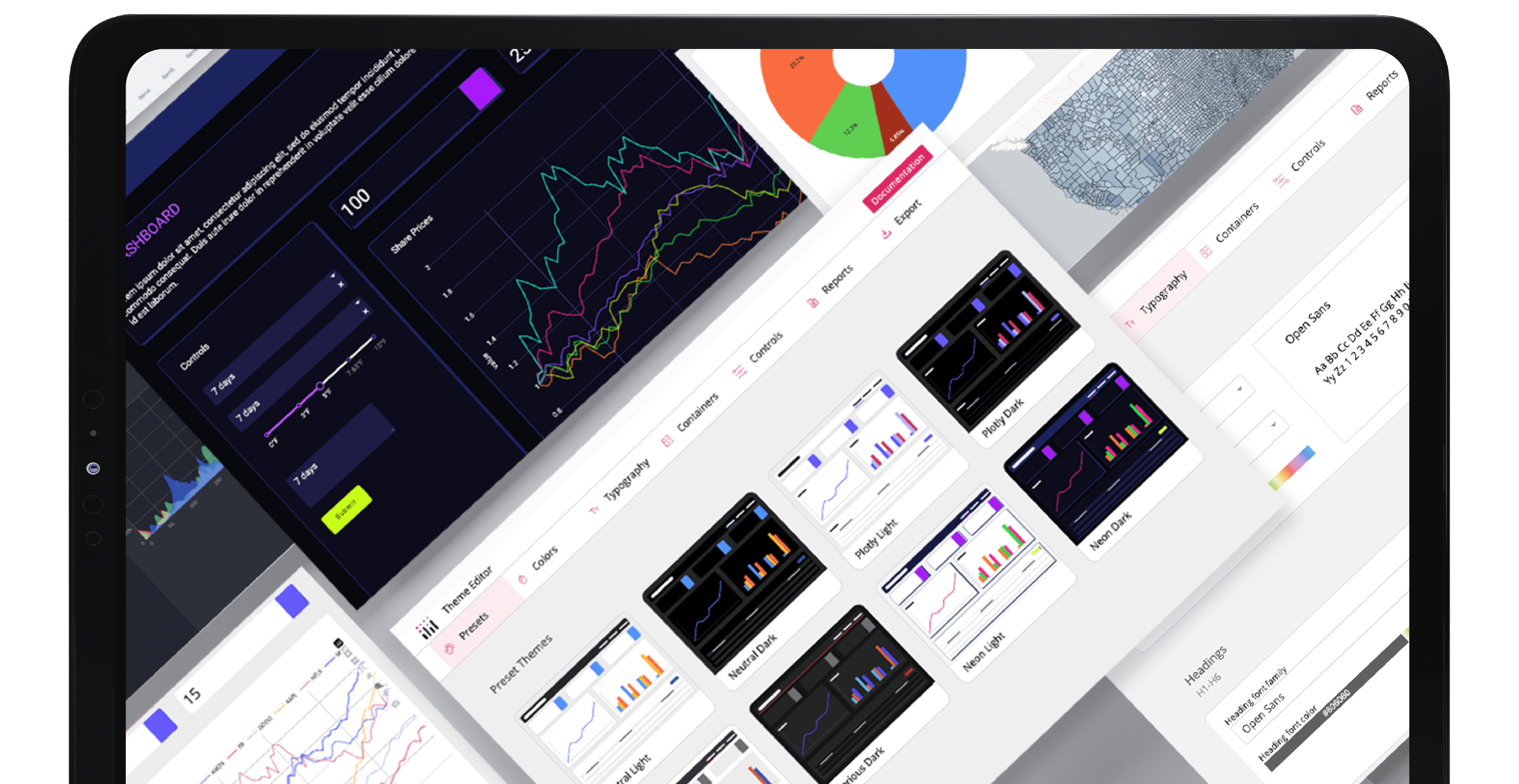
Design Kit is our next-generation, reusable data design framework for Dash Enterprise. The feature provides a GUI with enterprise-friendly sidebars and headers, simplified layouts, and a point-and-click theme editor to rapidly unify data app look and feel.
With Design Kit, data apps that typically weigh in at 2,000 lines of can be pixel-perfect in just 200. The latest version offers customized popular themes and layouts as out-of-the-box presets for custom branding and interactive user interfaces.

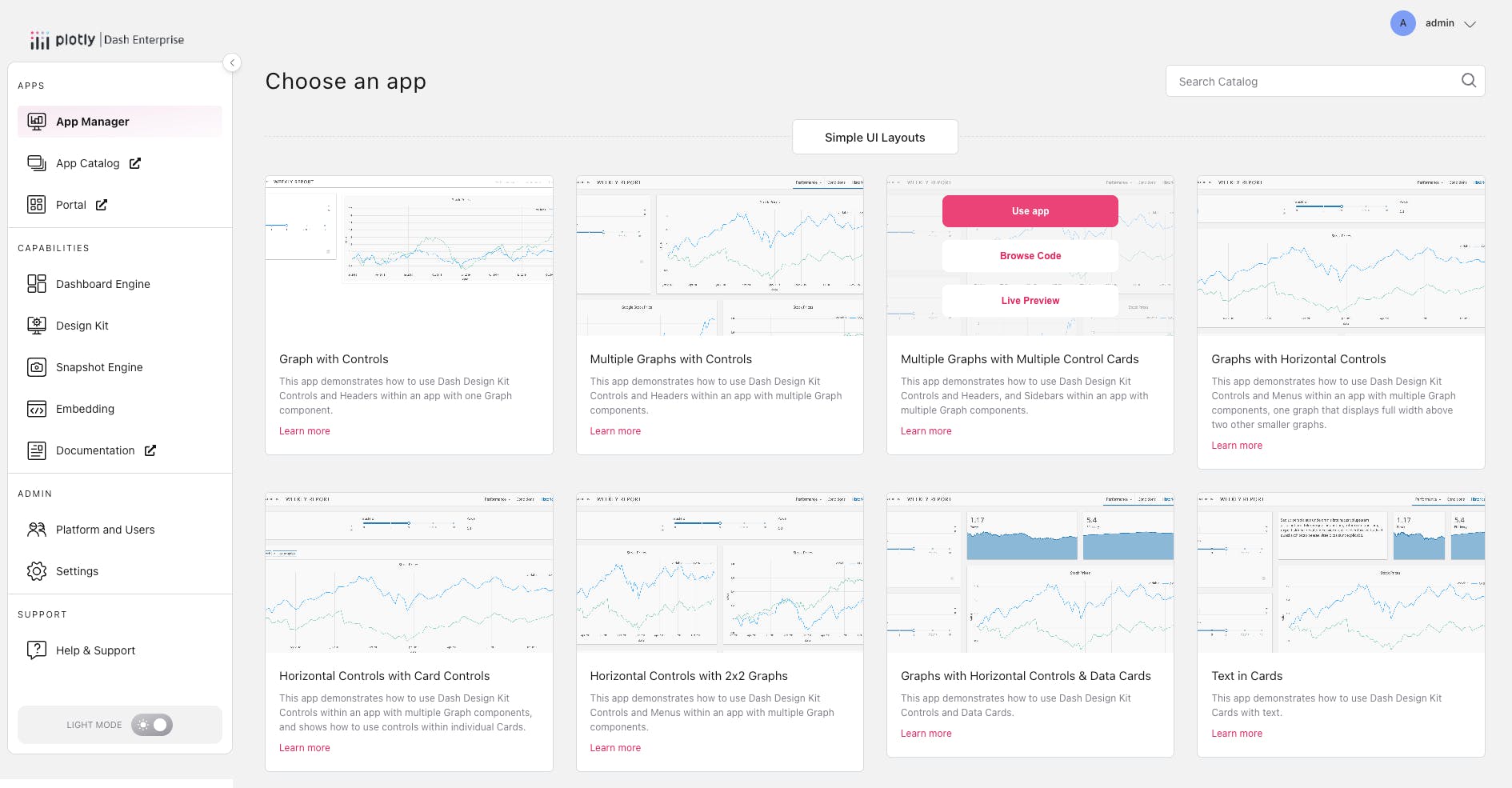
Templates & Starter apps — hello, world!
Sometimes we all just need a little help getting started. Dash Enterprise comes with ready-to-use app templates, in the most popular layouts & starter apps allowing you to easily create highly polished applications and integrate them with a wide range of data sources. You can easily experiment with styles and layouts to get just the right look, including pre-built pixel-perfect templates so you can get up and running even faster.
Easily arrange, style, and customize your Dash apps. Go from exploration to deploying beautiful, production-ready apps in no time.
- Experiment with different layouts.
- Add annotations and highlight KPIs.
- Customizable colors, controls, headers, and navigational elements.
- Create fully responsive, mobile-friendly apps.

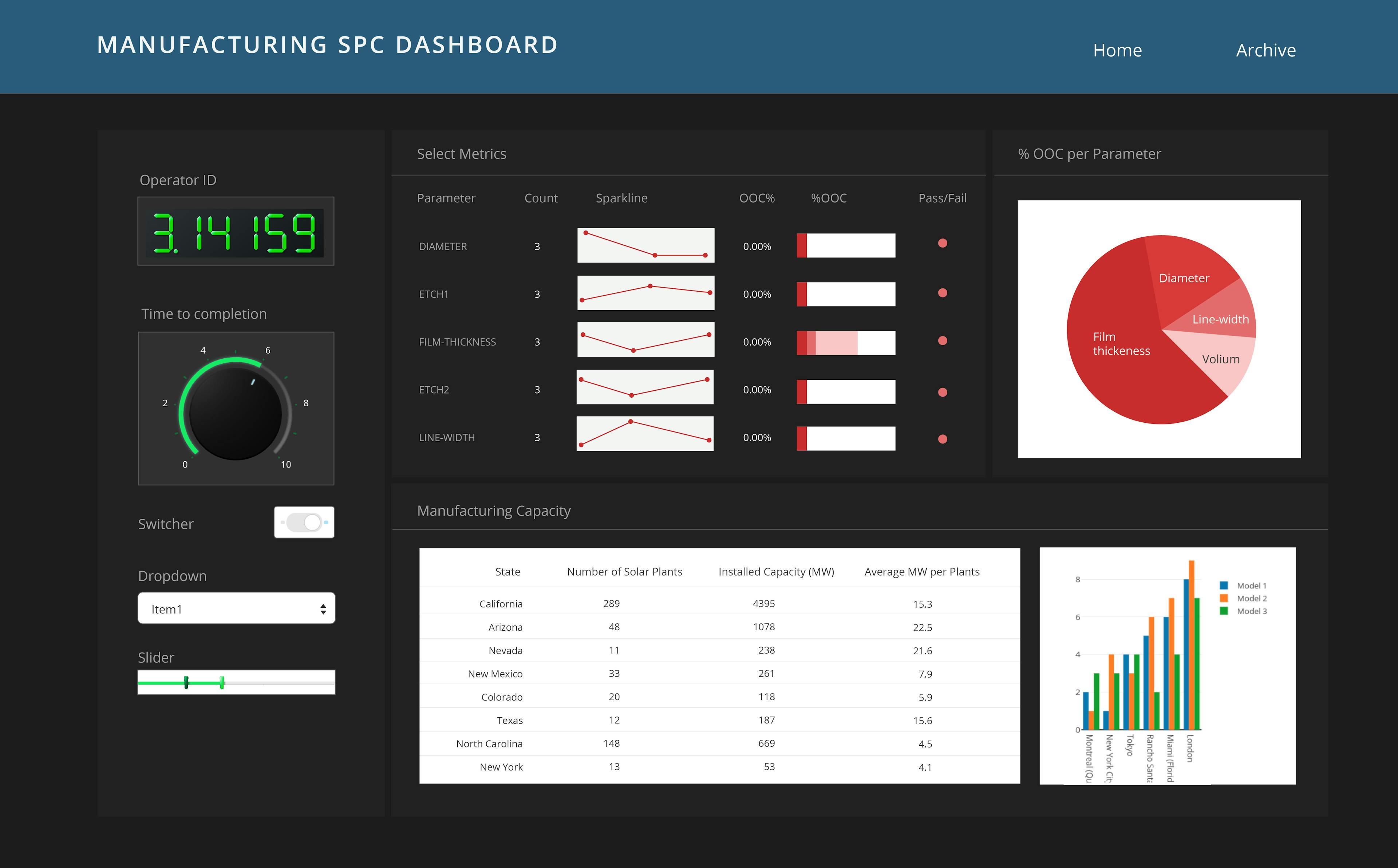
Styling with Dash Bootstrap vs Dash Enterprise Design Kit

Before Design Kit
Dash Core Components, graphs, and interactive tables are not themeable with Dash Bootstrap Components. A simple color change requires the help of a front-end developer to modify and match the styling of each individual card.

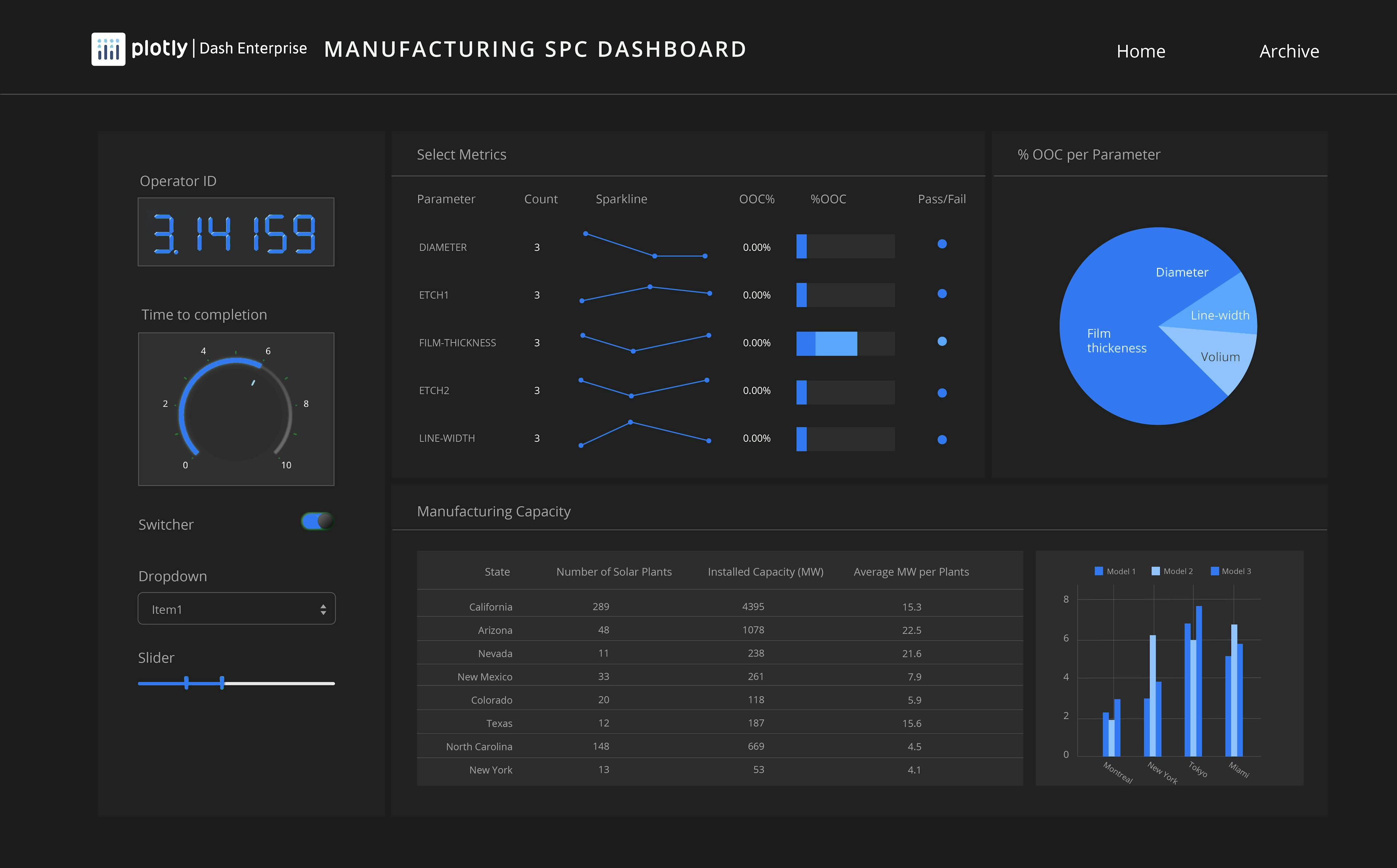
After Design Kit
With Dash Enterprise Design Kit, styling is made simple, no matter how many cards an app has. Dash Core Components, graphs, and interactive tables are all themeable. Style changes can be made with a click of a button in the live design GUI and shared across multiple applications.
Styling with Dash Enterprise Design Kit vs. Tableau
Dash Enterprise
Design Kit
Tableau
Author & Maintainer
Plotly
Tableau
Templates
✔️
✔️
Starter Apps
✔️
Live Design GUI
✔️
✔️
Print-Ready Interactive Reports
✔️
⚪
Slides
✔️
⚪
Widgets
✔️
✔️
Persistent Notifications
✔️
⚪
Python Exception Notifications
✔️
⚪
Themeable Dash Core Components
✔️
⚪
Themeable Graphs
✔️
✔️
Themeable Interactive Tables (DataTable)
✔️
⚪
Granular Styling
✔️
✔️
Fullscreen Preview
✔️
⚪
Dash Enterprise
Design Kit
Tableau
- Author & Maintainer
- Plotly
- Tableau
- Templates
- ✔️
- ✔️
- Starter Apps
- ✔️
- Live Design GUI
- ✔️
- ✔️
- Print-Ready Interactive Reports
- ✔️
- ⚪
- Slides
- ✔️
- ⚪
- Widgets
- ✔️
- ✔️
- Persistent Notifications
- ✔️
- ⚪
- Python Exception Notifications
- ✔️
- ⚪
- Themeable Dash Core Components
- ✔️
- ⚪
- Themeable Graphs
- ✔️
- ✔️
- Themeable Interactive Tables (DataTable)
- ✔️
- ⚪
- Granular Styling
- ✔️
- ✔️
- Fullscreen Preview
- ✔️
- ⚪
Dash Enterprise
Design Kit
Tableau
- Author & Maintainer
- Plotly
- Tableau
- Templates
- ✔️
- ✔️
- Starter Apps
- ✔️
- Live Design GUI
- ✔️
- ✔️
- Print-Ready Interactive Reports
- ✔️
- ⚪
- Slides
- ✔️
- ⚪
- Widgets
- ✔️
- ✔️
- Persistent Notifications
- ✔️
- ⚪
- Python Exception Notifications
- ✔️
- ⚪
- Themeable Dash Core Components
- ✔️
- ⚪
- Themeable Graphs
- ✔️
- ✔️
- Themeable Interactive Tables (DataTable)
- ✔️
- ⚪
- Granular Styling
- ✔️
- ✔️
- Fullscreen Preview
- ✔️
- ⚪
See how to make a Dash app with Design Kit in under 2 minutes