珍しいワークフロー:Atomic Designの原則とSketchでデザインからプログラミングまで | POSTD (original) (raw)
概要: Sketchを使ったAtomic Designの方法がプロダクトデザインの未来形です。
初めに
この記事は、上のビデオの素晴らしい人物、Brad Frostの開発したシステムについて書いています。Atomic Designは今のレスポンシブなデジタルの世界に対応するために開発されたものです。
ここ何年も、私たちのデザインを少しでも理解してもらえるよう、スタイルガイド、基本的ガイドラインやムードボードなどのツールを作成してきました。同じように、開発者もBootstrapやFoundation、Bourbonなどのツールでプログラミング作業を楽にしようとしてきました。互いに妥協点を見いだし協力することで互いの作業を楽にできます。Atomic Designはまさにそれを実現しようとしています。
Atomic designはあるインスタンスやページをデザインすることではありません。大局的にものを考えた上でデザインすること、つまり、システムの中核をデザインすることなのです。

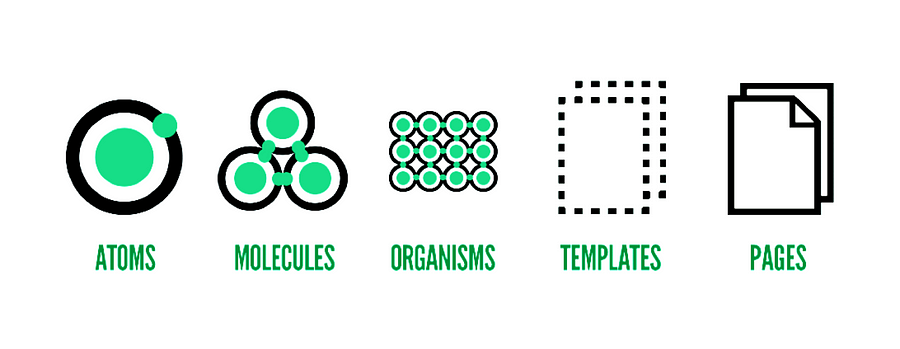
Atomic Designとは
Atomic designとは、パーツを合体させて、繰り返し可能なエレメントやテンプレートが作成できるシステムを構築することをいいます。
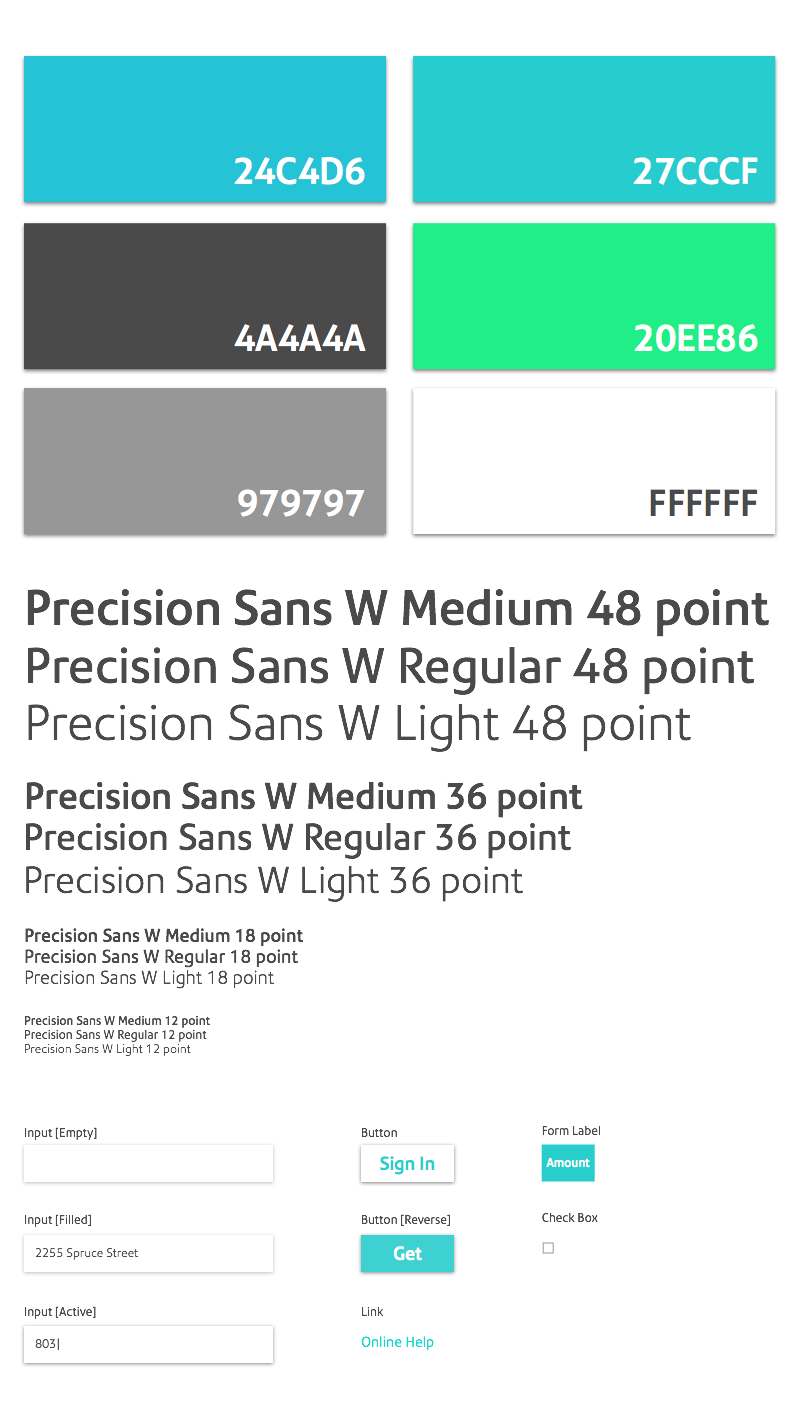
原子
原子とは、私たちのシステムを構成する絶対的な基本的エレメントです。原子は、カラーパレットやフォント、個別のエレメント(例えばヘッダや段落、ボタンなど)のように他の原子と組み合わさることで分子になります。

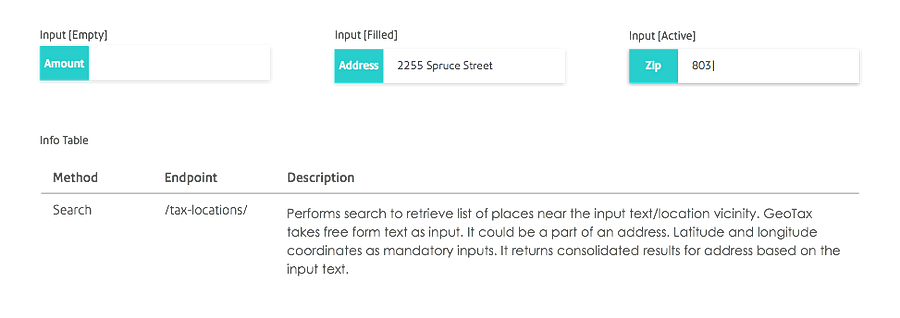
分子
分子とは、2つ以上の原子から構成されるエレメントです。原子を必要としますが、分子はどちらかというとレゴのブロックのようなもので、何かを時間をかけて構築する際に使われるものです。中には複雑になるものもありますが、ここではシンプルにしておくのが鍵となります。
分子には、ラベルのあるフォームフィールドや、タイトル行や複数の列がある表などがあります。

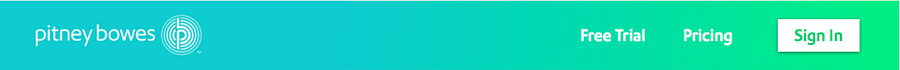
有機体
有機体では、さらにインターフェースが具体化するのが見えます。分子を組み合わせることで、より複雑、でも再利用可能な製品のパーツを作ることができます。
有機体の例としては、ロゴを含むナビゲーションヘッダ、ナビゲーションリンクや検索フィールド、あるいはサインインボタンが挙げられます。

テンプレート
テンプレートとは、基本的にワイヤーフレームとなるものです。複数の有機体を組み合わせることで、自分の作成しているものの全体像が具体的に見えてきます。
忠実度の高い成果物が必要でなければ、この時点で開発したいシステムのプログラミングを始めることができます。

ページ
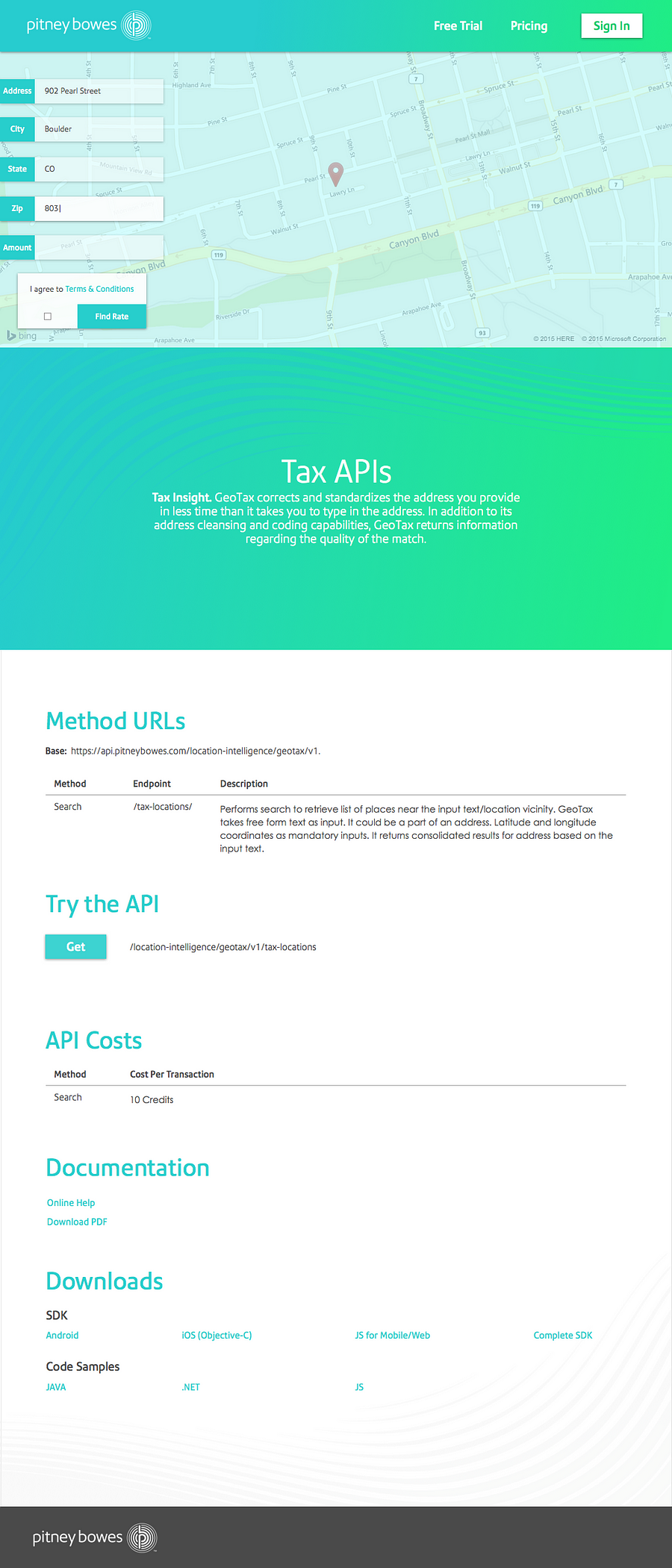
ページは忠実度の高いテンプレートになります。上のデザインはページです。これを見ればデザインに疎い人でも何を作成しているのか分かります。
必ずしもページが必要というわけではありませんが、ビジュアル的にきれいなものを嫌う人はいませんよね。
なぜSketchなのか
Adobe IllustratorやPhotoshopのようにメジャーではありませんが、Atomic Designメソッドの使用にあたっては、Sketchは素晴らしいツールなのです。
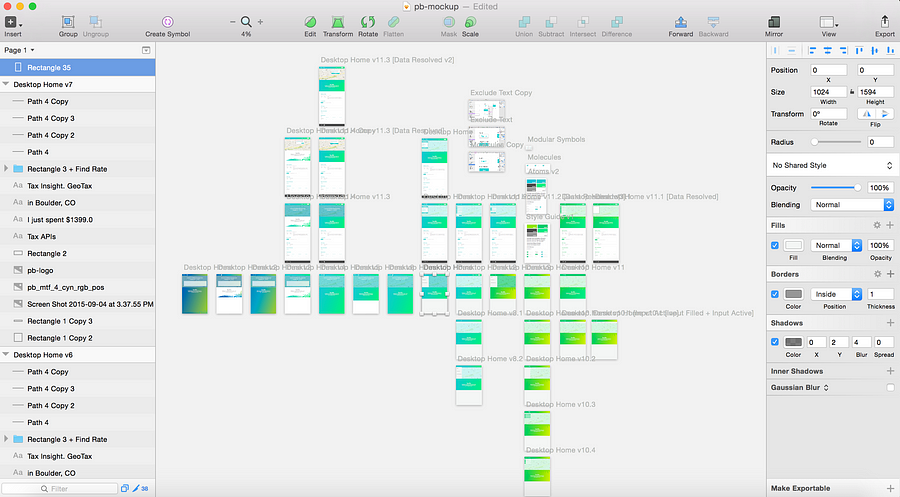
組織化
SketchはAdobe IllustratorやPhotoshopと同じような機能を備えたツールです。Sketchは世に出て間もないのですが、とてもパワフルでそれ以上に習得しやすく使いやすいのです。
メニューの多数のレベルをたどってツールボックスを探し出すことなく基本的な操作ができるだけでなく、レイヤによって強力に組織化できます。
正しく組織化していない場合は、まだ気づいていないだけで、おそらくデザインプロセスで赤字を出しています。もし良かったら私がなぜ、そしてどのようにきちんと組織化しているのか 続報 を書いたので読んでみてください。

モジュール方式
パーツをモジュール化するのが簡単なため、Atomic DesignにSketchは最適なのです。レイヤを組織化できる素晴らしい機能だけでなく、Adobe Photoshopのようにモジュール化したエレメントを作成することができます。Sketchでは、このようなエレメントをシンボルと呼んでいます。
シンボルを作成することで、あるエレメントのスタイルを全て変更することが可能になり、ファイルに存在する同様のエレメントも全て同じように変更されます。
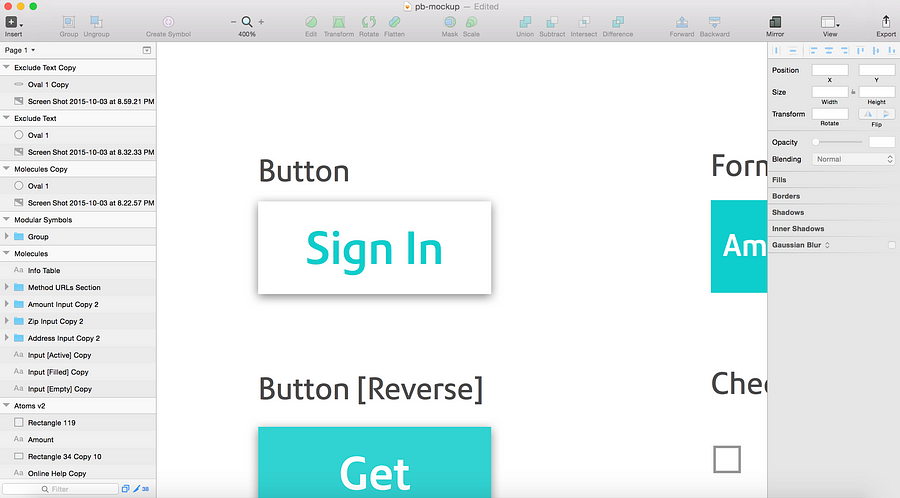
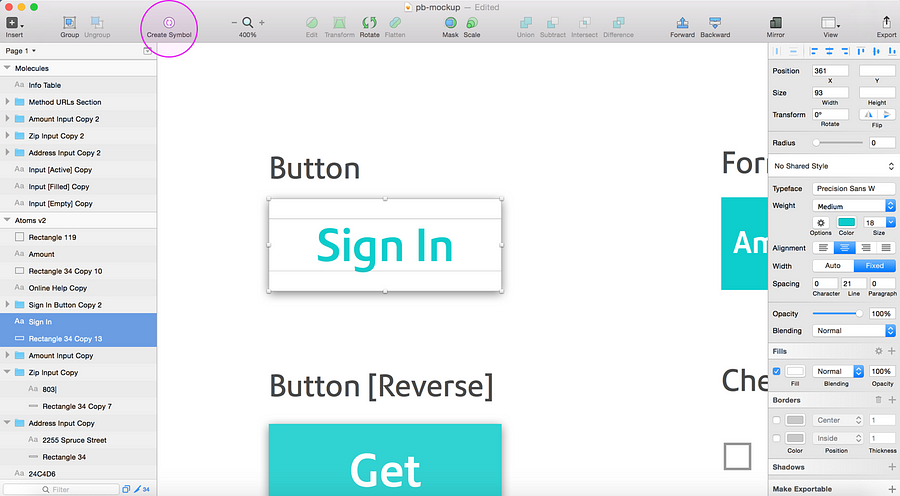
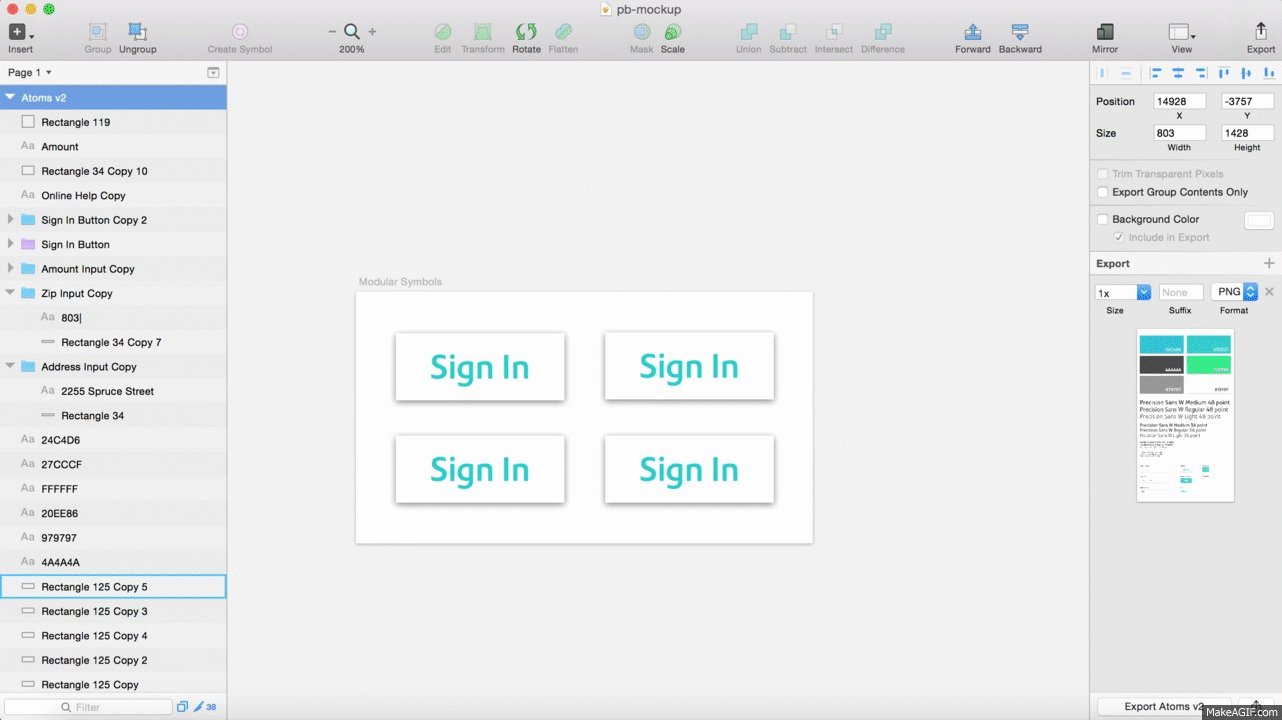
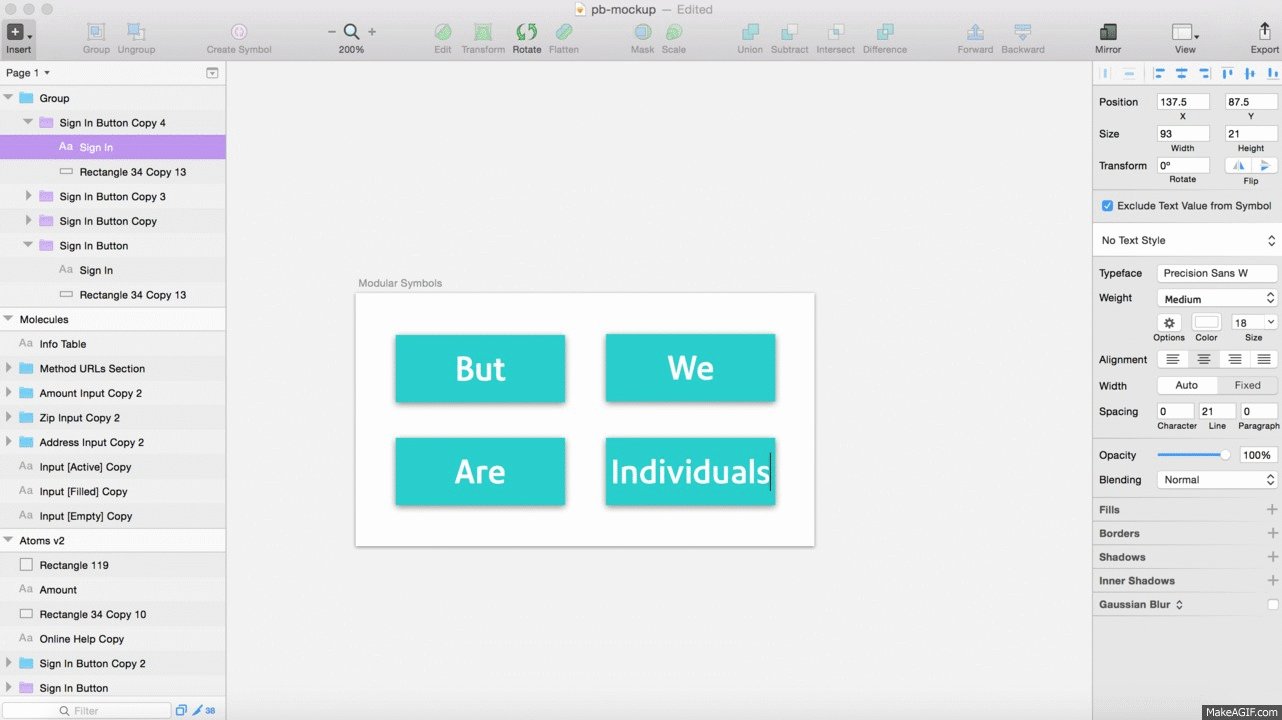
まず、エレメントを好みのデザインにします。

次にそのエレメントを選択して、画面上部に表示されているツール設定の Create Symbol ボタンをクリックします。

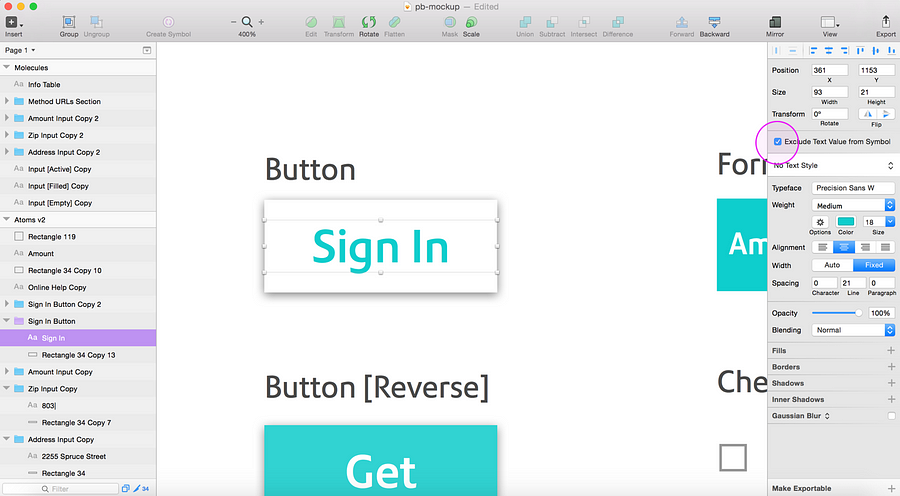
*プロからのヒント :Sketchの素晴らしい機能として、テキスト付きのエレメントをモジュール化したシンボルにすることができます。そのためには、右側のツールセットにある Exclude Text Value from Symbol ボックスのチェックも付けてください。*
これを行うには、まずシンボル内のテキストを選択する必要があります。そうしない場合、右側のツールボックスにこのオプションは表示されません。

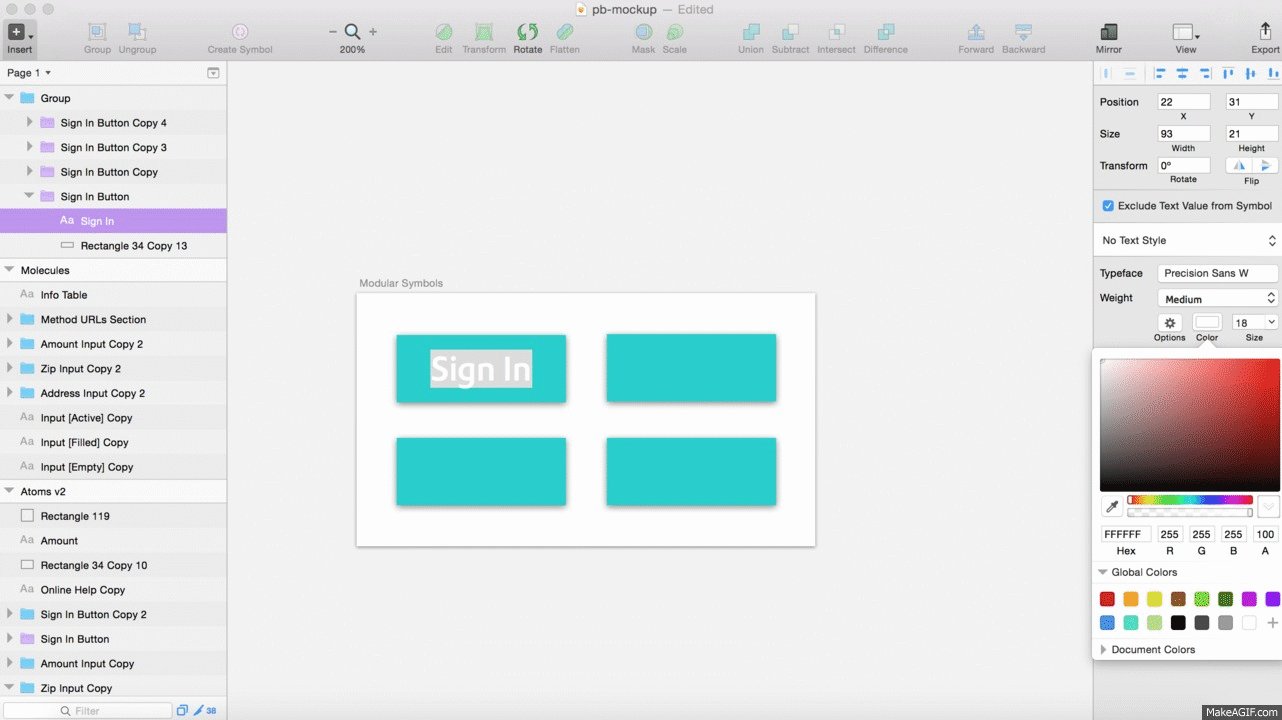
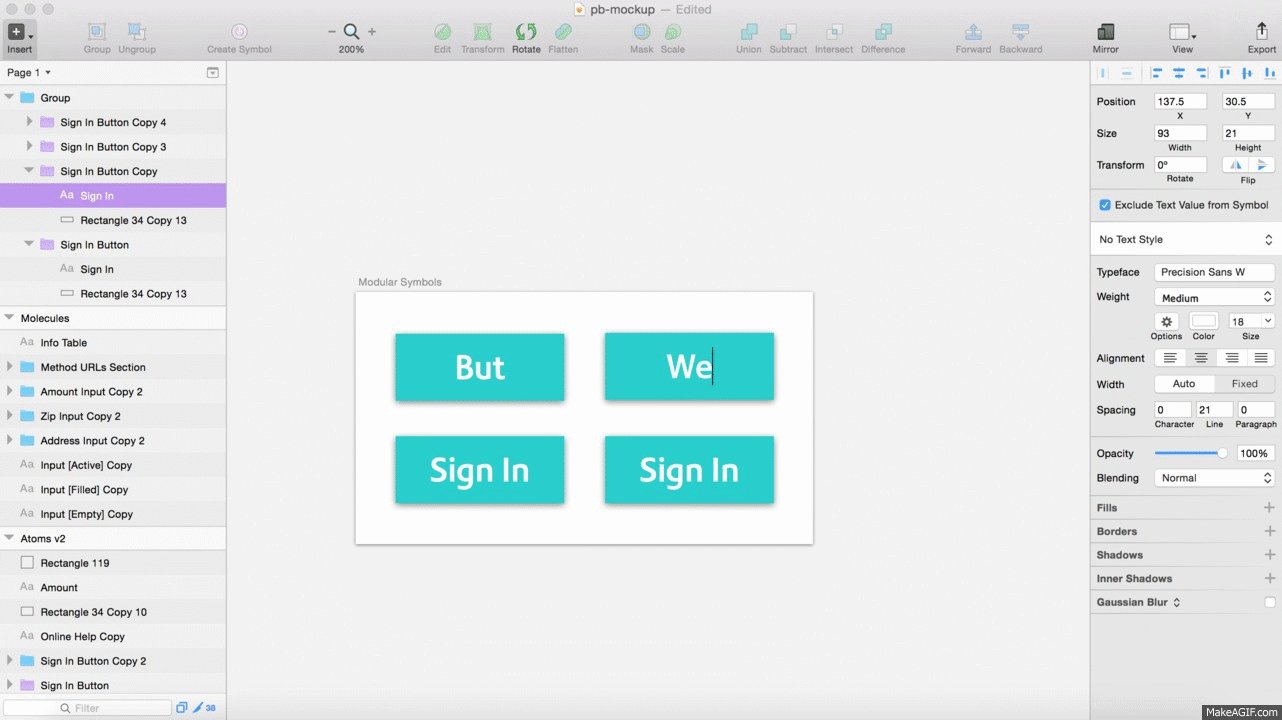
これで、このシンボルを好きな場所にドロップして内部のテキストを変更しても、デザインで使われている他の類似シンボルのテキストが変わることはありません。

もしシンボル内のテキストをアイテム間で変えるつもりがなければ、このステップは気にしなくて大丈夫です。ただ、このような非常に便利な機能があることだけは頭に入れておいてください。
自分で作った何らかのエレメントを配置したい時は、 Insert ドロップダウンメニューから Symbols オプションを探し、ドロップダウンメニューから使いたいシンボルを選ぶだけです。
コードへの変換
デザインができたら、エレメントをコードにエクスポートします。
コードにエクスポート
モジュール化したシンボルより便利なものは何でしょう? それは、デザインをコードに直接エクスポートする機能です。つまり、デザイナーはコーディングを学ぶ必要がなく、開発者はデザインアセットの分類方法を学ぶ必要がないということです。ただし、学ぶべきだとは思いますが。
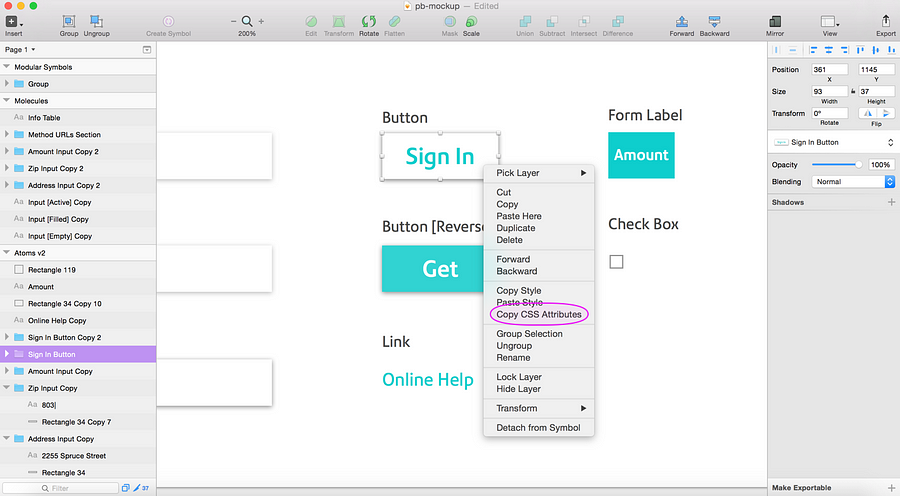
エレメントに対するコードを得るには、エレメントが適切にグループ化されているか、またはシンボルとして登録されているかを、まず確かめる必要があります。以降の操作は簡単で、エレメントを右クリックしてドロップダウンメニューから Copy CSS Attributes を選択します。

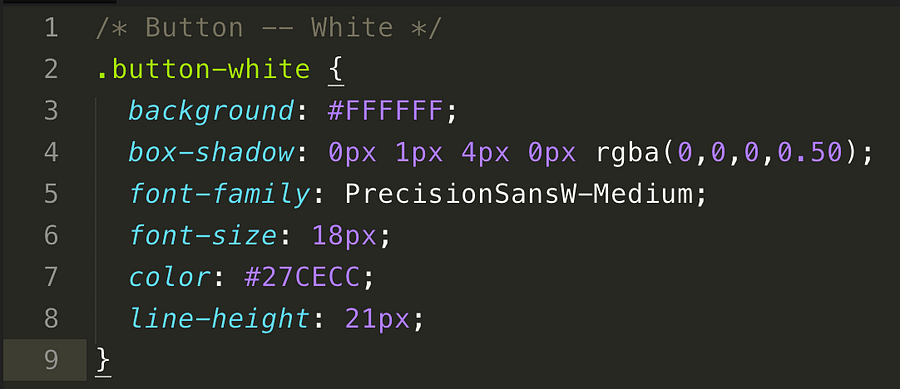
あとは、コードをお気に入りのテキストエディタにコピー&ペーストするだけです。

ベンダプレフィックスが必要かどうかにも注意してください。Sketchからは付与されないからです。必要なら、その処理を行うパッケージを使うようにしてください。
HTML
BootstrapやFoundationのテンプレートと同じように、エレメントがスタイル化されましたので、残るはHTMLの要素にクラスを追加するだけとなりました。
ここから行うのは、エレメントのHTMLページの作成です。開発チームしか見ないようなページです。この時点で、適切なクラスが適用されたエレメントのページを作成して、ブラウザで、画面サイズによってどのように見えるかを確認できます。
Pattern LabのBrad FrostとDave Olsenが素晴らしい見本を作成していますので、参考にしてみてください。
テンプレート言語の使用
現在swig、jade、hamlなど多くの言語が利用できますが、テンプレート言語やCSSの段階に進んだ皆さんには、さらに便利な点があります。
私たちがデザインした有機体の多くは、コードに変換されればパーシャルとなるのです。
終わりに
これで皆さんは、科学の知識を得たと言ってもいいでしょう。それはある程度、事実です。Atomic Designは、高品質なデザインの科学ですから。
モジュールかつ繰り返し可能なエレメントやパターンを作成すれば、デザインと開発のプロセスを飛躍的に速めることができます。構築が速くなるだけでなく、システム全体に変更が行き渡るのも速くなるためです。
自分のデザインの中核についてよく考える時間をもうちょっと増やせば、プロセスの進展にしたがって膨大な時間を節約することができます。
私がこの方式をなぜ採用しどのように実践しているか(ヒント:時間とお金の節約)、詳しく知りたい方は、 続報 もご覧ください。
参考資料
謝辞
Brad Frost をフォローして、彼と Dave Olsen が Pattern Lab でどんなことに取り組んでいるかチェックしてみてください。
美しい Precision Sans のフォントを作ってくれた Dalton Maag に感謝します。
早速、 Sketch 3 をダウンロードして、少なくとも無料トライアル期間は使ってみてください。
最後に、Atomic Designの方法を私に紹介してくれた、友人であり BDW でも一緒だった Nick Stevens に特別の感謝を捧げます。君が事故から順調に回復し、早く良くなることを祈っています!