Android 5.0からSVG準拠のdrawableが書けるようになりました (original) (raw)
この広告は、90日以上更新していないブログに表示しています。
こんにちは、Androidチームの中川@Nkznです。
Android Studio 0.8.14のリリースノートを見ていて知ったのですが、LollipopのAPI Level 21では<vector>などのdrawable系タグが拡充されたのですね。
名前的にベクターイメージが書けそうですが、実際何ができるのだろうと思って調べてみました。
Vector images are represented in Android as VectorDrawable objects. For more information about the pathData syntax, see the SVG Path reference.
<vector>の中に書く<path>タグのpathDataの記法が、SVG準拠のようです。サンプルコードがこちら。
なるほどとてもSVGでした。
何が嬉しいのか

http://developer.android.com/design/style/iconography.html
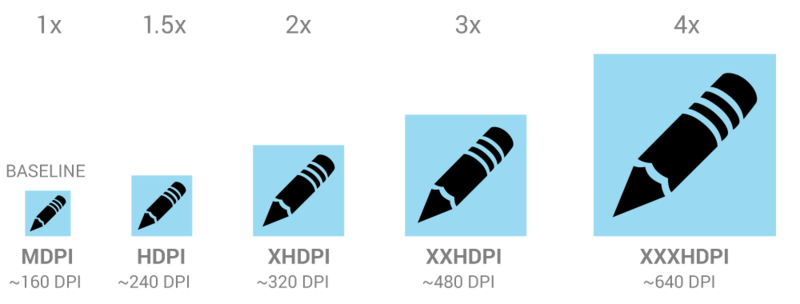
SVGをはじめとしたベクターイメージの強みの1つとしてよく云われるのは、拡縮しても綺麗さが変わらないという点です。
Androidでは(最近ではiOSも)対象端末の解像度ごとに別々の大きさの画像を用意するのがそれなりに手間です。また、同じアイコンでもアプリ内で使う場所(左上用、ボタン用、見出し用など)が変われば、それぞれに別々のサイズを用意しなければいけません。
SVGで画像リソースを作成できるようになれば、1種類のリソースで様々なサイズの要求に応えることができるようになりますので、嬉しい事になりそうです。
余談:公式Material Designアイコン
そういえば先日、Googleがマテリアルデザイン向けのシステムアイコンをリリースしたことが話題になっていました。
このニュースを見た時には「SVGが用意されていても、どうせWebでしか使えない」と考えていたのですが、Lollipop以降のバージョンでは<vector>によってSVG(っぽいもの)が利用できますので、転用の可能性が広がります。
試してみた
実際にSVGはどのように表示されるのでしょうか。前述のマテリアルデザインアイコンから下記のic_add_to_photos_48px.svgを拝借して、表示してみたいと思います。
SVGから変換(手作業)
- ic_add_to_photos_48px.svg
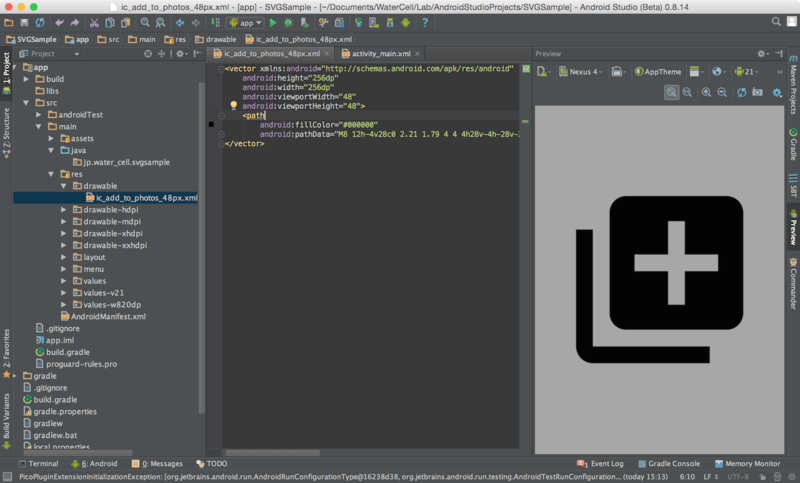
- drawable/ic_add_to_photos_48px.xml
それっぽく似たような雰囲気にしてみました。width, height周りは適当です。
この時点で、レイアウトエディタがプレビューをしてくれるようになりました。

数値を適当に弄ってみるとちゃんと反映されます。

画面に組み込む
一度drawableリソースとして取り込んでしまえば、使い方としてはいつもの<shape>と似たようなものです。
- activity_main.xml
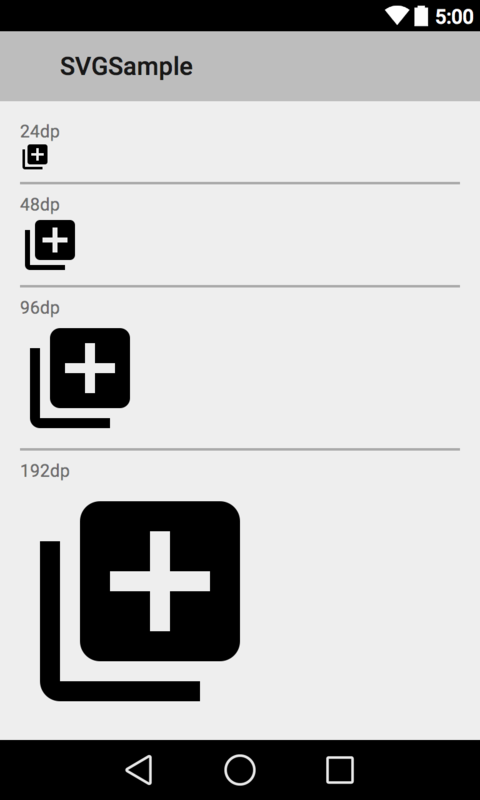
上記のようなFrameLayoutを何サイズか並べてみたものがこちらになります。

一手間かければSVGアイコンがAndroidでも使えるようになったことがお分かりいただけたかと思います。
まとめ/雑感
ということで、長らくAndroidアプリ開発者を悩ませてきた画面の断片化問題が1つ解決するのではないかという期待が持てる機能を紹介しました。
最後に少しだけネガティブなことを言うと、パフォーマンスとか大丈夫なのかなーと思ったりはしました。それから、
@nkzn それだ!というか、ここまでやっておいてなぜsvgをそのままつかえるようにしてくれないんでしょうかね?
— ウズキアオバ (@uzuki_aoba) 2014年10月30日
これは思いました。わざわざ直すのは面倒です。drawableフォルダにSVGファイルそのまま置かせてもらえると一番嬉しいのですが・・・しばらくは動的にSVGをVectorDrawableに変換するような手法を使うのが現実的でしょうか。
まあ、日本でLollipopが十分に普及するまではまだしばらくかかると思いますので、周辺環境が整うのを見守りたいと思います。(support-v7あたりに取り込まれないかなと)
それでは今回はこのへんで。
宣伝
ウォーターセル株式会社では、農業生産者に嬉しい情報の扱い方を一緒に考えてくれるWebフロントエンドエンジニア、Railsエンジニア、Androidアプリエンジニアを探しています。
興味のある方は、是非一度新潟まで遊びに来てみてください。