Onsen UI+AngularJSで効率的にモバイルアプリが作れるMonaca (original) (raw)
![]()
Onsen UI+AngularJSで効率的にモバイルアプリが作れるMonaca
2014年11月6日 改訂 (初版:2013/10/22)
HTML+CSS+JavaScriptを使ってスマホやタブレットで動作するアプリが簡単に作成できる「Monaca」を基礎から解説する入門者向け連載(改訂版)がスタート。今回はMonaca/Onsen UI/AngularJSの概要とMonaca IDE、Monacaデバッガーを紹介。
スマホやタブレットで動作するモバイルアプリがHTML+CSS+JavaScriptを使ってクラウド上で作成できるMonacaという開発環境をご存じだろうか?(図1-1)
Monacaは2013年9月12日に正式リリースされ、今回、Onsen UIというUI(ユーザーインターフェイス)用コンポーネントと、AngularJSというJavaScriptプログラミングシステムを手に入れた。この連載では、HTML、CSS、JavaScriptの基本を一通りマスターした方を対象に、複数回に分けてMonacaによるハイブリッド(詳細後述)なモバイルアプリの作り方を紹介していく。
連載1回目(今回)では、MonacaとOnsen UI、AngularJSを概説し、モバイルアプリ開発を始めるための準備を見ていく。また、Monacaアプリの開発環境であるMonaca IDEと、専用デバッガーとして提供されているMonacaデバッガーの使い方も説明する。
Monacaとは?
Monacaとは簡単にいうと、本来なら専用の開発環境を用いてiOSならObjective-C(または新しいSwift)、AndroidならJava言語で作成するアプリを、HTMLとCSS、JavaScriptを使って、しかも面倒な開発環境のインストールや設定の要らないクラウド上で作成できる開発環境のことだ。Monacaで作成したアプリはiOSでもAndroidでも同じように動作するので、iOSとAndroid用に作り直す必要がない。
この方法は、HTMLとCSS、JavaScriptをマスターした、モバイルアプリ開発に興味のある方には絶好の選択肢になる。何といってもObjective-C(または新しいSwift)やJava言語を学ばずに、HTMLとCSS、JavaScriptのスキルをモバイルアプリ作成に生かせるというのが大きな魅力だろう。
ではなぜMonacaで作成したアプリは異なるOSで動くのか?
異なるOS上でMonacaアプリが動作する仕組み
簡単にいうと、Monacaで作成したアプリはiOSやAndroidのWebアプリのように動作する。iOSやAndroidにはWebViewと呼ばれる、アプリ上にWebページを表示する機能があり、Monacaアプリはここで動作する。これをモバイルアプリ上に表示すると、そこで動作するアプリのように見える、というわけだ。ハイブリッドモバイルアプリという呼称はここに由来する。
Monacaの強みと弱点
Monacaの開発環境では、インターネットに接続したWindowsやMacパソコンと、スマホやタブレットなどのモバイルデバイス(実機)があれば、すぐにアプリの作成に取りかかることができる。iOS/Androidアプリをマーケット(App StoreやGoogle Play)で公開し、多くの人々に使ってもらうには、アップルやグーグルにデベロッパー登録料を支払う必要がある(iOSの場合にはiPhoneなどの実機にテスト用アプリをインストールするのにも費用が発生する)が、MonacaではMonacaデバッガーという専用アプリを実機にインストールし、その中でテスト用アプリを動かす分には登録料を支払う必要がない。これは「気軽に試せる」という意味でMonacaの大きな強みだ。
とはいえMonacaにも弱点はある。Webアプリは一般に、OS本来の言語で作成されたアプリの動作スピードにはかなわない。Monacaでもこれは同様だ。またMonacaでは、デバイスが持つセンサーなどの機能は**Cordova(PhoneGap)フレームワーク**を通して利用するが、OSがアップデートされてセンサーの新しい機能が追加されても、Cordovaがそれに対応しないことにはMonacaからは手も足も出せない。さらにいうと、あるバグが発生した場合、その原因が、自分の記述したコードにあるのか、Monacaデバッガーにあるのか、またはCordova本来の制限なのか、どこにあるのかを突き止めづらいという悩ましい問題もある。
ただし、これらは放置されているわけではなく、例えばモバイルブラウザーはタップとダブルタップを区別するために300ミリ秒待つが、Monacaでは「FastClick」というJavaScriptライブラリを導入することでその解消が図られている。また、Monacaは日本の企業(アシアル株式会社)によって運営されており、専用のフォーラムが開設されているので、さまざまな質問はフォーラムに日本語で投稿できる。悩ましい問題に直面したときには、このフォーラムが力強い味方になってくれる。
Onsen UIとは?
Onsen UIとはモバイル向けWebアプリで使用できるコントロールのセットのことをいい、Monacaの提供元からオープンソースで公開されている。Monacaアプリには、これを標準的に組み込むことができる。
例えばボタンは<ons-button></ons-button>のようにHTMLのタグ形式で記述するだけで、Onsen UIの機能を備えたボタンコンポーネントとして使用できる。また、「UI」という名前が付いているものの、Onsen UIにはナビゲーションや画面遷移などのシステム寄りの機能も組み込まれており、例えば次へ移動して前に戻るナビゲーションシステムは<ons-navigator>コンポーネントが制御、管理する。
HTMLとCSS、JavaScriptを使ったモバイルアプリの作成では、こういったUI要素の作成やシステムの構築に手間がかかるが、MonacaではこれをOnsen UIが一手に引き受ける。
AngularJSとは?
Onsen UIの裏ではグーグル純正のAngularJSというJavaScriptフレームワークが動作している。AngularJS ではMVCデザインパターンが採用されており、JavaScriptコードをモデル、ビュー、コントローラーに分けて記述する。
Onsen UIを使ったMonacaアプリは、AngularJSを表に出さない方法(通常のJavaScript流の書き方)と、AngularJSを直接扱う方法(AngularJS流の書き方)の両方で記述できる。JavaScript流の書き方ではAngularJSが隠されているので、コードが通常の方法で記述できる。しかしOnsen UIの内部に入り込めない分、“かゆいところに手が届かない”。これに対し、AngularJS流の書き方では“かゆいところが初めから存在しない”。しかしAngularJSの概念や独自の書き方を理解する必要がある。
一般的にはハードルの低いJavaScript流の書き方が好まれるだろうが(※Monacaアプリの作成でも、この方法がデフォルトで採用されている)、本連載ではAngularJS流の書き方を見ていく。
AngularJS流は確かに学習難度の高い書き方ではあるが、いったん身に付けると、他のアプリの作成にもそのまま応用できるというメリットがある。また、JavaScript流の書き方では多くのコードが散在しがちになるが、AngularJS流の書き方ではコードをモデルとビュー、コントローラーに分けて記述するので、その心配がない。さらにいうと、MVCは比較的学びやすい、初めて学ぶ場合に適したデザインパターンでもある。
開発を開始するための準備
準備には時間も手間もかからない。Monacaページにアクセスしてユーザー登録を行い、用意したモバイルデバイス(実機)にMonacaデバッガーをインストールするだけだ。
ただしMonacaの開発環境(Monaca IDE)では、Google ChromeかSafariブラウザーを使用するので、WindowsやMacの開発用マシンにインストールしていない場合には、どちらかを下記のリンク先からダウンロードしてインストールしてほしい。本記事ではGoogle Chromeを使用する。
Monacaへのユーザーアカウントの登録
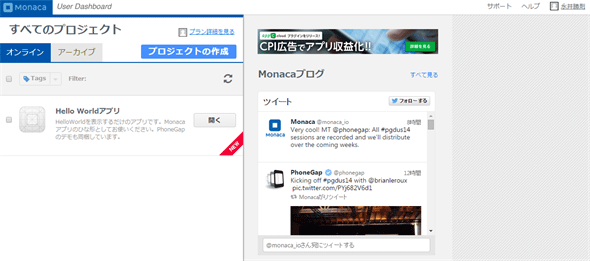
Google ChromeかSafariブラウザーでMonacaのトップページ(前掲の図1-1)にアクセスし、[今すぐ試す(無料)]ボタンをクリックしてユーザーアカウントを仮登録する。すると入力したメールアドレスに確認メールが届くので、記述されているURLにアクセスしてログインし、本登録を完了させる。メールアドレスとパスワードは今後、Monaca IDEにログインするときに使用する。本登録が終わると、自動的にMonacaのページが表示される(図1-2)。
これはMonaca IDEの[ダッシュボード]と呼ばれるページだ。ここにはサンプル用の“Hello Worldアプリ”が自動的に作成されている。
なおMonaca IDEからログアウトするには、ページ右上に表示されるユーザー名をクリックし、表示される[ログアウト]を選択する。
モバイルデバイスへのMonacaデバッガーのインストール
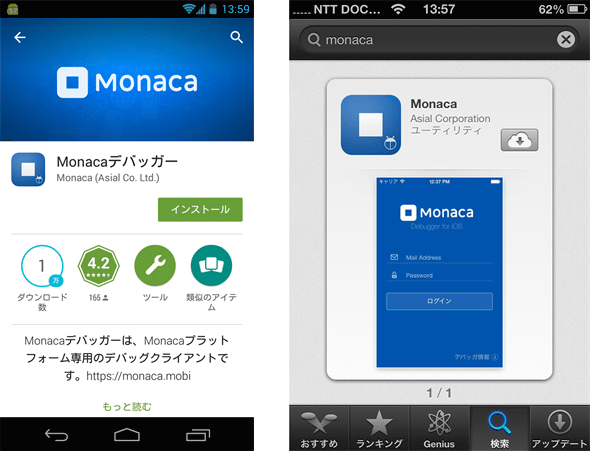
Monacaでは、アプリのテストにMonacaデバッガーという専用アプリを使用する。これを、Androidなら**Playストア、iOSならApp Store**アプリを開き、「monaca」で検索してデバイスにインストールする(図1-3)。
なお本記事執筆時点で、AndroidのMonacaデバッガーには通常版とハイパフォーマンス版の2種が公開されているが、ハイパフォーマンス版の使用には通常版よりも追加的な知識が必要になるのでここでは使用しない。ハイパフォーマンス版は、最新のJavaScriptエンジンを搭載し、アプリの動作をより高速にするための工夫が施された高機能版で、詳しい情報はMonacaの提供元のブログページで読むことができる。
図1-3 Monacaデバッガーをデバイスにインストールする
Monacaデバッガーの起動
インストールしたらMonacaデバッガーを起動してみよう。
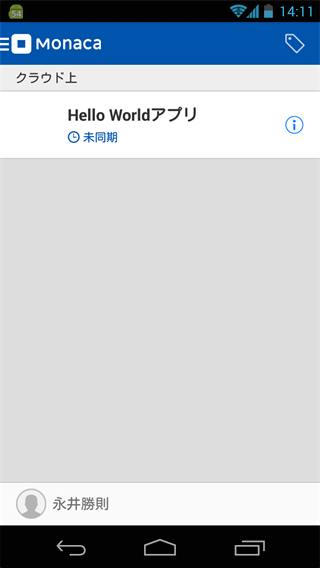
メールアドレスとパスワードを入力するテキストフィールドが表示されるので、ここにMonacaに登録したメールアドレスとパスワードを入力し、[ログイン]ボタンをタップする。するとMonacaデバッガーがMonacaサーバーにアクセスして、Monaca IDEのダッシュボードにあるプロジェクトのリストを表示する(図1-3)。
図1-4 Monacaデバッガーのプロジェクト一覧画面
ここにある“Hello Worldアプリ”は、前のユーザーアカウントの登録時に見たサンプルプロジェクトだ。このプロジェクトのリストからプロジェクト名をタップすると、MonacaアプリがMonacaデバッガーの中にダウンロードされて起動する。
Monaca IDEの使い方
本節ではMonacaアプリ開発に使用するMonaca IDEについて見ていく。
Monaca IDEはMonacaのサーバー上で動作するWebアプリケーションで、Monacaアプリの作成はここで行う。これは、作成するアプリのHTMLやCSS、JavaScriptなどのファイルが、このサーバー上、つまりクラウド上にあることを意味する。
Monaca IDEへのログインは、開発用マシンで起動したChromeかSafariから図1-1で示したMonacaトップページを開き、画面右上にある[ログイン]ボタンをクリックして行う。すると図1-2に示したMonaca IDEのダッシュボードが表示される。ここには(すでに説明したように)サンプル用の“Hello Worldアプリ”プロジェクトが自動的に作成されている。このプロジェクトとは、アプリの作成に必要なファイルやライブラリ、画像などの素材をひとまとめにしたセットのことをいう。
新しいプロジェクトの作成
Monaca IDEで新しいプロジェクトを作成するには、ダッシュボード真ん中にある[プロジェクトの作成]ボタンをクリックする。すると[プロジェクトの作成]ウィンドウが左から伸びてくる。ここではプロジェクトのテンプレート(=ひな型)を選択する。今回はOnsen UIを使ったMonacaアプリを作成するので、ウィンドウを下にスクロールして[Onsen UI最小限のテンプレート]にある[選択]ボタンをクリックする。これはOnsen UIを使った標準的なMonacaアプリを作成するときの基本になるテンプレートだ。Monacaではこのように、アプリを作成するときにはテンプレートの選択から始まる。
ちなみに[Onsen UI最小限のテンプレート]の下には[Onsen UI Sliding Menu]や[Onsen UI Tabbar]、[Onsen UI Master-Detail]といったテンプレートも用意されている。これらは、作成したいアプリでスライドするメニューやタブバー、リストと詳細画面を利用したいときに選択するテンプレートだ。
図1-5 [プロジェクトの作成]では[Onsen UI最小限のテンプレート]を選択する
実際に[選択]ボタンをクリックすると、プロジェクト名とその説明書きを入力するボックスが表示されるので、例えばプロジェクト名には「初めてのOnsen UIアプリ」、説明には「初めて作成するOnsen UIアプリ」と入力して、[プロジェクトを作成する]ボタンをクリックする。するとMonaca IDEが“初めてのOnsen UIアプリ”プロジェクトの作成を開始する。作成が終わると自動的にダッシュボードに戻る。ダッシュボードのリストには新しい“初めてのOnsen UIアプリ”が表示される。これでプロジェクトが作成できたことになる。
プロジェクトを開く
プロジェクトを開くには、ダッシュボードのリストに表示されたプロジェクト名の右にある[開く]ボタンをクリックする。すると“Getting Started to Onsen UI Minimum Template”と書かれたREADME.mdファイルが自動的に開かれる。ここには“JavaScript流”で記述するときの参考リンクと、“AngularJS流”で記述するときのサンプルコードが書かれている。
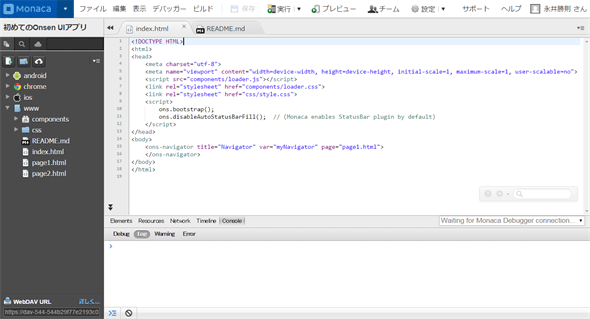
この英文の上には[README.md]タブがあり、その左には[index.html]タブがある。これをクリックすると、アプリのメインページとなるindex.htmlファイルが表示される(図1-6)。なおMonaca IDEでは、同時に複数のプロジェクトは開けないので、別のプロジェクトを開くときには、今開いているプロジェクトを閉じる必要がある。
Monaca IDEの基本機能: メニュー
Monaca IDEの上部にあるメニューには[ファイル]や[編集]など、見慣れた項目が並んでおり、主に以下のような機能が提供されている。
- [ファイル]からの選択でよく使用する機能には[JS/CSSコンポーネントの追加と削除]がある。ここからはjQueryやCordovaの機能がプラグインとしてプロジェクトに追加できる
- [ビルド]はMonacaアプリのアプリケーションファイルの作成に使用する
- [設定]からはハイブリッドアプリのOSごとの設定に使用する項目にアクセスできる
Monaca IDEの基本機能: プロジェクトパネル
図1-6の左ペインにあるグレーカラーの領域はプロジェクトパネルと呼ばれる。ここではプロジェクトに含まれる各種ファイルがツリー状に表示される。ここでファイルをダブルクリックして開くと、コードの場合には右のコードエディターでそれが表示される。
プロジェクトパネルではまた、ファイルやフォルダーの作成やコピー、削除が行える。画像ファイルなどをアップロードするときにもプロジェクトパネルを使用する。プロジェクトパネルのwwwフォルダーにはアプリで使用するcomponentsフォルダーやcssフォルダー、index.htmlファイルなどが含まれる。フォルダーの左にある三角マーク( )はそれが展開できることを示している。例えばcssフォルダーの三角マークをクリックすると、アプリのCSSコードを記述するstyle.cssファイルが表示される。
)はそれが展開できることを示している。例えばcssフォルダーの三角マークをクリックすると、アプリのCSSコードを記述するstyle.cssファイルが表示される。
Monaca IDEの基本機能: コードエディター
コードエディターでは、HTMLやCSS、JavaScriptなどのファイルを開いて編集できる。ファイルの保存には通常のアプリケーションと同様に、[ファイル]-[保存]やキーボードショートカットのCtrl+Sキーが使用できる。
コードエディターの右隅にある検索ボックスは、開いているファイルのコードの検索に使用する。ファイルのコードが長い場合に便利で、特にOnsen UIのCSSをカスタマイズするために、それを定義したCSSファイルを調べるときに役立つ。
Monacaアプリを作成するときには、プロジェクトパネルからファイルをダブルクリックしてコードエディター内に開き、それを編集して保存し、Monacaデバッガーで確認する、という作業を繰り返し行う。
Monaca IDEの基本機能: デバッグパネル
コードエディターの下にあるのはデバッグパネルと呼ばれる領域だ。
このパネルでは主に、デフォルトで表示される[Console]タブの[Log]タブの機能を使用する。Monacaデバッガーで実行するアプリのconsole.log()関数の結果はここに表示される。console.log()の結果は、後述するデバッガーの[App Log]画面でも確認できるが、特にアプリを実行しながら結果をリアルタイムに確認したい場合に非常に役立つ。
Monaca IDEの基本機能: ユーザー名/[Monaca]ボタン
最後に、メニューの右端にあるユーザー名のクリックからは、ダッシュボードに戻ったり、IDEからログアウトしたりできる。また一番左上の[Monaca]ボタンからはダッシュボードを開くことができる。
Monacaデバッガー
MonacaアプリはデバイスにインストールしたMonacaデバッガーから実行してテストできる。アプリを実行するには、図1-4で示したプロジェクトの一覧画面から、実行したいアプリのプロジェクト(例えば“初めてのOnsen UIアプリ”の場合には[初めてのOnsen UIアプリ]プロジェクト)をタップする。するとデバッガーがMonacaサーバーとやりとりして同期作業を行い、IDEで作業した最新の結果を表示する。
Monacaデバッガーの基本機能: デバッガーメニュー
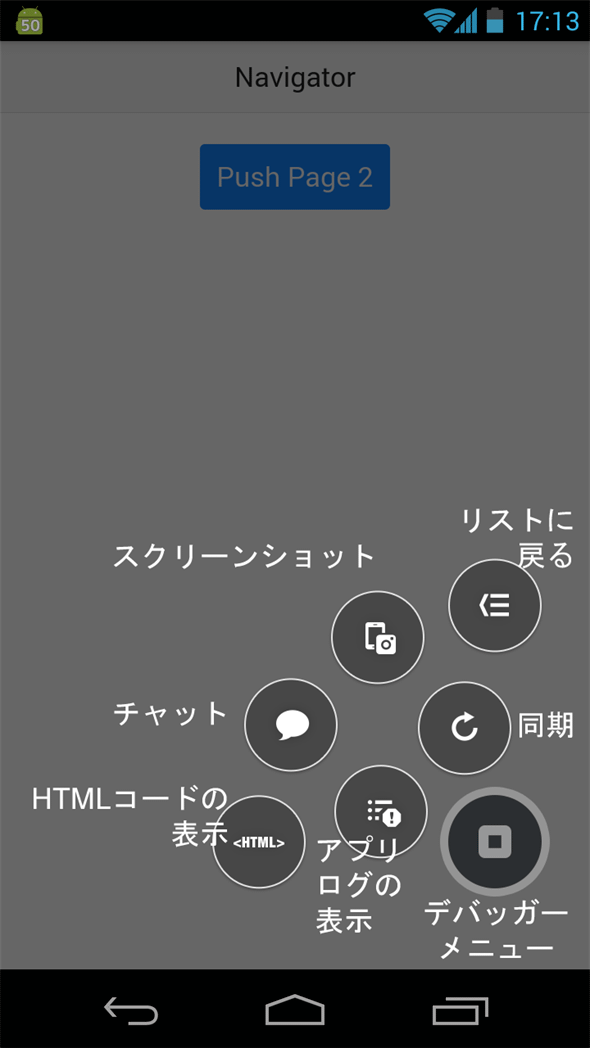
起動したアプリ画面の右下には[デバッガーメニュー]と呼ばれるボタンがある。これをタップすると多くのボタンが表示される。これらは図1-7に示す機能を持っている。
図1-7 Monacaデバッガーのデバッガーメニュー
この中で頻繁に使用するのは、[リストに戻る]と[アプリログの表示]、そして[同期]ボタン(後述)だ。
- [リストに戻る]ボタンは、デバッガーのプロジェクト一覧画面に戻るときに使用する
- [アプリログの表示]ボタンのタップで表示される[App Log]画面では、アプリの動作に関する情報が確認できる。JavaScriptコードに記述した
console.log()関数の結果もここに表示される
またアプリで何らかのエラーが発生しているときには、[デバッガーメニュー]ボタンに注意を喚起する赤い[!]マークが表示される(図1-8左)。これをタップすると[アプリログの表示]が赤く表示されているので(図1-8真ん中)、それをタップする。すると[App Log]画面で、エラーの内容と発生箇所が示されている(図1-8右)。エラーが発生したときにはこのログを頼りにコードを調べ、誤りを修正していく。
図1-8 [アプリログの表示]はアプリの動作に関する情報を表示する
Monacaデバッガーの基本機能: 手動同期
Monaca IDEとデバッガーの接続が保たれているとき、プロジェクトに加えた変更は自動的にすぐにデバッガーに反映されるが、[同期]ボタンをタップすることで、これを手動で行うこともできる。変更の結果を(自動同期を待たずに)手早く確認したいときには、これを使用する。
ただし、[同期]ボタンのタップを頻繁に繰り返すと、プロジェクトに加えた変更がデバッガーに反映されない場合がある。そのときには、デバッガーのプロジェクト一覧画面に戻り、左上にある[Monaca]ボタンをタップする。するとデバッガーの設定画面が表示されるので、[その他]の[設定]をタップし、表示される画面で[同期データを削除する]をタップする(図1-9)。これによりデバッガーが持っているアプリの古い同期データが削除できる。コードを適切に変更したのに結果にうまく反映されないと思えるときには、[同期データを削除する]ボタンが役に立つ。プロジェクトの一覧画面に戻るには、左上にある[Monaca]ボタンをタップし、[プロジェクト]の[全てのプロジェクト]をタップする。
Monacaデバッガーからのログアウト
最後に、Monacaデバッガーからログアウトするには、プロジェクトの一覧画面左下に表示されているユーザー名をタップし、[ログアウト]をタップする。
■
今回は「Monaca入門:Onsen UI+AngularJSで作るハイブリッドモバイルアプリ」連載の1回目として、MonacaとOnsen UI、AngularJSを概説し、モバイルアプリ開発を始めるための準備を整えた。またMonacaアプリの作成に必要となるMonaca IDEとMonacaデバッガーの使い方を述べた。
次回は今回作成した“初めてのOnsen UIアプリ”プロジェクトの中身を探っていく。このプロジェクトには、モバイルアプリに適したHTMLコード、ボタンやナビゲーションの機能を実現するOnsen UIコンポーネントが記述されているが、JavaScriptコードはAngularJS流でない、通常の方法で書かれている。次回はこれをAngularJS流に書き換えていく。
(※【関連記事】:
「書籍転載:[iOS/Android対応]HTML5ハイブリッドアプリ開発[実践]入門」 )
※以下では、本稿の前後を合わせて5回分(第1回~第5回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載 INDEX]を参照してください。
1. 【現在、表示中】≫ Onsen UI+AngularJSで効率的にモバイルアプリが作れるMonaca
HTML+CSS+JavaScriptを使ってスマホやタブレットで動作するアプリが簡単に作成できる「Monaca」を基礎から解説する入門者向け連載(改訂版)がスタート。今回はMonaca/Onsen UI/AngularJSの概要とMonaca IDE、Monacaデバッガーを紹介。
2014年11月6日(木曜日)
2. Monacaで作る、初めてのOnsen UIアプリ
新規作成した“初めてのOnsen UIアプリ”プロジェクトの各ファイルをAngularJS流に書き換える。そのアプリをデバッグビルドし、デバイスに実際にインストールする。
2014年11月17日(月曜日)
3. Onsen UIの舞台裏で働くAngularJSの世界
AngularJS流のデータ/コントローラー/表示の実装方法と、AngularJSのディレクティブによるHTML要素の操作方法、データの追加、AngularJS機能のサービスについて解説する。
2014年11月28日(金曜日)
4. AngularJSの方法でMonacaアプリを作ってみよう(前編)
実践的なMonacaアプリ開発の一例として、オープンデータのWebサービスを使ったアプリの作成方法を説明する。Monacaアプリ開発実践編の第1弾。
2014年12月3日(水曜日)
5. AngularJSの方法でMonacaアプリを作ってみよう(中編)
Monacaアプリ開発実践編の第2弾。Web APIを使ってバス停の座標データを取得するアプリの作成手順を解説する。
2014年12月3日(水曜日)





![図1-5 [プロジェクトの作成]では[Onsen UI最小限のテンプレート]を選択する](https://re.buildinsider.net/mobile/monaca/01/005_s.gif)


![図1-8 [アプリログの表示]はアプリの動作に関する情報を表示する](https://re.buildinsider.net/mobile/monaca/01/008_s.gif)
![図1-9 [同期データを削除する]ボタン](https://re.buildinsider.net/mobile/monaca/01/009_s.gif)