AngularJS Directives (original) (raw)
Last Updated : 12 Jul, 2025
**Directives are markers in the Document Object Model(DOM). Directives can be used with any controller or HTML tag which will tell the compiler what exact operation or behavior is expected. There are some directives present that are predefined but if a developer wants he can create new directives (custom-directive).
List of Directives:
The following table lists the important built-in AngularJS directives with their brief description:
| Directives | Description |
|---|---|
| **ng-app | Start of AngularJS application. |
| **ng-init | It is used to initialize a variable |
| **ng-model | It is used to bind to the HTML controls |
| **ng-controller | Attaches a controller to the view |
| **ng-bind | Binds the value with an HTML element |
| **ng-repeat | Repeats HTML template once per each item in the specified collection. |
| **ng-show | Shows or hides the associated HTML element |
| **ng-hide | Conditionally hides an HTML element based on the truthiness of an expression. |
| **ng-readonly | Makes HTML element read-only |
| **ng-disabled | Use to disable or enable a button dynamically |
| **ng-if | Removes or recreates HTML element |
| **ng-click | Custom step on click |
| **ng-class | Conditionally applies CSS classes to an element based on the evaluation of expressions. |
| **ng-submit | Binds a function to the submit event of an HTML form, allowing execution of custom behavior on form submission. |
We will be discussing a few of the Directives among the list of Directives given, with their basic implementation.
**ng-app
The **ng-app Directive in AngularJS is used to define the root element of an AngularJS application. This directive automatically initializes the AngularJS application on page load. It can be used to load various modules in AngularJS Applications.
**Example: This example uses ng-app Directive to define a default AngularJS application.
HTML `
AngularJS ng-app Directive<script src=ng-app directive
{{ name }} is the portal for geeks.
`
**Output:

**ng-init
The **ng-init directive is used to initialize an AngularJS Application data. It defines the initial value for an AngularJS application and assigns values to the variables. The ng-init directive defines initial values and variables for an AngularJS application.
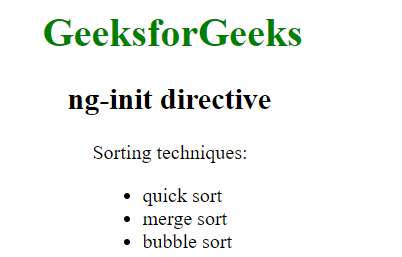
**Example: In this example, we initialize an array of strings.
HTML `
AngularJS ng-init DirectiveGeeksforGeeks
ng-init directive
- {{ sort[0] }}
- {{ sort[1] }}
- {{ sort[2] }}
`
**Output:

**ng-model
The **ngModel is a directive that binds input, select, and textarea, and stores the required user value in a variable and we can use that variable whenever we require that value. It also is used during validations in a form.
**Example: This example describes the basic usage of the ngModel Directive in Angular JS.
HTML `
<style>
.column {
float: left;
text-align: left;
width: 49%;
}
.row {
content: "";
display: table;
}
</style>Input Box-
{{ name }} Checkbox-
{{ check }} Radiobox-
{{ choice }} Number-
{{ num }} Email-
{{ mail }} Url-
{{ url }}
Todays date:{{ date1+1 }} Datetime-local-
{{ date2+1 }} Time-
{{ time1+1 }} Month-
{{ mon+1 }} Week-
{{ we+1 }}
`
**Output: 
**ng-controller
The ng-controller Directive in AngularJS is used to add the controller to the application. It can be used to add methods, functions, and variables that can be called on some event like click, etc to perform certain actions.
**Example: This example describes the basic usage of the ng-controller Directive in Angular JS.
HTML `
ng-controller DirectiveGeeksforGeeks
ng-controller Directive
You entered: {{name}}
<script>
var app = angular.module('app', []);
app.controller('geek', function ($scope) {
$scope.name = "geeksforgeeks";
});
</script>`
**Output:

**ng-bind
The ng-bind directive in AngularJS is used to bind/replace the text content of any particular HTML element with the value that is entered in the given expression. The value of specified HTML content updates whenever the value of the expression changes in the **ng-bind directive.
**Example: This example describes the basic usage of the ng-bind Directive in Angular JS.
HTML `
GeeksforGeeks
ng-bind Directive
<div ng-controller="app">
num1: <input type="number"
ng-model="num1"
ng-change="product()" />
<br><br>
num2: <input type="number"
ng-model="num2"
ng-change="product()" />
<br><br>
<b>Product:</b>
<span ng-bind="result"></span>
</div>
<script>
var app = angular.module("gfg", []);
app.controller('app', ['$scope', function ($app) {
$app.num1 = 1;
$app.num2 = 1;
$app.product = function () {
<span class="katex"><span class="katex-mathml"><math xmlns="http://www.w3.org/1998/Math/MathML"><semantics><mrow><mi>a</mi><mi>p</mi><mi>p</mi><mi mathvariant="normal">.</mi><mi>r</mi><mi>e</mi><mi>s</mi><mi>u</mi><mi>l</mi><mi>t</mi><mo>=</mo><mo stretchy="false">(</mo></mrow><annotation encoding="application/x-tex">app.result = (</annotation></semantics></math></span><span class="katex-html" aria-hidden="true"><span class="base"><span class="strut" style="height:0.8889em;vertical-align:-0.1944em;"></span><span class="mord mathnormal">a</span><span class="mord mathnormal">pp</span><span class="mord">.</span><span class="mord mathnormal">res</span><span class="mord mathnormal">u</span><span class="mord mathnormal">lt</span><span class="mspace" style="margin-right:0.2778em;"></span><span class="mrel">=</span><span class="mspace" style="margin-right:0.2778em;"></span></span><span class="base"><span class="strut" style="height:1em;vertical-align:-0.25em;"></span><span class="mopen">(</span></span></span></span>app.num1 * $app.num2);
}
}]);
</script>`
**Output:

**ng-repeat
Angular-JS ng-repeat directive is a handy tool to repeat a set of HTML code a number of times or once per item in a collection of items. ng-repeat is mostly used on arrays and objects.
The ng-repeat is similar to a loop that we have in C, C++, or other languages but technically it instantiates a template(normally a set of HTML structures) for each element in a collection that we are accessing. Angular maintains a $index variable as a key to the element which is currently being accessed and the user can also access this variable.
**Example: This example illustrates the basic implementation of the ng-repeat directive in Angular JS.
- Create an app.js file for the app. javascript `
var app = angular.module('myApp',[]);
app.controller('MainCtrl', function($scope){ $scope.names = ['Adam','Steve','George','James','Armin']; console.log($scope.names); });
`
**Line 1- Created an app module named “myApp” with no dependencies.
**Line 3- Main controller for our application.
**Line 4- Array of strings “names”.
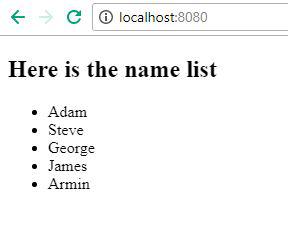
- Create index.html page HTML `
Here is the name list
- {{name}}
`
**Line 5- Include all the dependencies like jquery, angular-js, and app.js file
**Line 12- Use the ng-repeat directive to get one name from the names array at a time and display it.
**Output:

**ng-show
The ng-show Directive in AngluarJS is used to show or hide the specified HTML element. If the given expression in the ng-show attribute is _true then the HTML element will display otherwise it hides the HTML element. It is supported by all HTML elements.
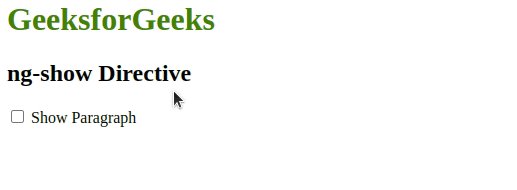
**Example: This example uses ng-show Directive to display the HTML element after checked the checkbox.
HTML `
ng-show DirectiveGeeksforGeeks
ng-show Directive
Show ParagraphShow this paragraph using ng-show
<script>
var myapp = angular.module("app", []);
myapp.controller("geek", function ($scope) {
$scope.show = false;
});
</script>`
**Output:

**ng-readonly
The ng-readonly Directive in AngularJS is used to specify the readonly attribute of an HTML element. The HTML element will be readonly only if the expression inside ng-readonly directive returns true.
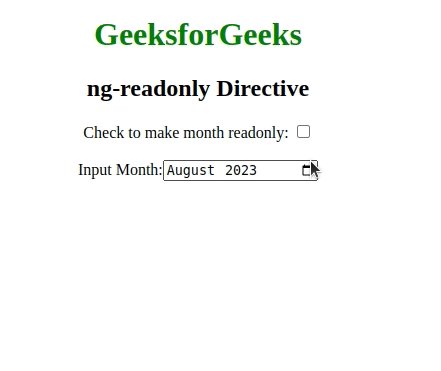
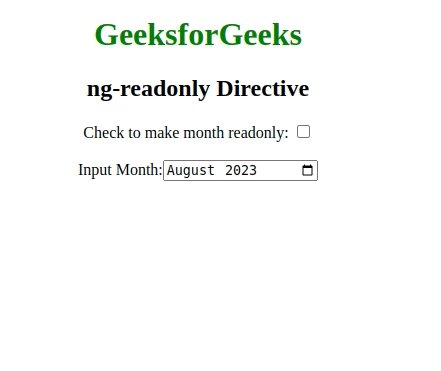
**Example: This example uses ng-readonly Directive to enable readonly property.
HTML `
ng-readonly Directive<script src=GeeksforGeeks
ng-readonly Directive
<div>
<label>Check to make month readonly:
<input type="checkbox"
ng-model="open">
</label>
<br><br>
Input Month:
<input ng-readonly="open"
type="month"
ng-model="month">
</div>`
**Output:

**ng-disabled
The ng-disabled Directive in AngularJS is used to enable or disable HTML elements. If the expression inside the ng-disabled attribute returns true then the form field will be disabled or vice versa. It is usually applied on the form field (input, select, button, etc).
**Example: This example uses ng-disabled Directive to disable the button.
HTML `
ng-disabled DirectiveGeeksforGeeks
ng-disabled Directive
<button ng-click="geek(disable)"
ng-show="disable">
Click to Enable
</button>
</div>
<script>
var app = angular.module("app", []);
app.controller('app', ['$scope', function ($app) {
$app.geek = function (disable) {
$app.disable = !disable;
}
}]);
</script>`
**Output:

**ng-if:
The ng-if Directive in AngularJS is used to remove or recreate a portion of an HTML element based on an expression. The ng-if is different from the ng-hide because it completely removes the element in the DOM rather than just hiding the display of the element. If the expression inside it is false then the element is removed and if it is true then the element is added to the DOM.
**Example: This example changes the content after clicking the button.
HTML `
ng-if Directive<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>ng-if Directive</h2>
<div ng-controller="app as vm">
<div ng-if="!vm.IsShow">
<input type="button"
class="btn btn-primary"
ng-click="vm.IsShow=!vm.IsShow"
value="Sign in">
<p>Click to Sign in</p>
</div>
<div ng-if="vm.IsShow">
<button class="btn btn-primary"
ng-click="vm.IsShow=!vm.IsShow">
Sign out
</button>
<p>
GeeksforGeeks is the computer
science portal for geeks.
</p>
</div>
</div>
<script>
var app = angular.module("geek", []);
app.controller('app', ['$scope', function ($scope) {
var vm = this;
}]);
</script>`
**Output:

**ng-click:
The ng-click Directive in AngluarJS is used to apply custom behavior when an element is clicked. It can be used to show/hide some element or it can pop up an alert when the button is clicked.
**Example: This example uses ng-click Directive to display an alert message after clicking the element.
HTML `
ng-click Directive<script src=<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>ng-click Directive</h2>
<div ng-controller="app">
<button>
<a href="" ng-click="alert()">
Click Here
</a>
</button>
</div>
<script>
var app = angular.module("geek", []);
app.controller('app', ['$scope', function ($app) {
$app.alert = function () {
alert("This is an example of ng-click");
}
}]);
</script>`
**Output: