AngularJS ngapp Directive (original) (raw)
Last Updated : 01 Aug, 2022
The ng-app Directive in AngularJS is used to define the root element of an AngularJS application. This directive automatically initializes the AngularJS application on page load. It can be used to load various modules in AngularJS applications. The ng-app directive declares only once in the HTML document. In case if it is declared more than once then the first ng-app directive appears will be used.
Syntax:
Contents...Parameter value:
- dataModule: It specifies the name of the module that is to be loaded in the application. It is an optional parameter.
Example 1: This example implements the ng-app Directive to define a default AngularJS application.
HTML `
AngularJS ng-app DirectiveGeeksforGeeks
ng-app directive
{{ name }} is the portal for geeks.
`
Output:

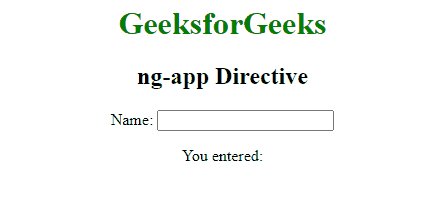
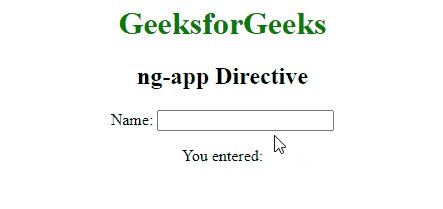
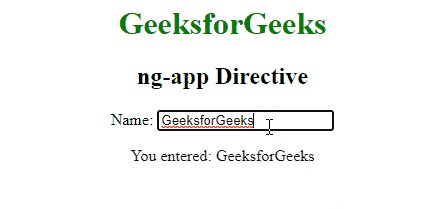
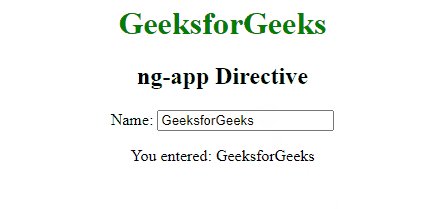
Example 2: This example implements the ng-app Directive to define a default AngularJS application.
HTML `
AngularJS ng-app DirectiveGeeksforGeeks
ng-app Directive
Name:
You entered:
`
Output: