AngularJS ngform Directive (original) (raw)
AngularJS ng-form Directive
Last Updated : 01 Aug, 2022
The ng-form Directive in AngularJS is used to create a nested form i.e. one form inside the other form. It specifies an inherit control from the HTML form. It creates a control group inside a form directive which can be used to determine the validity of a sub-group of controls.
Syntax:
<ng-form [name="string"]> Contents...
Example 1: This example uses the ng-form Directive to hide the input text fields and display their content.
HTML
<!DOCTYPE html>
< html >
< head >
`` < title >ng-form Directive</ title >
`` < script src =
`` </ script >
</ head >
< body ng-app = "" style = "text-align:center" >
`` < h1 style = "color:green;" >GeeksforGeeks</ h1 >
`` < h3 >ng-form Directive</ h3 >
`` < div >
`` < ng-form ng-hide = "isDetail" >
`` Full Name:
`` < input type = "text" ng-model = "fName" >
`` < br >< br >
`` Username:
`` < input type = "text" ng-model = "uName" >
`` < br >
`` </ ng-form >
`` < br >
`` < input type = "button"
`` ng-click = "isDetail=true"
`` value = "Click it!" />
`` < div ng-show = "isDetail" >
`` First Name:< b >{{fName}}</ b >< br />
`` User Name:< b >{{uName}}</ b >< br />
`` </ div >
`` </ div >
</ body >
</ html >
Output:

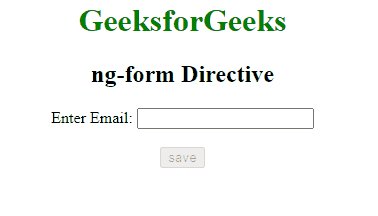
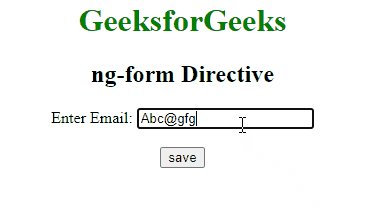
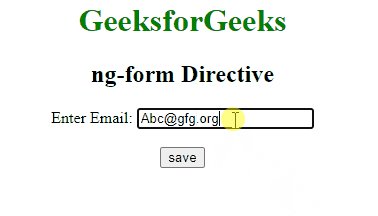
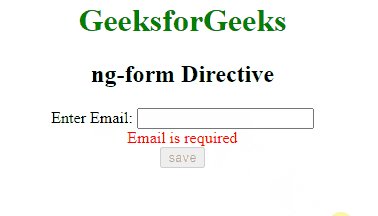
Example 2: This example uses the ng-form Directive to validate the email and save it.
HTML
<!DOCTYPE html>
< html >
< head >
`` < title >ng-form Directive</ title >
`` < script src =
`` </ script >
</ head >
< body ng-app = "" style = "text-align:center" >
`` < h1 style = "color:green;" >GeeksforGeeks</ h1 >
`` < h3 >ng-form Directive</ h3 >
`` < div >
`` < ng-form ng-submit = "save(user)"
`` name = "myForm" novalidate>
`` Enter Email:
`` < input type = "email" name = "uname" required
`` ng-model = "user.userName" >< br >
`` < span style = "color:red"
`` ng-show =
`` "myForm.uname.$error.required && myForm.uname.$dirty" >
`` Email is required
`` </ span >
`` < br >
`` < button ng-disabled = "!myForm.$valid" type = "submit" >
`` save
`` </ button >
`` </ ng-form >
`` </ div >
</ body >
</ html >
Output: