AngularJS ngkeyup Directive (original) (raw)
AngularJS ng-keyup Directive
Last Updated : 08 Aug, 2022
The ng-keyup Directive in AngluarJS is used to apply custom behavior on a keyup event. It is supported by , and elements.
Syntax:
Contents...
Parameter:
- expression: When a keypress is finished, then the followed expression will be executed.
Example 1: This example uses ng-keyup Directive to change the background color when key up and down the button.
HTML
<!DOCTYPE html>
< html >
< head >
`` < title >ng-keyup Directive</ title >
`` < script src =
`` </ script >
`` < style type = "text/css" >
`` .keyDown {
`` background-color: yellow;
`` color: black;
`` }
`` .keyUp {
`` background-color: green;
`` color: white;
`` }
`` </ style >
</ head >
< body ng-app style = "text-align:center" >
`` < h1 style = "color:green" >
`` GeeksforGeeks
`` </ h1 >
`` < h2 >ng-keyup Directive</ h2 >
`` < div >
`` < b >Enter Name: </ b >
`` < input type = "text"
`` ng-model = "searchValue"
`` ng-keydown = "keyDown=true"
`` ng-keyup = "keyDown=false"
`` ng-class =
`` "{true:'keyDown', false:'keyUp'}[keyDown]" />
`` < br >
`` </ div >
</ body >
</ html >
Output:

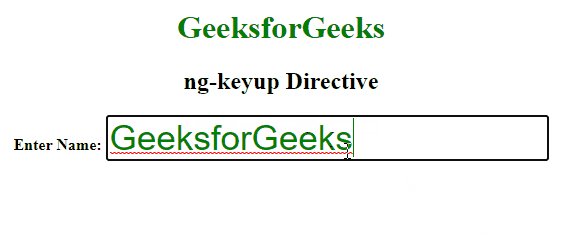
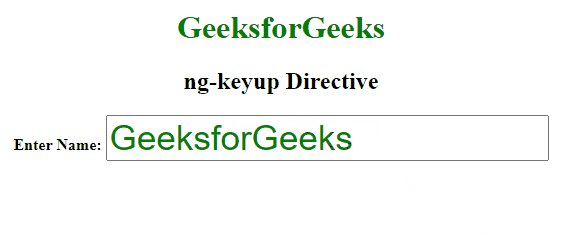
Example 2: This example uses the ng-keyup Directive to change the font-color, font-family & font-size when key up and down the button.
HTML
<!DOCTYPE html>
< html >
< head >
`` < title >ng-keyup Directive</ title >
`` < script src =
`` </ script >
`` < style type = "text/css" >
`` .keyDown {
`` font-family: 'Times New Roman', Times, serif;
`` font-size: 7px;
`` }
`` .keyUp {
`` font-family: Arial;
`` font-size: 35px;
`` color: green;
`` }
`` </ style >
</ head >
< body ng-app style = "text-align:center" >
`` < h1 style = "color:green" >
`` GeeksforGeeks
`` </ h1 >
`` < h2 >ng-keyup Directive</ h2 >
`` < div >
`` < b >Enter Name: </ b >
`` < input type = "text"
`` ng-model = "searchValue"
`` ng-keydown = "keyDown=true"
`` ng-keyup = "keyDown=false"
`` ng-class =
`` "{true:'keyDown', false:'keyUp'}[keyDown]" />
`` < br >
`` </ div >
</ body >
</ html >
Output: