angular/router NPM (original) (raw)
Last Updated : 26 Jul, 2024
Angular is a robust framework for building dynamic web applications. One of its core features is the Angular Router, a powerful module that allows developers to create single-page applications with navigation capabilities. This article will explain more about Angular Router.
What is an Angular Router?
The Angular Router is a sophisticated library that manages navigation within Angular applications. It enables developers to map URLs to components, handle navigation events, and create complex routing configurations for better user experiences.
Key Features
- **Dynamic Navigation: Angular Router allows seamless navigation between different components without reloading the entire application.
- **Nested Routes: Support for nested routing enables the creation of complex routing hierarchies.
- **Lazy Loading: Load modules only when needed, improving performance.
- **Guards: Control access to routes based on conditions (e.g., authentication).
- **Parameterization: Pass data through routes using parameters.
- **URL Manipulation: Manage and manipulate URLs for a consistent application state.
Steps to Implement Angular Router
Step 1: Create a New Angular Project
Use Angular CLI to create a new project:
ng new angular-gfg
cd angular-gfg
Step 2: Create Components
Create HomeComponent and AboutComponent using Angular CLI:
ng generate component home
ng generate component about
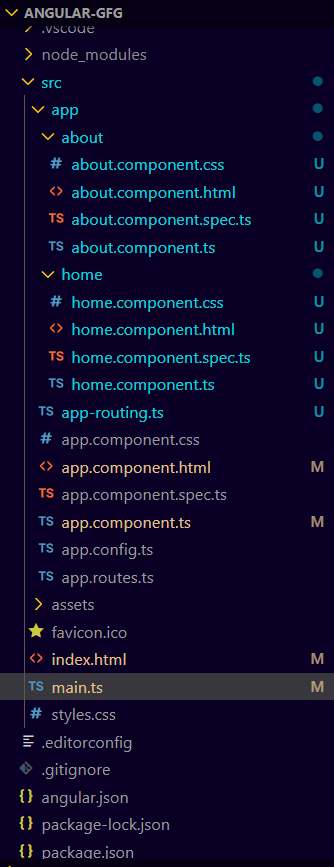
Folder Structure
Folder Structure
Dependencies
"dependencies": {
"@angular/animations": "^17.3.0",
"@angular/common": "^17.3.0",
"@angular/compiler": "^17.3.0",
"@angular/core": "^17.3.0",
"@angular/forms": "^17.3.0",
"@angular/platform-browser": "^17.3.0",
"@angular/platform-browser-dynamic": "^17.3.0",
"@angular/router": "^17.3.0",
"rxjs": "7.8.0",0.14.3"
"tslib": "^2.3.0",
"zone.js": "
}
**Example: Implementing a basic Angular routing.
HTML `
HTML
Welcome to the Home Page
HTML
Welcome to the About Page
JavaScript
// src/app/app.component.ts import { Component } from '@angular/core'; import { RouterModule } from '@angular/router';
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], standalone: true, imports: [RouterModule] }) export class AppComponent { }
JavaScript
// src/app/app-routing.ts import { Routes } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { AboutComponent } from './about/about.component';
export const routes: Routes = [ { path: '', component: HomeComponent }, { path: 'about', component: AboutComponent } ];
JavaScript
// src/main.ts import { bootstrapApplication } from '@angular/platform-browser'; import { provideRouter } from '@angular/router'; import { AppComponent } from './app/app.component'; import { routes } from './app/app-routing';
bootstrapApplication(AppComponent, { providers: [provideRouter(routes)] });
JavaScript
// src/app/home/home.component.ts import { Component } from '@angular/core';
@Component({ selector: 'app-home', templateUrl: './home.component.html', styleUrls: ['./home.component.css'], standalone: true }) export class HomeComponent { }
JavaScript
// src/app/about/about.component.ts import { Component } from '@angular/core';
@Component({ selector: 'app-about', templateUrl: './about.component.html', styleUrls: ['./about.component.css'], standalone: true }) export class AboutComponent { }
`
To start the application run the following command
ng serve --open
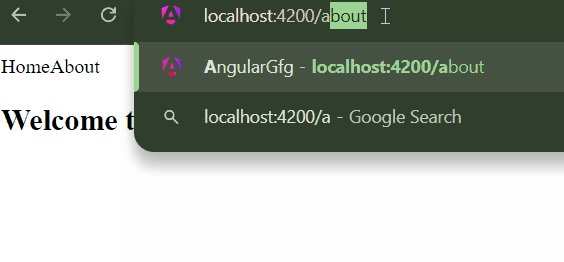
Output

angular/router - NPM