BMI calculator using Angular (original) (raw)
Last Updated : 07 Aug, 2024
In this article, we will create a **BMI Calculator application using the Angular framework. A BMI calculator helps in determining the relationship between a person’s height and weight by providing a numerical value. This value categorizes the individual into one of four categories: underweight, normal weight, overweight, or obesity.
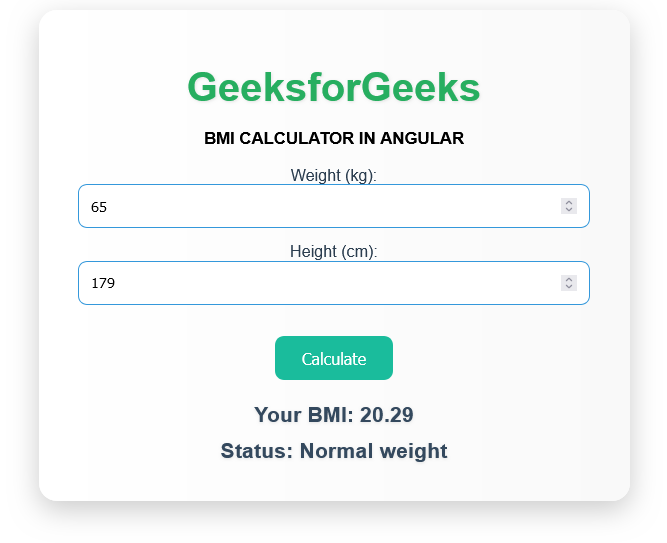
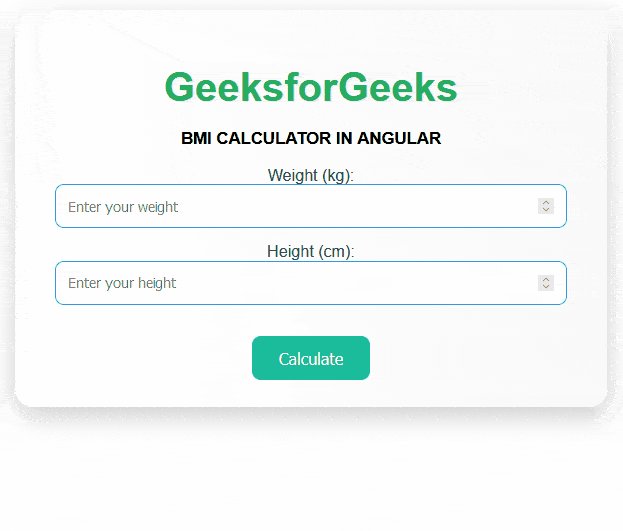
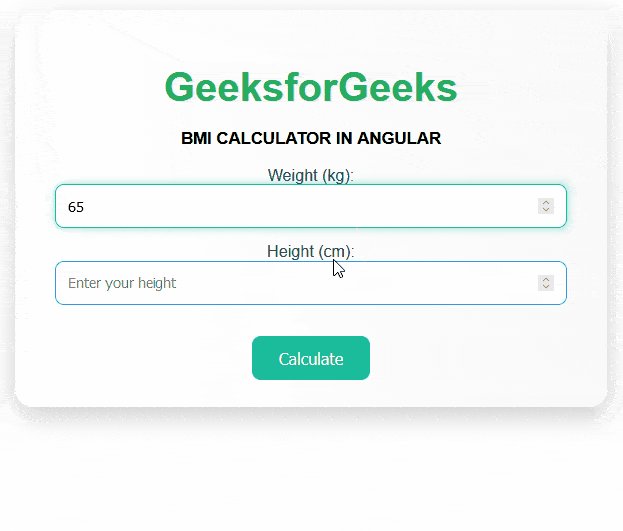
**Project Preview

BMI calculator using Angular
Prerequisites
Steps to Create BMI Calculator using Angular
**Step 1: Install Angular CLI
If you haven’t installed Angular CLI yet, install it using the following command
npm install -g @angular/cli
**Step 2: Create a New Angular Project
ng new bmi-calculator-app
cd bmi-calculator-app
Step 3: Create Standalone Component
Create a standalone component. You can generate a standalone component using the Angular CLI:
ng generate component BmiCalculator
**Dependencies
"dependencies": {
"@angular/animations": "^16.2.0",
"@angular/common": "^16.2.0",
"@angular/compiler": "^16.2.0",
"@angular/core": "^16.2.0",
"@angular/forms": "^16.2.0",
"@angular/platform-browser": "^16.2.0",
"@angular/platform-browser-dynamic": "^16.2.0",
"@angular/router": "^16.2.0",
"rxjs": "7.8.0",0.13.0"
"tslib": "^2.3.0",
"zone.js": "
},
"devDependencies": {
"@angular-devkit/build-angular": "^16.2.0",
"@angular/cli": "16.2.0",4.3.0",
"@angular/compiler-cli": "^16.2.0",
"@types/jasmine": "
"jasmine-core": "4.6.0",6.4.0",
"karma": "
"karma-chrome-launcher": "3.2.0",2.2.0",
"karma-coverage": "
"karma-jasmine": "5.1.0",2.1.0",
"karma-jasmine-html-reporter": "
"typescript": "~5.1.3"
}
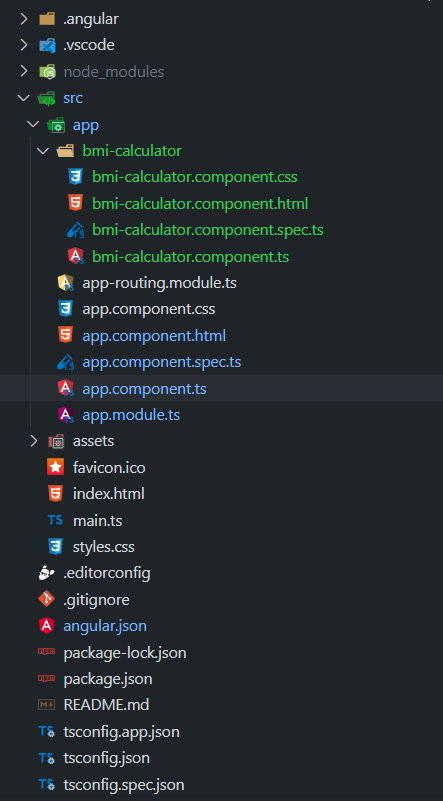
Project Structure

Folder Structure
**Example: Create the required files as seen in the folder structure and add the following codes.
HTML `
GeeksforGeeks
BMI CALCULATOR IN ANGULAR
Your BMI: {{ bmi }}
Status: {{ status }}
HTML
CSS
/** src/app/bmi-calculator/bmi-calculator-component.css**/
.container { max-width: 600px; margin: 30px auto; padding: 30px; background: linear-gradient(to right, #ffffff, #f9f9f9); border-radius: 20px; box-shadow: 0 10px 30px rgba(0, 0, 0, 0.2); text-align: center; font-family: 'Arial', sans-serif; }
h1 { color: #27ae60; font-size: 2.8em; margin-bottom: 20px; font-weight: 700; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.1); }
.input-group { margin: 15px 0; }
.input-group label { font-size: 18px; color: #2c3e50; display: block; margin-bottom: 8px; }
.input-group input { padding: 14px; border: 2px solid #3498db; border-radius: 10px; font-size: 16px; width: calc(100% - 28px); box-sizing: border-box; transition: border-color 0.3s ease, box-shadow 0.3s ease; }
.input-group input:focus { border-color: #1abc9c; box-shadow: 0 0 8px rgba(26, 188, 156, 0.5); outline: none; }
button { padding: 14px 30px; background-color: #1abc9c; color: white; border: none; border-radius: 10px; font-size: 18px; cursor: pointer; margin-top: 20px; transition: background-color 0.3s ease, transform 0.2s ease; }
button:hover { background-color: #16a085; transform: scale(1.05); }
.result { margin-top: 25px; color: #2c3e50; }
.result h3 { font-size: 24px; margin: 12px 0; font-weight: 700; color: #34495e; text-shadow: 0 1px 2px rgba(0, 0, 0, 0.1); }
JavaScript
// src/app/bmi-calculator/bmi-calculator.component.spec.ts
import { ComponentFixture, TestBed } from '@angular/core/testing';
import { BmiCalculatorComponent } from './bmi-calculator.component';
describe('BmiCalculatorComponent', () => { let component: BmiCalculatorComponent; let fixture: ComponentFixture;
beforeEach(() => {
TestBed.configureTestingModule({
declarations: [BmiCalculatorComponent]
});
fixture = TestBed.createComponent(BmiCalculatorComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});});
JavaScript
// src/app/bmi-calculator/bmi-calculator.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'app-bmi-calculator', templateUrl: './bmi-calculator.component.html', styleUrls: ['./bmi-calculator.component.css'] }) export class BmiCalculatorComponent { weight: number | null = null; height: number | null = null; bmi: number | null = null; status: string = '';
calculateBMI(): void {
if (this.weight == null || this.height == null) {
alert('Please enter both weight and height!');
return;
}
const heightInMeters = this.height / 100;
this.bmi = +(this.weight / (heightInMeters
* heightInMeters)).toFixed(2);
if (this.bmi < 18.5) {
this.status = 'Underweight';
} else if (this.bmi < 24.9) {
this.status = 'Normal weight';
} else if (this.bmi < 29.9) {
this.status = 'Overweight';
} else {
this.status = 'Obesity';
}
}}
JavaScript
// src/app/app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; import { BmiCalculatorComponent } from './bmi-calculator/bmi-calculator.component';
@NgModule({ declarations: [ AppComponent, BmiCalculatorComponent ], imports: [ BrowserModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
` JavaScript ``
// src/app/app.component.spec.ts
import { TestBed } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component';
describe('AppComponent', () => { beforeEach(() => TestBed.configureTestingModule({ imports: [RouterTestingModule], declarations: [AppComponent] }));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'bmi-calculator-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app.title).toEqual('bmi-calculator-app');
});
it('should render title', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.nativeElement as HTMLElement;
expect(compiled.querySelector('.content span')?.textContent)
.toContain('bmi-calculator-app app is running!');
});});
`` JavaScript `
// src/app/app.component.ts
import { Component } from '@angular/core';
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'bmi-calculator-app'; }
`
Steps to Run the Application
Open the terminal, run this command from your root directory to start the application
ng serve --open
Open your browser and navigate to **http://localhost:4200
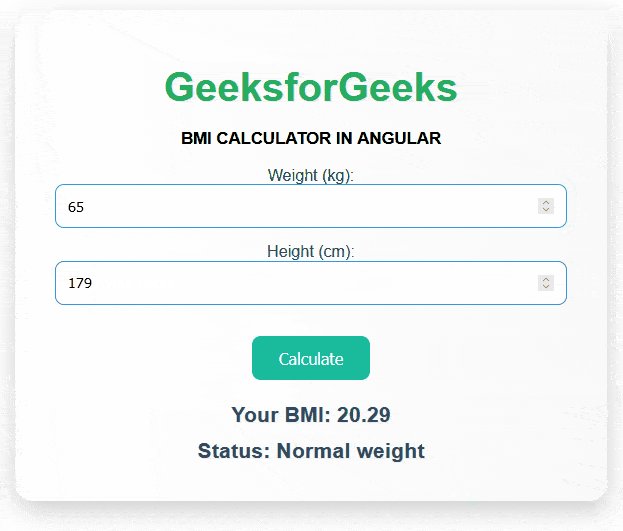
Output:

BMI calculator using Angular