CSS conicgradient() Function (original) (raw)
CSS conic-gradient() Function
Last Updated : 30 Aug, 2024
The conic-gradient() function is an inbuilt function in CSS that is used to set a conic gradient as the background image. The conic gradient angle starts from 0 degrees - 360 degrees. Conic are circular and use the center of the element as the source point for color stop.
Conic Gradients include pie charts and color wheels. The result of the conic-gradient() function is an object of the data type, which is a special kind of image.
**Syntax:
Background image: conic-gradient(color degree, color degree, ...)
Conic gradients are similar to radial gradients, except that the color stops are on the outer edge of the circle that gets created.
**Example:
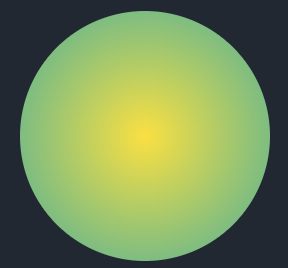
RADIAL GRADIENT:

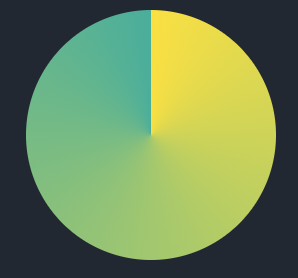
CONIC GRADIENT:

Below example illustrates the conic-gradient() function in CSS:
**Example 1: In this example, The .box element with class.a applies a conic gradient background from red to yellow to green.
html `
conic gradient