CSS Syntax (original) (raw)
Last Updated : 14 Jan, 2025
**CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation of a document written in HTML. Understanding CSS syntax is fundamental for creating visually appealing and well-structured web pages.
Basic CSS Syntax
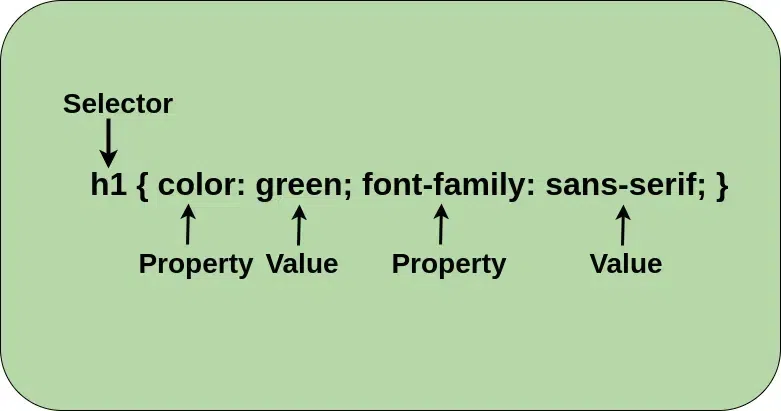
CSS is written as rulesets. A ruleset consists of a selector and a declaration block. Here’s the basic structure
HTML `
<style>
/* CSS Rule */
h1 {
color: blue;
/* Property: value */
font-size: 24px;
}
p {
color: green;
font-size: 16px;
}
</style>Hello, World!
This is a simple paragraph.
`
- **h1: This selector targets all
elements on the page. The style applied towill set the text color to blue and the font size to 24px.
- **p: This selector targets all
elements. The text color will be green and the font size will be 16px.
CSS Syntax Breakdown
- **Selectors: Selectors are used to “select” the HTML element you want to style. It can be an element type (e.g., h1), a class (e.g., .class-name), an ID (e.g., #id-name), or a combination of these.
- **Type Selector: Targets all elements of a specific type, like h1, p, div, etc.
- **Class Selector: Targets elements with a specific class. Example: .my-class { }
- **ID Selector: Targets an element with a specific ID. Example: #my-id { }
- **Universal Selector: Targets all elements (*).
- **Properties: Properties are the aspects of the selected elements you want to style (like color, width, height, etc.).
- **color: Defines the text color.
- **background-color: Defines the background color of an element.
- **font-size: Sets the size of the font.
- **margin: Specifies the space around an element.
- **padding: Defines the space between the element’s content and its border.
- **Values: Values define the specifics of the property you want to apply, such as a color name, a number (e.g., 16px), or percentages (e.g., 50%).
Selectors in CSS
Selectors define which HTML elements are styled. CSS offers several types of selectors.
1. Universal Selector: Applies styles to all elements.
CSS `
- { margin: 0; padding: 0; }
`
**2. Type Selector: Targets specific HTML elements.
CSS `
h1 { font-family: Arial, sans-serif; }
`
**3. Class Selector: Styles elements with a specific class attribute.
CSS `
.box { border: 1px solid black; padding: 10px; }
`
**4. ID Selector: Targets a single element with a specific ID.
CSS `
#header { background-color: lightgray; }
`

CSS Selectors
Grouping and Nesting
You can group selectors to apply the same styles or nest them for hierarchical targeting.
1. Grouping
CSS `
h1, h2, h3 { color: darkblue; }
`
2. Nesting
CSS `
ul li { list-style-type: square; }
`
Pseudo-classes and Pseudo-elements
Pseudo-classes and pseudo-elements are used for styling specific states or parts of elements. Pseudo classes target’s the elements based on a particular state and pseudo elements targets the elements on basis of a particular part of that element.
CSS `
/pseudo-class selector/ a:hover { color: green; }
/pseudo-element selector/ p::first-line { font-weight: bold; }
`
Inline, Internal, and External CSS
CSS can be written in three ways:
**1. Inline CSS: Applied directly within the HTML element.
HTML `
This is blue text.
`
**2. Internal CSS: Defined within the