Design an Event Webpage using HTML and CSS (original) (raw)
Last Updated : 03 Jan, 2025
Creating an event webpage is an exciting way to showcase information about an event, including its schedule, speakers, and contact details.
What We’re Going to Create
We’ll create a webpage for a fictional event called "GeeksforGeeks TechCon 2025." This webpage will include
- A header introducing the event.
- Navigation links for different sections (About, Schedule, Speakers, and Contact).
- A schedule table.
- A contact form
Project Preview

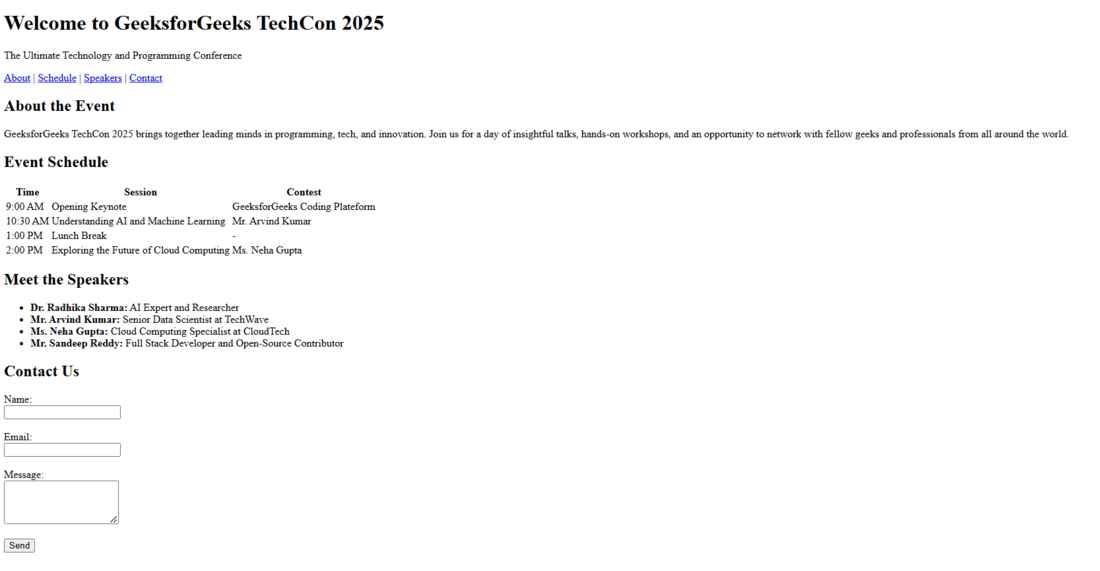
Design an Event Webpage using HTML and CSS
**Event Webpage - HTML Structure
The HTML structure provides the content and layout for the webpage.
HTML `
Welcome to GeeksforGeeks TechCon 2025
The Ultimate Technology and Programming Conference
About the Event
GeeksforGeeks TechCon 2025 brings together leading minds in programming, tech, and innovation. Join us for a day of insightful talks, hands-on workshops, and an opportunity to network with fellow geeks and professionals from all around the world.
Event Schedule
| Time | Session | Contest |
|---|---|---|
| 9:00 AM | Opening Keynote | GeeksforGeeks Coding Plateform |
| 10:30 AM | Understanding AI and Machine Learning | Mr. Arvind Kumar |
| 1:00 PM | Lunch Break | - |
| 2:00 PM | Exploring the Future of Cloud Computing | Ms. Neha Gupta |
Meet the Speakers
- Dr. Radhika Sharma: AI Expert and Researcher
- Mr. Arvind Kumar: Senior Data Scientist at TechWave
- Ms. Neha Gupta: Cloud Computing Specialist at CloudTech
- Mr. Sandeep Reddy: Full Stack Developer and Open-Source Contributor
Contact Us
Name:Email:
Message:
Send
`
**In this code
- **Header: Introduces the event with a title and tagline.
- **Navigation: Provides links to different sections of the webpage.
- **About Section: Contains a brief description of the event.
- **Schedule Section: Includes a table listing the event’s schedule with time, session, and speaker details.
- **Speakers Section: Highlights key speakers with their titles and expertise.
- **Contact Section: Contains a form to collect user queries or feedback.
**Output

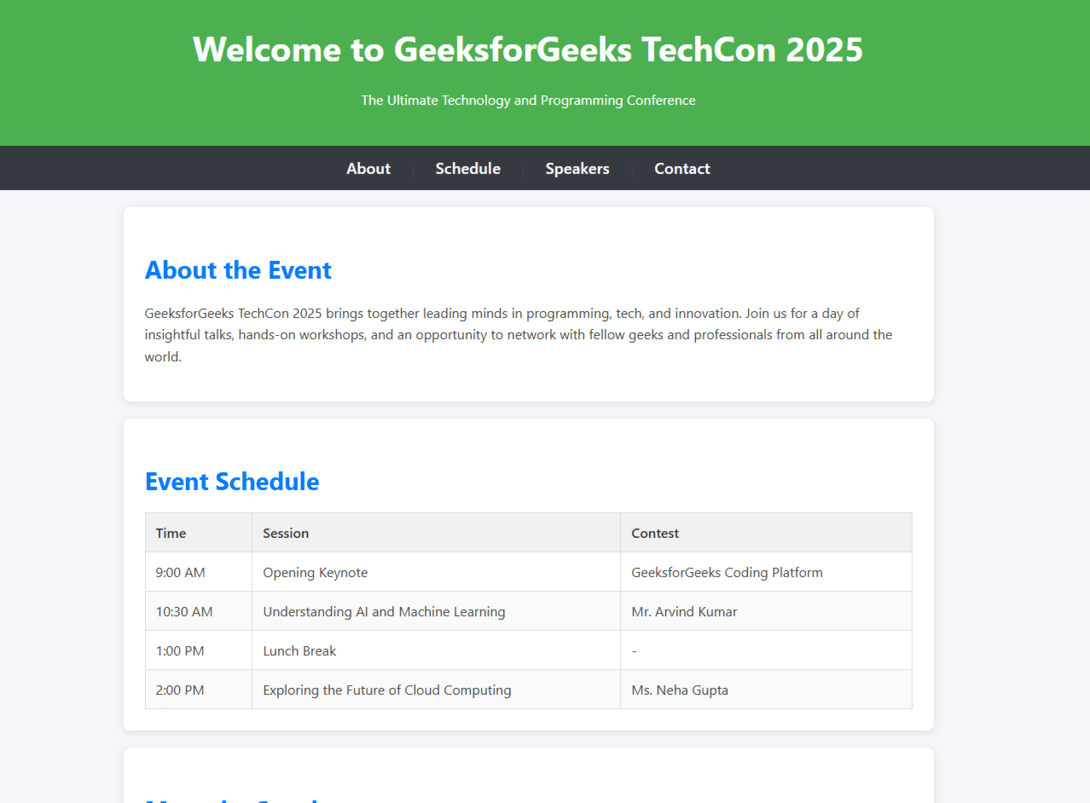
Design an Event Webpage using HTML and CSS
Event Webpage - Including CSS
HTML `
GeeksforGeeks TechCon 2025Welcome to GeeksforGeeks TechCon 2025
The Ultimate Technology and Programming Conference
About the Event
GeeksforGeeks TechCon 2025 brings together leading minds in programming, tech, and innovation. Join us for a day of insightful talks, hands-on workshops, and an opportunity to network with fellow geeks and professionals from all around the world.
Event Schedule
| Time | Session | Contest |
|---|---|---|
| 9:00 AM | Opening Keynote | GeeksforGeeks Coding Platform |
| 10:30 AM | Understanding AI and Machine Learning | Mr. Arvind Kumar |
| 1:00 PM | Lunch Break | - |
| 2:00 PM | Exploring the Future of Cloud Computing | Ms. Neha Gupta |
Meet the Speakers
- Dr. Radhika Sharma: AI Expert and Researcher
- Mr. Arvind Kumar: Senior Data Scientist at TechWave
- Ms. Neha Gupta: Cloud Computing Specialist at CloudTech
- Mr. Sandeep Reddy: Full Stack Developer and Open-Source Contributor
Contact Us
Name:Email:
Message:
Send
`
In this Code
- **Body Styles: Set a uniform background, font style, and text color.
- **Header and Navigation: Style the header and navigation bar for better presentation.
- **Sections: Add padding, background, and shadow effects to sections.
- **Tables: Define borders and alternate row colors for better readability.
- **Form: Style inputs, textarea, and buttons for user interaction.
Output
With just a few lines of HTML and CSS, you can create a clean and professional event webpage. You can further enhance this by adding JavaScript for interactivity, such as a countdown timer or dynamic schedule updates. Feel free to customize the styles and layout to suit your needs.