Dice Rolling App Using Angular (original) (raw)
Last Updated : 14 Aug, 2024
We will be developing a Dice Rolling Application using the Angular framework. This application will showcase how to implement interactive features with smooth animations and a responsive layout. We will use FontAwesome icons to represent dice faces and create an engaging user experience with a visually appealing design.
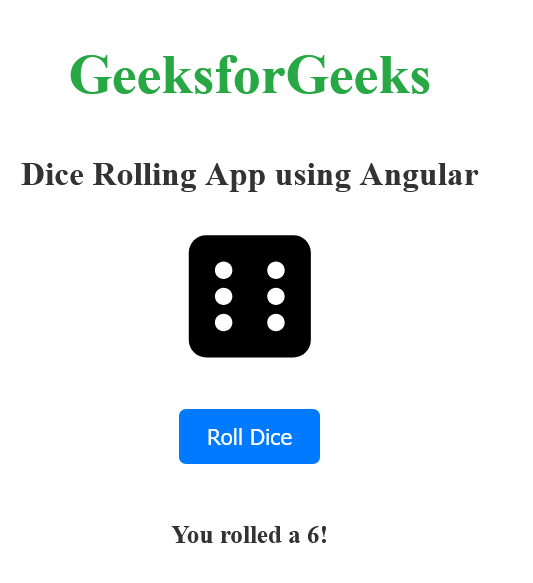
Project Preview

Project Preview
Prerequisites
Approach
- Rolling the dice and selecting a random face.
- Displaying the corresponding dice face icon based on the roll.
- Adding a spinning animation during the roll to simulate the dice's motion.
- Displaying the result of the dice roll after the animation is complete.
Steps to Create Dice Rolling App using Angular
**Step 1: Install Angular CLI
If you haven’t installed Angular CLI yet, install it using the following command
npm install -g @angular/cli
**Step 2: Create a New Angular Project
ng new dice-roll-app --no-standalone
cd dice-roll-app
Step 3: Create Standalone Component
Create a standalone component. You can generate a standalone component using the Angular CLI:
ng generate component dice-roll
**Step 4: Install the dependencies
npm install @fortawesome/angular-fontawesome @fortawesome/free-solid-svg-icons @fortawesome/fontawesome-free
Dependencies
"dependencies": {
"@angular/animations": "^18.1.4",
"@angular/common": "^18.1.4",
"@angular/compiler": "^18.1.4",
"@angular/core": "^18.1.4",
"@angular/forms": "^18.1.4",
"@angular/platform-browser": "^18.1.4",
"@angular/platform-browser-dynamic": "^18.1.4",
"@angular/router": "^18.1.4",
"@fortawesome/angular-fontawesome": "^0.15.0",
"@fortawesome/fontawesome-free": "^6.6.0",
"@fortawesome/free-solid-svg-icons": "^6.6.0",
"rxjs": "7.8.0",0.14.10"
"tslib": "^2.3.0",
"zone.js": "
}
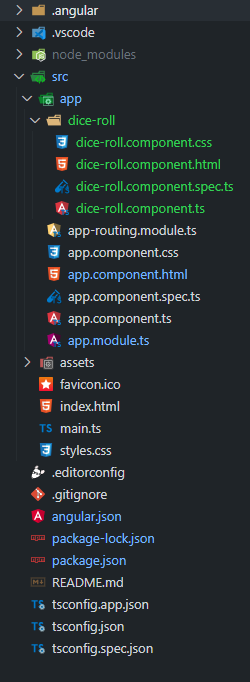
Project Structure

Project Structure
**Example: Create the required files as seen in the folder structure and add the following codes.
HTML `
GeeksforGeeks
Dice Rolling App using Angular
<div class="dice-wrapper">
<fa-icon [icon]="currentFace" class="dice-icon" [ngClass]=
"{ 'rolling': isRolling }"></fa-icon>
</div>
<button (click)="rollDice()" [disabled]="isRolling" class="roll-button">Roll Dice<div *ngIf="result" class="result">{{ result }}</div>HTML
CSS
/dice-roll.component.css/
.dice-roll-container { display: flex; flex-direction: column; align-items: center; justify-content: center; padding: 20px; min-height: 100vh; }
.heading { font-size: 2.5rem; color: #28a745; margin-bottom: 10px; }
.subheading { font-size: 1.5rem; color: #333; margin-bottom: 20px; }
.dice-wrapper { display: flex; align-items: center; justify-content: center; margin-bottom: 20px; }
.dice-icon { font-size: 100px; transition: transform 1.5s ease-in-out; }
.rolling { animation: spin 1.5s ease-in-out; }
@keyframes spin { 0% { transform: rotateX(0deg) rotateY(0deg); }
100% {
transform: rotateX(720deg) rotateY(720deg);
}}
.roll-button { padding: 10px 20px; font-size: 16px; background-color: #007bff; color: white; border: none; border-radius: 5px; cursor: pointer; transition: background-color 0.3s, transform 0.2s; margin-bottom: 20px; }
.roll-button:disabled { background-color: #ccc; cursor: not-allowed; }
.roll-button:hover:not(:disabled) { background-color: #0056b3; transform: scale(1.05); }
.result { font-size: 18px; font-weight: bold; margin-top: 20px; color: #333; }
` JavaScript ``
// dice-roll.component.ts
import { Component } from '@angular/core'; import { faDiceOne, faDiceTwo, faDiceThree, faDiceFour, faDiceFive, faDiceSix } from '@fortawesome/free-solid-svg-icons';
@Component({ selector: 'app-dice-roll', templateUrl: './dice-roll.component.html', styleUrls: ['./dice-roll.component.css'] }) export class DiceRollComponent { diceFaces = [faDiceOne, faDiceTwo, faDiceThree, faDiceFour, faDiceFive, faDiceSix]; currentFace = faDiceOne; isRolling = false; result = '';
rollDice() {
if (this.isRolling) return;
this.isRolling = true;
this.result = '';
setTimeout(() => {
this.result = '';
setTimeout(() => {
const randomIndex = Math.floor(Math.random() * this.diceFaces.length);
this.currentFace = this.diceFaces[randomIndex];
this.result = `You rolled a ${randomIndex + 1}!`;
this.isRolling = false;
}, 1500);
}, 100);
}}
`` JavaScript `
// dice-roll.component.spec.ts import { ComponentFixture, TestBed } from '@angular/core/testing';
import { DiceRollComponent } from './dice-roll.component';
describe('DiceRollComponent', () => { let component: DiceRollComponent; let fixture: ComponentFixture;
beforeEach(() => {
TestBed.configureTestingModule({
declarations: [DiceRollComponent]
});
fixture = TestBed.createComponent(DiceRollComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});});
JavaScript
// app.module.ts import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FontAwesomeModule } from '@fortawesome/angular-fontawesome';
import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { DiceRollComponent } from './dice-roll/dice-roll.component';
@NgModule({ declarations: [ AppComponent, DiceRollComponent ], imports: [ BrowserModule, AppRoutingModule, FontAwesomeModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
`
Steps to Run the Application
Open the terminal, run this command from your root directory to start the application
ng serve --open
Open your browser and navigate to **http://localhost:4200
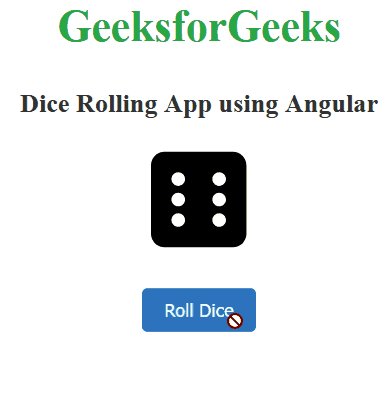
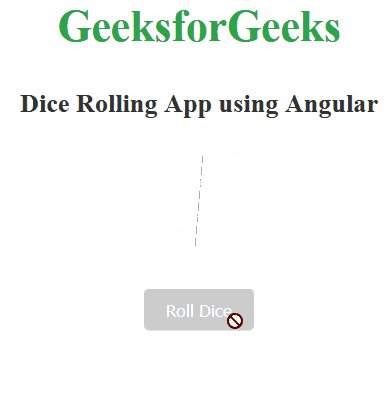
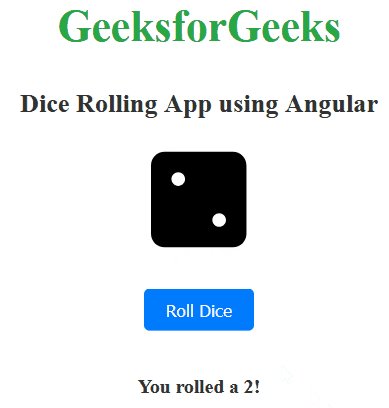
Output:

Output of Dice Rolling App