How to close current tab in a browser window using JavaScript? (original) (raw)
Last Updated : 02 Aug, 2024
In this article, we will see how to close the current tab in a browser window using JavaScript.
window.close() method
To make this, we will use window.close() method. This method is used to close the window which is opened by the window.open() method.
**Syntax:
window.close();
But accounting for a security feature, that was introduced a few years ago, ordinary JavaScript lost its privilege to close the current tab, just by using this syntax.
**Note: A current window/tab will only get closed if and only if it was created & opened by that script. Means the **window.close syntax is only allowed for the window/tab that is created & opened using **window.open method.
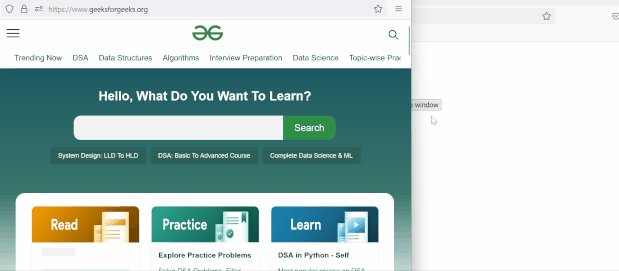
**Example: This example shows how to open the GeeksforGeeks window and then close it.
html `
How to close current tab in a browser window using JavaScript?GeeksforGeeks
<h4 style="color:purple">
Close Tab/Window using JavaScript
</h4>
<button onclick="openWin()">
Click to open GeeksforGeeks website
</button>
<button onclick="closeWin()">
Click here to close the window
</button>
<script>
let myGeeksforGeeksWindow;
function openWin() {
myGeeksforGeeksWindow = window
.open("https://www.geeksforgeeks.org",
"_blank", "width=786, height=786");
}
function closeWin() {
myGeeksforGeeksWindow.close();
}
</script>`
**Output:

Output