original ) (raw )Last Updated : 12 Apr, 2025
ReactJS is one of the most popular JavaScript libraries for building user interfaces. It allows you to create dynamic, reusable UI components and efficiently manage state and events. In this article, we'll walk through the steps to create a basic website using ReactJS.
To create a website in React JS, we will first initialize a React Project using the CRA command. We will define the React Components in JSX which is a syntax extension of JavaScript. Return the Page in the App components using the return keyword with the JSX code. Define the styles for components in the CSS file and import them into the project.
Steps To Create a Website in ReactJS **Step 1: Create React Project
npm create-react-app myreactapp
**Step 2: Change your directory and enter your main folder charting as
cd myreactapp
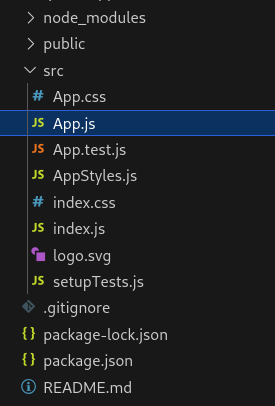
**Project Structure
Now let's create a simple webpage in ReactJS
CSS `
/Filename - App.css /
{
margin: 0;
padding: 0;
}
.navbar {
display: flex;
align-items: center;
justify-content: center;
position: sticky;
top: 0;
cursor: pointer;
}
.background {
background: rgb(255, 255, 255);
background-blend-mode: darken;
background-size: cover;
}
.footer {
background-color: #000;
}
.nav-list {
width: 70%;
display: flex;
align-items: center;
}
.logo {
display: flex;
justify-content: center;
align-items: center;
}
.logo img {
width: 180px;
border-radius: 50px;
}
.nav-list li {
list-style: none;
padding: 26px 30px;
}
.nav-list li a {
text-decoration: none;
color: #000;
}
.nav-list li a:hover {
color: grey;
}
.rightnav {
width: 30%;
text-align: right;
}
#search {
padding: 5px;
font-size: 17px;
border: 2px solid rgb(0, 0, 0);
border-radius: 9px;
}
.box-main {
display: flex;
justify-content: center;
align-items: center;
color: black;
max-width: 80%;
margin: auto;
height: 80%;
}
.firsthalf {
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
.secondhalf {
width: 30%;
}
.secondhalf img {
width: 70%;
border: 4px solid white;
border-radius: 150px;
display: block;
margin: auto;
}
.text-big {
font-weight: 500;
font-family: "Segoe UI", Tahoma, Geneva, Verdana,
sans-serif;
font-size: 30px;
}
.text-small {
font-size: 18px;
}
.btn {
margin-left: 20px;
height: 33px;
width: 70px;
color: #fff;
background-color: #000;
cursor: pointer;
}
.btn-sm {
padding: 6px 10px;
vertical-align: middle;
}
.section {
height: 200px;
display: flex;
align-items: center;
background-color: rgb(250, 250, 250);
justify-content: space-between;
}
.section-Left {
flex-direction: row-reverse;
}
.center {
text-align: center;
}
.text-footer {
text-align: center;
padding: 30px 0;
font-family: "Ubuntu", sans-serif;
display: flex;
justify-content: center;
color: #fff;
}
JavaScript
// Filename - App.js
import React from "react";
import "./App.css";
function App() {
return (
<div class="rightNav">
<input
type="text"
name="search"
id="search"
/>
<button class="btn btn-sm">
Search
</button>
</div>
</nav>
<section class="section">
<div class="box-main">
<div class="firstHalf">
<h1 class="text-big">
7 Best Tips To Speed Up Your Job
Search in 2022
</h1>
<p class="text-small">
Hunting down a relevant job
requires proper techniques for
showcasing your potential to the
employer. But with the advent of
COVID-19, it has become a bit
challenging and competitive to
reach out for your dream job.
Many individuals have lost their
jobs during these times, and on
the other hand, freshers are
facing difficulties while
applying for a new job. But
there is no need for panic, you
can change your ways and
streamline things in a way that
you get a proper result.
</p>
</div>
</div>
</section>
<section class="section">
<div class="box-main">
<div class="secondHalf">
<h1 class="text-big" id="program">
JavaScript Tutorial
</h1>
<p class="text-small">
JavaScript is the world most
popular lightweight, interpreted
compiled programming language.
It is also known as scripting
language for web pages. It is
well-known for the development
of web page many non-browser
environments also use it.
JavaScript can be used for
Client-side developments as well
as Server-side developments.
</p>
</div>
</div>
</section>
<section class="section">
<div class="box-main">
<div class="secondHalf">
<h1 class="text-big" id="program">
Java Programming Language
</h1>
<p class="text-small">
When compared with C++, Java
codes are generally more
maintainable because Java does
not allow many things which may
lead to bad/inefficient
programming if used incorrectly.
For example, non-primitives are
always references in Java. So we
cannot pass large objects (like
we can do in C++) to functions,
we always pass references in
Java. One more example, since
there are no pointers, bad
memory access is also not
possible. When compared with
Python, Java kind of fits
between C++ and Python. The
programs are written in Java
typically run faster than
corresponding Python programs
and slower than C++. Like C++,
Java does static type checking,
but Python does not.
</p>
</div>
</div>
</section>
<section class="section">
<div class="box-main">
<div class="secondHalf">
<h1 class="text-big" id="program">
What is Machine Learning?
</h1>
<p class="text-small">
Machine Learning is the field of
study that gives computers the
capability to learn without
being explicitly programmed. ML
is one of the most exciting
technologies that one would have
ever come across. As it is
evident from the name, it gives
the computer that makes it more
similar to humans: The ability
to learn. Machine learning is
actively being used today,
perhaps in many more places than
one would expect.
</p>
</div>
</div>
</section>
<footer className="footer">
<p className="text-footer">
Copyright ©-All rights are reserved
</p>
</footer>
</div>
);}
export default App;
`
**Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
**Output: This output will be visible on the **http://localhost:3000/
Ad that's it. We have successfully created a React Application.