How to create Popup Box using HTML CSS and JavaScript? (original) (raw)
Last Updated : 09 Oct, 2024
Creating a popup box with HTML, CSS, and JavaScript improves user interaction on a website. A responsive popup appears when a button is clicked, featuring an HTML structure, CSS for styling, and JavaScript functions to manage visibility.
**Approach
- Create the Popup structure using HTML tags, Some tags are used in this project like
,
,.
- Add the different styling properties using CSS to style your Popup structure, give padding, margins, and font size accordingly, and add some hover, and transition properties for look and feel.
- In JavaScript, first, get button elements through their id or class and then apply addEventListener on the Popup button as well as the Close button.
- "Click" event is used, popup box appears while clicking on the popup button.
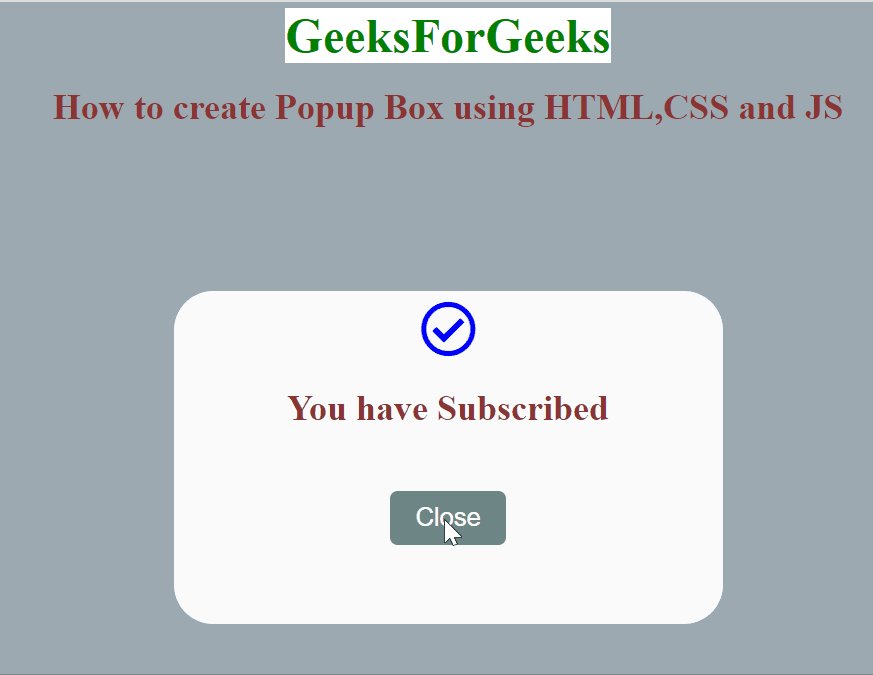
- A popup box appears with "You have Subscribed" and a Close button.
- The close button is used to remove the popup box by changing the display property to none.
**Example: This example implements a popup using above-mentioned approach.
HTML `
DocumentGeeksForGeeks
How to create Popup Box using HTML,CSS and JS
Click below button for Popup
You have Subscribed
Close
CSS
body { background-color: #09dbd450; }
.outer { display: flex; justify-content: center; align-items: center; height: 400px; }
.heading { display: flex; align-items: center; height: 28px; justify-content: center; }
h1, h2 { text-align: center; }
h1 { color: green; background-color: white; display: inline; }
h2 { color: rgb(139, 52, 52); }
p { text-align: center; font-weight: bold; }
.popup { background-color: #fafafa; width: 366px; height: 222px; border-radius: 26px; text-align: center; display: none; transition: all 0.5s ease; transition-duration: 1s; }
#showbtn { margin: 200px auto; }
#closebtn { margin-top: 3px; }
.popup button { margin-top: 6px; }
button { background-color: rgb(0, 0, 0); color: white; border-radius: 5px; height: 36px; width: 77px; border: none; transition-duration: 0.5s; font-size: 17px; }
.far.fa-check-circle { color: blue; font-size: 37px; margin-top: 7px; }
button:hover { background-color: rgb(113, 140, 139); color: white; /* transition-delay: 0.4s; */ }
JavaScript
// To access the show button element let showbtn = document.getElementById("showbtn");
// To access the Close button element let closebtn = document.getElementById("closebtn");
// To acces the popup element let popup = document.querySelector(".popup"); let subp = document.getElementById("sub-p");
// To show the popup on click showbtn.addEventListener("click", () => { popup.style.display = "block"; showbtn.style.display = "none"; document.body.style.backgroundColor = "#9EA9B1"; subp.style.display = "none"; });
// To close the popup on click closebtn.addEventListener("click", () => { popup.style.display = "none"; showbtn.style.display = "block"; document.body.style.backgroundColor = "#09dbd450"; subp.style.display = "block"; });
`
**Output:

Output
How to create Popup Box using HTML, CSS and JavaScript ?