How to get the Width of Scroll bar using JavaScript? (original) (raw)
Last Updated : 08 Oct, 2024
Given an HTML document, the task is to get the width of the scrollbar using JavaScript.
**Approach:
- Create an element (div) containing a scrollbar.
- OffsetWidth defines the width of an element + scrollbar width.
- ClientWidth defines the width of an element.
- So scrollbar can be defined as width = offsetWidth – clientWidth.
**Example 1: This example implements the above approach.
html `
How to get the width of scroll bar using JavaScript ?<style>
body {
text-align: center;
}
h1 {
color: green;
}
#div {
width: 200px;
height: 150px;
overflow: auto;
margin: auto;
text-align: justify;
border: 1px solid black;
}
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_DOWN {
font-size: 24px;
font-weight: bold;
color: green;
}
</style><h1>GeeksforGeeks</h1>
<p id="GFG_UP"></p>
<div id="div">
JavaScript has stormed the web technology and
nowadays small software ventures to fortune
500, all are using node js for web apps.
Recently wordpress.com has rewritten its
dashboard in javascript, paypal also chose to
rewrite some of its components in java script.
Be it google/twitter/facebook, javascript is
important for everyone. It is used in
applications like single page applications,
Geolocation APIs, net advertisements etc.
</div>
<br>
<button onclick="GFG_FUN()">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
let element = document.getElementById('div');
let el_up = document.getElementById('GFG_UP');
let el_down = document.getElementById('GFG_DOWN');
el_up.innerHTML = "Click on the button to get "
+ "the width of the scrollbar.";
function GFG_FUN() {
el_down.innerHTML = element.offsetWidth
- element.clientWidth + "px";
}
</script>`
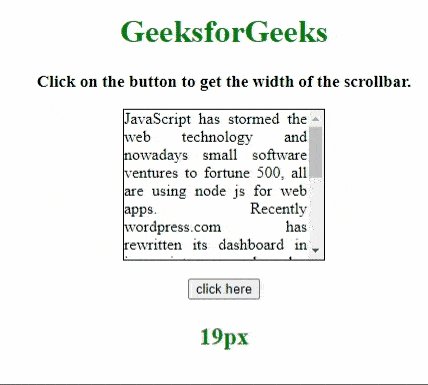
**Output:

**Example 2: In this example, we create an outer div element, adds an inner div inside it, and calculates the scrollbar width by subtracting the inner div’s width from the outer div’s width:
html `
How to get the width of scroll bar using JavaScript ?<style>
body {
text-align: center;
}
h1 {
color: green;
}
.outer {
width: 200px;
height: 150px;
overflow-y: auto;
margin: auto;
text-align: justify;
border: 1px solid black;
}
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_DOWN {
font-size: 24px;
font-weight: bold;
color: green;
}
</style>GeeksforGeeks
<p id="GFG_UP"></p>
<div class="outer">
<div class="inner">
JavaScript has stormed the web technology and
nowadays small software ventures to fortune
500, all are using node js for web apps.
Recently wordpress.com has rewritten its
dashboard in javascript, paypal also chose to
rewrite some of its components in java script.
Be it google/twitter/facebook, javascript is
important for everyone. It is used in
applications like single page applications,
Geolocation APIs, net advertisements etc.
</div>
</div>
<br>
<button onclick="GFG_FUN()">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
let element = document.getElementById('div');
let el_up = document.getElementById('GFG_UP');
let el_down = document.getElementById('GFG_DOWN');
el_up.innerHTML = "Click on the button to get "
+ "the width of the scrollbar.";
function GFG_FUN() {
let child = document.querySelector(".inner");
let scroll = child.parentNode.offsetWidth - child.offsetWidth;
el_down.innerHTML = scroll + "px";
}
</script>`
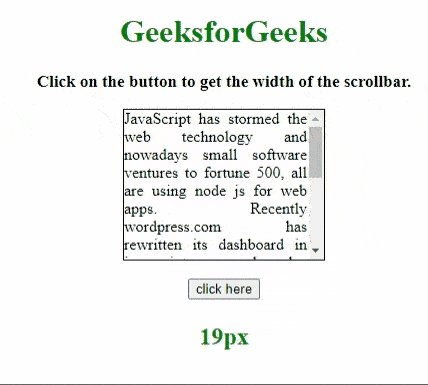
**Output: