How to Install ReactJS on MacOS (original) (raw)
Last Updated : 11 Dec, 2024
Are you looking to **set up ReactJS on your Mac? Whether you’re using a MacBook Air, MacBook Pro, iMac, or any macOS version like Monterey, Ventura, Big Sur, or macOS 15 Sequoia, this step-by-step guide is here to help. ReactJS, the popular JavaScript library for building dynamic user interfaces, requires a few essential tools like Node.js and npm to get started.
In this article, learn the entire installation process, covering every detail you need to know, from installing Node.js to running your first React app. No matter which macOS device or version you’re using, this guide ensures a smooth setup experience for beginners and experienced developers.
Steps to Install ReactJS on MacOS
In order to install ReactJS on MacOS, you must first have NodeJS and NPM installed. NodeJS is a JavaScript runtime that makes it possible to run JavaScript outside of the browser. NPM (node package manager) is used to install libraries such as ReactJS on the command line.
Step 1: Download Node.js
ReactJS requires **Node.js and its package manager, **npm, to manage dependencies.
**Download Node.js:
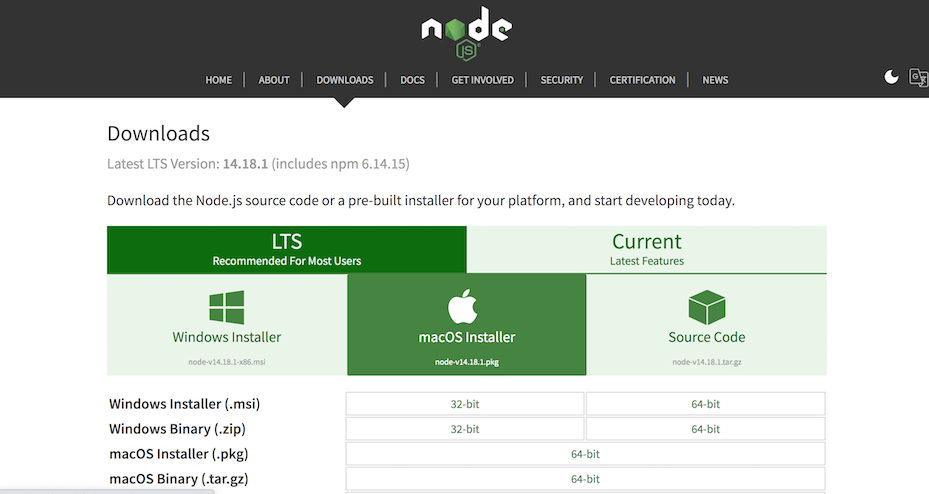
- Visit the official Node.js website.
- Download the **LTS (Long Term Support) version for macOS.

Download for MacOS
Step 2: Install Node.js and npm
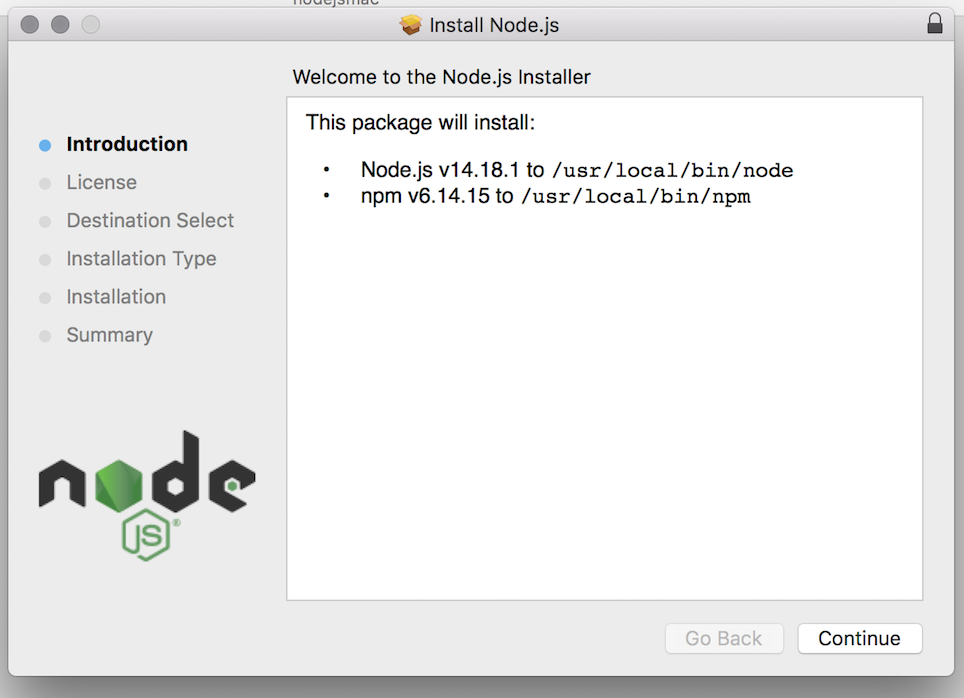
Once you’ve downloaded Node.js from its official website, locate the downloaded .pkg file in your **Downloads folder. Double-click on the .pkg file to open it, and a setup wizard will appear, guiding you through the installation process.
**Help: The wizard will provide information about what will be installed, including **Node.js and **npm (Node Package Manager). Simply follow the on-screen instructions to complete the installation.

Install Node.js
Step 3: Choose Installation Type
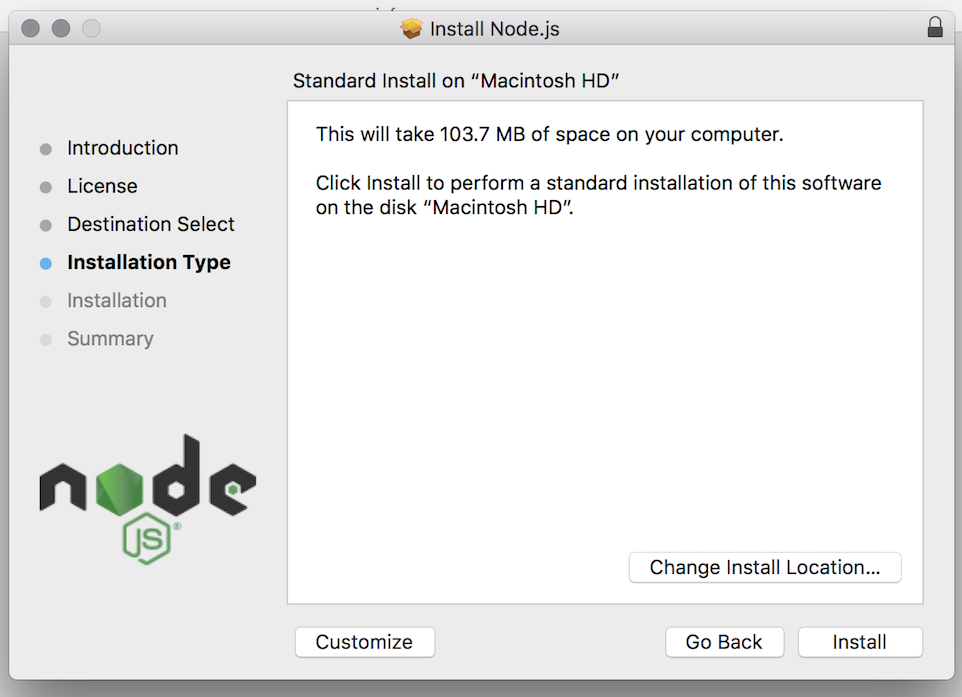
Continue navigating through the setup wizard by clicking "Next" in each section. When you reach the ****"Installation Type"** section, you will see a message prompting you to confirm the installation details. Then click the "Install" Button.
**Help: This section allows you to customize the installation location if needed, but it’s recommended to stick with the default settings for a smooth setup process.

Choose Installation Type
Step 4: Complete Installation
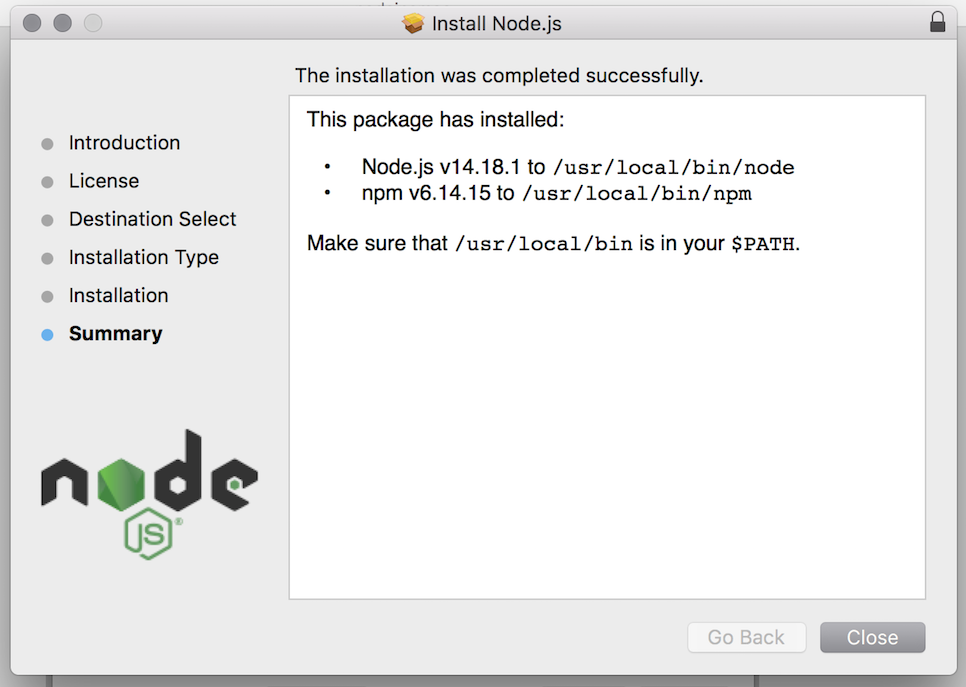
After the installation is complete, a final message will appear, confirming that **Node.js and **npm have been successfully installed.
**Important: _As mentioned in below screenshot, to access **Node.js and **npm from your project directory, ensure that /usr/local/bin is included in your system's $PATH . This allows your terminal to recognize and execute Node.js and npm commands.
To add /usr/local/bin to your $PATH on macOS, run the following command in your terminal:
export PATH=/usr/local/bin:$PATH
This will temporarily update your $PATH for the current session. To make this change permanent, add the line to your shell configuration file (e.g., .zshrc or .bash_profile) using a text editor. Then reload the shell configuration

Complete Installation
**Step 5: Verify Installation
Open the Terminal and run the following commands to confirm installation:
node -v
npm -v
These commands will display the versions of Node.js and npm installed.
**Step 6: Start the Development Server
Run the development server:
npm run dev
- Open the URL displayed in the terminal (e.g.,
http://localhost:3000) in your browser. - You’ll see the default React app page, confirming that ReactJS is running successfully.
**Step 7: Open the Project in a Code Editor
- Open **Visual Studio Code.
- Use the “Open Folder” option to load the React project folder (
my-react-app). - Start coding your React components and build your application!
**Conclusion
By following these steps, you’ve successfully set up ReactJS on your macOS system. With Node.js, npm, and a code editor like Visual Studio Code installed, you’re now ready to create dynamic and interactive web applications using React.
Also Read