How to Setup a TypeScript Project? (original) (raw)
Last Updated : 25 Feb, 2025
In the world of modern web development, **TypeScript has emerged as a powerful superset of JavaScript, offering static typing and improved tooling. Its strong typing system helps developers catch errors early during development, leading to more maintainable and scalable code. Whether you're starting a new project or integrating TypeScript into an existing JavaScript codebase, **setting up a TypeScript project correctly from the start is crucial for long-term success.

In this article, we'll walk you through the **entire process of setting up a TypeScript project. By the end of this article, you'll have a **fully functional TypeScript project that is ready to be developed and scaled.
Prerequisites
- Nodejs : TypeScript requires Node.js to work.
- **npm (Node Package Manager): npm helps manage dependencies in your project.
- Typescript tutorial
Steps to Setup TypeScript Project
**Step 1: Installing NodeJs and Npm
Before you can begin using TypeScript, you'll need to make sure that **Node.js and **npm (Node Package Manager) are installed on your system. These tools are essential for managing your project’s dependencies.
Checkout the tutorial - How to install Nodejs and npm
**Step 2: Initializing your project
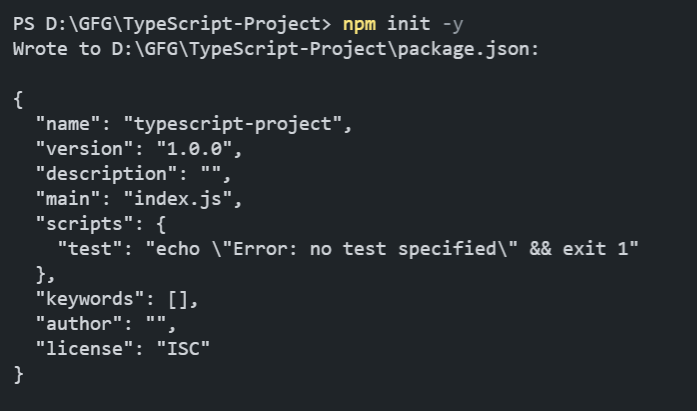
Open your terminal, navigate to your project directory, and run npm init -y to create a package.json file with default settings.
npm init -y

**Step 3: Installing Typescript
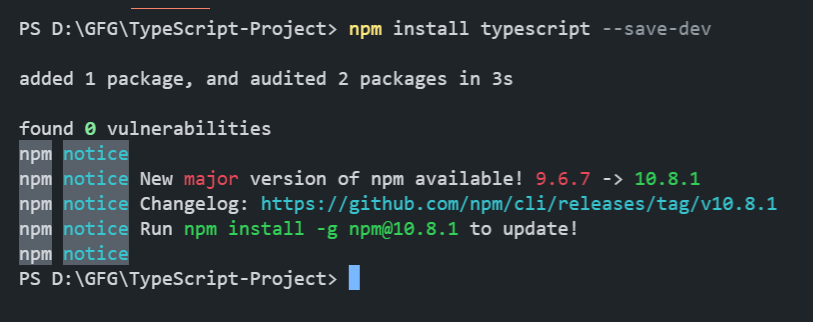
Run npm install typescript --save-dev to add TypeScript as a development dependency to your project.
npm install typescript --save-dev

**Step 4: Configuring Typescript
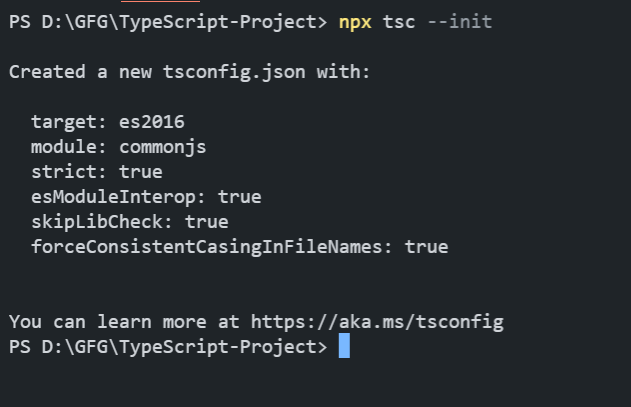
Execute npx tsc --init to generate a tsconfig.json file, which contains TypeScript compiler options and configurations.
npx tsc --init

**package.json:
"devDependencies": { "typescript": "^5.4.5" }
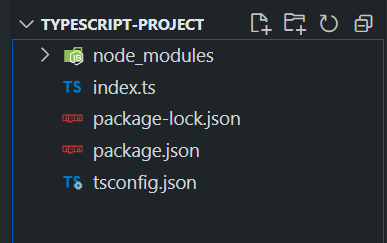
**Project Structure:

**Step 5: Creating Your First TypeScript File
Create index.ts file which will contain the sample TypeScript code.
**Example: In this example, we define a constant variable greeting with the type string and assign it the value "Hello, GeeksforGeeks!". The console.log(greeting) statement then outputs this greeting message to the console. This simple application demonstrates basic TypeScript syntax, including type annotations and basic console logging.
JavaScript `
// index.ts
const greeting: string = "Hello, GeeksforGeeks!"; console.log(greeting);
`
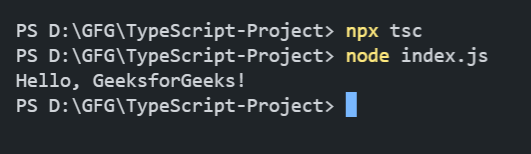
**Step to Run Application: Run the application using the following commands from the root directory of the project
npx tsc node index.js
**Output:

Output
Now that your TypeScript project is set up, it’s time to bring your skills to life! Explore our Top 15 TypeScript Projects and build exciting apps like password generators, drag-and-drop lists, and more.