HTML <input type="checkbox"> (original) (raw)
Last Updated : 20 May, 2024
The HTML creates a checkbox input element. It displays as a square box, checked when activated. Checkboxes enable users to select one or more options from a limited set of choices.
**Syntax
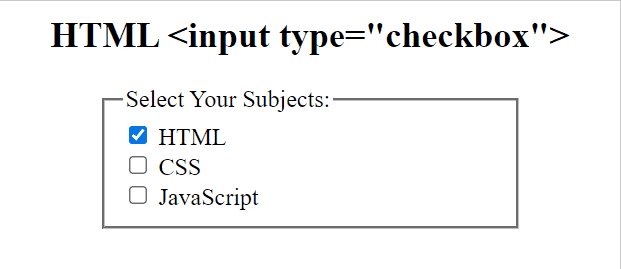
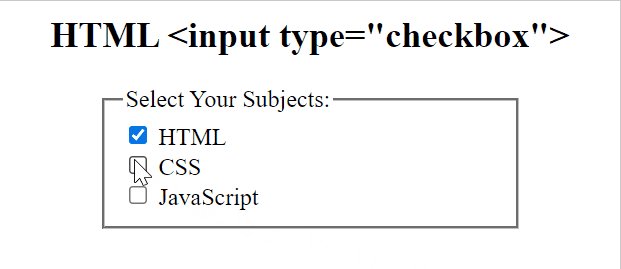
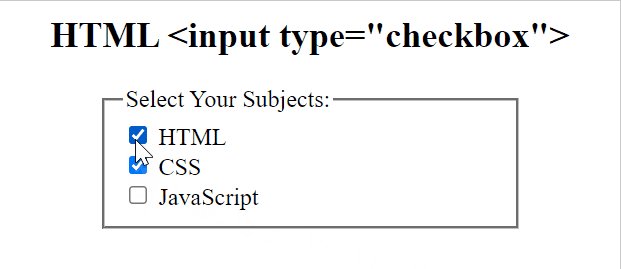
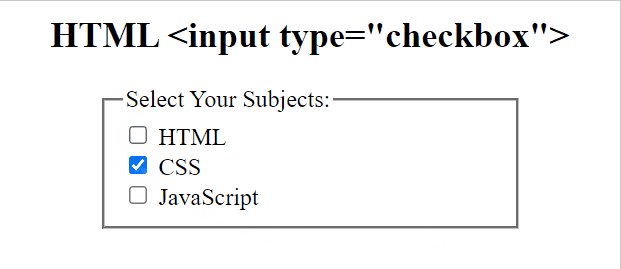
**Example: In this example, we will demonstrate using the HTML element.
html `
HTML Input Type Checkbox<style>
h2 {
text-align: center;
}
fieldset {
width: 250px;
margin: auto;
}
</style>HTML
<form action="#">
<fieldset>
<legend>Select Your Subjects:</legend>
<input type="checkbox"
name="check"
id="checkbox1"
value="html" checked>
<label for="checkbox1">HTML</label>
<br>
<input type="checkbox"
name="check"
id="checkbox2"
value="css">
<label for="checkbox2">CSS</label>
<br>
<input type="checkbox"
name="check"
id="checkbox3"
value="javascript">
<label for="checkbox3">JavaScript</label>
</fieldset>
</form>`
**Output