HTML <input type="image"> (original) (raw)
Last Updated : 20 May, 2024
The **HTML element defines an image as a submit button within a form. When the image is clicked, the form is submitted, similar to a regular submit button. It allows for more visually appealing form submissions, as the image can serve as the button instead of a plain text or styled button element.
**Syntax
**Attribute Value
- **image: It is used to define an image as the submit button.
**Features
- The input element does not accept a _value attribute.
- The image path is defined in the _src attribute.
- The input element is supported by various common attributes.
**Example: In this example, we will use the HTML element to create an image-based submit button for a form.
HTML `
HTML Input Type ImageHTML <input type="image">
<form id="#">
<label for="name">Enter Name:</label>
<input type="text" id="name"
placeholder="Enter Name..." />
<br><br>
<label for="email">Enter Email:</label>
<input type="email" id="email"
placeholder="Enter Email..." />
<br><br>
<label for="mobile">Enter Contact:</label>
<input type="tel" id="mobile"
placeholder="Enter Phone Number..." />
<br><br>
<input type="image" src="https://media.geeksforgeeks.org/wp-content/uploads/20240519103834/GFG-Logo.png" height="40px" width="150px" alt="GFG" />
`
**Output

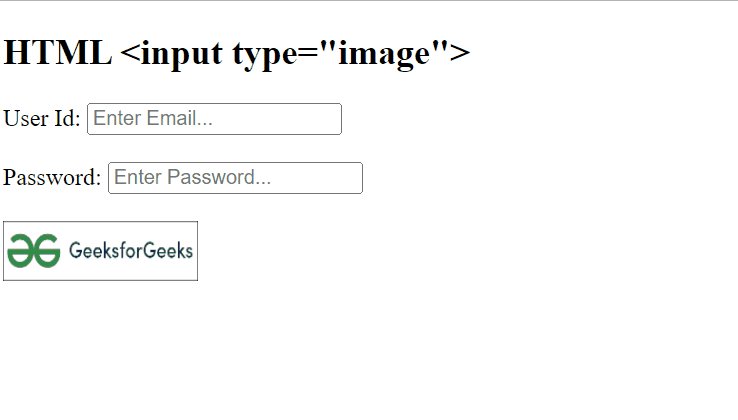
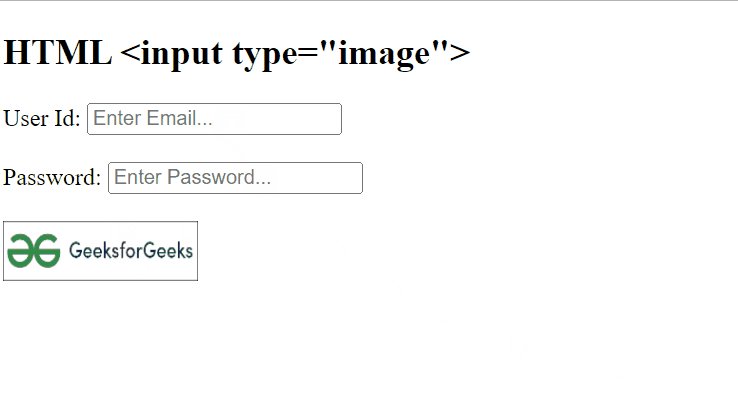
**Example 2: In this example, we will make a login form & use the image as an input type to submit the form.
HTML `
HTML Input Type ImageHTML <input type="image">
<form action="#">
<label for="email">User Id:</label>
<input type="email"
placeholder="Enter Email..." />
<br><br>
<label for="password">Password:</label>
<input type="password"
placeholder="Enter Password..." />
<br><br>
<input type="image" src="https://media.geeksforgeeks.org/wp-content/uploads/20240519103834/GFG-Logo.png" height="40px" width="130px" alt="submit" />
`
**Output

**Supported Browsers
- Chrome 1
- Edges 12
- Firefox 1
- Opera 15
- Safari 1