Why Use Semantic HTML Tags?
- **Accessibility: Semantic elements make web pages more accessible. Screen readers and other assistive technologies can interpret the structure and navigate the content more efficiently.
- **SEO: Better structured data leads to better SEO. Search engines prioritize well-structured content that uses semantic elements correctly, as it’s easier to index.
- **Maintainability: Semantic HTML helps create a logically structured document, which is easier to read and maintain.
**Semantic Elements
Here are some of the fundamental HTML5 semantic elements that you should use to structure your web content:

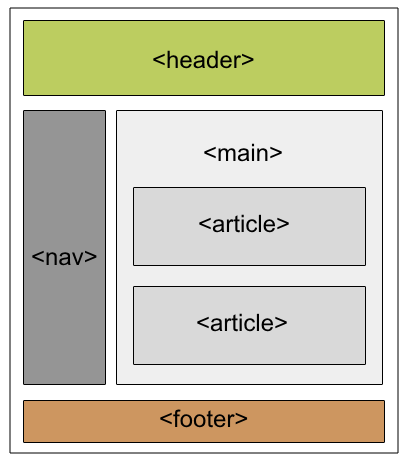
HTML 5 Semantic Based Page Structure
1. The Tag
The
**Example:
html `
Article TagGeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought, and well explained computer science and programming articles, quizzes, and practice/competitive programming/company interview questions.
`
**2. The
It is used to place content in a sidebar i.e. aside from the existing content. It is related to surrounding content.
**Example:
html `
Aside TagGeeksforGeeks is a Computer Science Portal
`
**3. The Details and Summary Tag
The "details" defines additional details that the user can hide or view. "summary" defines a visible heading for a "details" element.
**Example:
html `
Detail and summary TagGeeksforGeeks
GeeksforGeeks is a Computer Science portal where you can learn good programming.
`
**4. The Figure and Figcaption Tag
These are used to add an image to a web page with a small description.
**Example:
html `
Figcaption TagGeeksforGeeks

`
**Output:

**5. The Header Tag
As the name suggests, it is for the header of a section introductory of a page. There can be multiple headers on a page.
**Example:
html `
Header TagGeeksforGeeks
GeeksforGeeks
A computer Science portal
`
**6. The Footer Tag
Footer located at the bottom of any article or document, they can contain contact details, copyright information etc. There can be multiple footers on a page.
**Example: The below example shows the implementation of the Footer.
html `
footer Tag`
**7. The Main Tag
It defines the main content of the document. The content inside the main tag should be unique.
**Example:
html `
main TagImportant Residences
A few of them are Rashtrapati Bhavan, White House etc
<article>
<h1>Rashtrapati Bhavan</h1>
<p>
It is the home of
the President of India.
</p>
</article>
<article>
<h1>The White House</h1>
<p>
It is the home of the
President of United
States of America.
</p>
</article>
</main>`
**8. The Section Tag
A page can be split into sections like Introduction, Contact Information, Details, etc and each of these sections can be in a different section tag.
**Example:
html `
section TagData Structure
Data Structure is a data organization and storage format that enables efficient access and modification.
Algorithm
A process or set of rules to be followed in calculations or other problem-solving operations, especially by a computer.
`
**9. The nav Tag
It is used to define a set of navigation links in the form of a navigation bar or nav menu.
**Example: The below example shows the implementation of the nav tag.
html `
nav TagNavigation Bar
`
**10. The Mark Tag
It is used to highlight the text.
**Example:
html `
mark Tagmark tag
GeeksforGeeks is a Computer Science portal
`
Best Practices for Using HTML5 Semantic Elements
- **Do not overuse :Use semantic elements where appropriate instead of non-semanticelements to provide more specific information about the content.
- **Structure content logically: Organize the content within semantic elements to reflect the meaning and importance of the information.
- **Validate your HTML: Use tools like the W3C HTML Validator to ensure that your use of semantic elements adheres to HTML5 standards.
**Supported Browsers
- **Google Chrome: 1
- **Edge: 12
- **Mozilla: 1
- **Opera: 15
- **Safari: 4