Lexical Scope in JavaScript (original) (raw)
Last Updated : 21 Aug, 2024
**Lexical scope is a fundamental concept in programming that determines the accessibility of variables and functions based on where they are defined in the source code. In simple terms, lexical scope is the scope of a variable or function determined at compile time by its physical location in the code. Unlike dynamic scope, which depends on how functions are called at runtime, lexical scope is static and remains the same throughout the program's execution.
What is Lexical Scope?
Lexical scope defines the accessibility of variables and functions depending on their location in the source code. Variables and functions have different levels of scope:
- **Global Scope: Variables defined outside any function or block, accessible anywhere in the program.
- **Local Scope: Variables defined inside a function or block, accessible only within that specific function or block.
- **Nested Scope: Inner functions have access to variables in their parent functions.
- **Block Scope: Variables defined with let and const are limited to the block they are declared in, like loops or conditionals.
In this article, we'll explore lexical scope in JavaScript with different code examples provided to illustrate how it works.
**Global Scope
When a variable is defined outside of any functions or blocks, it has a global scope. This means that it can be accessed from anywhere within the program, including within functions.
**Example: In the example above, the variable name is defined outside of any functions or blocks, making it a global variable. The function sayHello is then able to access the name variable and output "Hello John" to the console.
JavaScript `
let name = "John"; // Global variable
function sayHello() { console.log("Hello " + name); }
sayHello(); // Output: "Hello John"
`
**Local Scope
When a variable is defined within a function or block, it has a local scope. This means that it can only be accessed within that function or block.
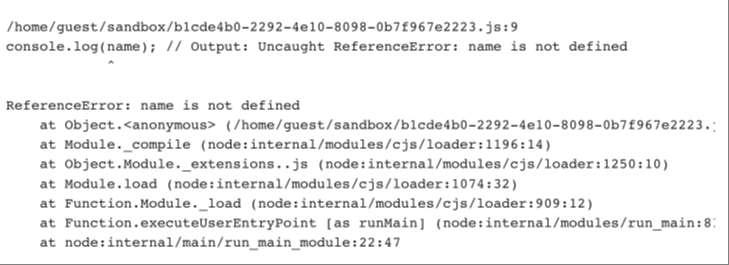
**Example: In this example, name is a local variable within sayHello. It’s accessible inside the function, but attempting to access it outside results in a "ReferenceError.
JavaScript `
function sayHello() { let name = "John"; // Local variable
console.log("Hello " + name);}
sayHello(); // Output: "Hello John"
console.log(name); // Output: Uncaught ReferenceError: name is not defined
`
**Output:

**Nested Scope
When a function is defined within another function, it has access to variables defined in the parent function. This is known as nested scope.
**Example: In the example above, the function inner is defined within the outer function. The inner function is able to access the name variable defined in the parent outer function, outputting "Hello John" to the console.
JavaScript `
function outer() { let name = "John"; // Outer function variable
function inner() {
console.log("Hello " + name);
}
inner(); // Output: "Hello John"}
outer();
`
**Block Scope
ES6 introduced the let and const keywords, which allow variables to have block scope. This means that variables defined within a block of code (such as within an if statement or a for loop) can only be accessed within that block.
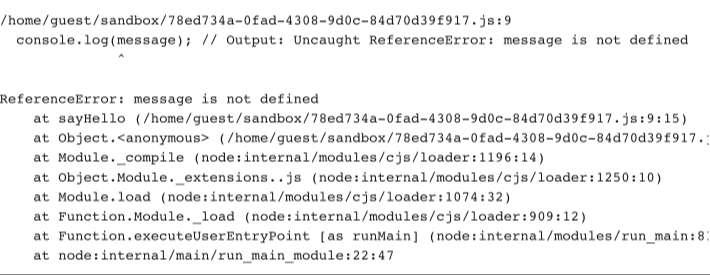
**Example: In this example, message is a block-scoped variable. It's accessible within the if block, but accessing it outside results in a "ReferenceError.
JavaScript `
function sayHello() { let name = "John"; // Function variable
if (true) {
let message = "Hello"; // Block variable
console.log(message + " " + name);
// Output: "Hello John"
}
console.log(message);
// Output: Uncaught ReferenceError:
// message is not defined}
sayHello();
`
**Output:

Conclusion
In JavaScript, understanding lexical scope is essential for writing clean, maintainable code. By properly scoping variables and functions, you can prevent naming conflicts, improve code readability, and avoid unintended side effects. Mastering lexical scope leads to better-organized, more efficient programs.