React Router (original) (raw)
Last Updated : 07 Apr, 2025
**React Router is a library for handling routing and navigation in React JS Applications. It allows you to **create dynamic routes, providing a seamless user experience by mapping various URLs to components. It **enables navigation in a **single-page application (SPA) without refreshing the entire page.
This article will walk you through the basics of **React Router, its features, the installation process, and how to implement routing in a React application.

React Router
**What is React Router?
React Router is a standard library for creating dynamic routes and navigation in **React JS Applications. It allows you to manage navigation in your app by defining routes that connect the URL paths to specific components.
With React Router, you can implement different views for different parts of your application without the need for a full-page refresh. This is a key feature of single-page applications (SPAs), where only the necessary content is updated as the user navigates.
The current latest verstion is **React router dom v6****.**
Types of React Routers
There are three types of routers in React:
- **BrowserRouter: The BrowserRouter is the most commonly used router for modern React applications. It uses the HTML5 History API to manage routing, which allows the URL to be dynamically updated while ensuring the browser's address bar and history are in sync.
- **HashRouter: The HashRouter is useful when you want to use a URL hash (#) for routing, rather than the HTML5 history API. It doesn't require server configuration and works even if the server doesn't support URL rewriting.
- **MemoryRouter: The MemoryRouter is used in non-browser environments, such as in React Native or when running tests.
Features of React Router
- **Declarative Routing: React Router v6 uses the
RoutesandRoutecomponents to define routes declaratively, making the routing configuration simple and easy to read. - **Nested Routes: It supports nested routes, allowing for complex and hierarchical routing structures, which helps in organizing the application better.
- **Programmatic Navigation: The
useNavigatehook enables programmatic navigation, allowing developers to navigate between routes based on certain conditions or user actions. - **Route Parameters: It provides dynamic routing with route parameters, enabling the creation of routes that can match multiple URL patterns.
- **Improved TypeScript Support: Enhanced TypeScript support ensures that developers can build type-safe applications, improving development efficiency and reducing errors.
Components of React Router
Here are the main components used in React Router:
1. BrowserRouter and HashRouter
- **BrowserRouter: Uses the HTML5 history API to keep your UI in sync with the URL.
- **HashRouter: Uses the hash portion of the URL (i.e., window.location.hash) to keep your UI in sync with the URL.
2. Routes and Route
- **Routes: A container for all your route definitions.
- **Route: Defines a single route with a path and the component to render.
3. Link and NavLink
- **Link: Creates navigational links in your application.
- **NavLink: Similar to
Linkbut provides additional styling attributes when the link is active.
**Steps to Create Routes using React Router
**Step 1: Initialize React Project
Run the following command to create a new React application:
npx create-react-app react-router-example cd react-router-example
**Step 2: Install React Router
Install react-router in your application write the following command in your terminal
npm install react-router-dom@6
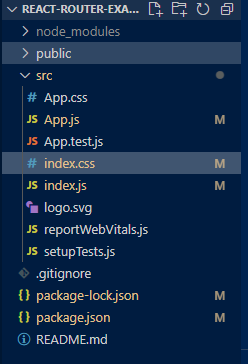
**Project Structure
Folder Structure
**Depenedencies list after installing **react router
"dependencies": { "@testing-library/jest-dom": "^5.17.0", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "react": "^18.3.1", "react-dom": "^18.3.1", "react-router-dom": "^6.24.1", "react-scripts": "5.0.1", "web-vitals": "^2.1.4" }
**Example: This example demonstrates implemeting basic routes in a React App.
CSS `
/* src/index.css */
body { font-family: Arial, sans-serif; background-color: #f4f4f4; margin: 0; padding: 0; }
h2 { text-align: center; color: #333; }
nav ul { display: flex; justify-content: center; list-style: none; padding: 0; }
nav li { margin: 0 10px; }
nav a { text-decoration: none; color: #333; }
button { display: block; margin: 20px auto; padding: 10px 20px; background-color: #007BFF; color: white; border: none; border-radius: 5px; cursor: pointer; }
button:hover { background-color: #0056b3; }
JavaScript
// src/index.js
import React from "react"; import ReactDOM from "react-dom/client"; import "./index.css"; import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <React.StrictMode> </React.StrictMode> );
JavaScript
// src/App.js
import React from "react"; import { BrowserRouter as Router, Routes, Route, Link, useNavigate, Outlet, } from "react-router-dom";
// Home Page Component const Home = () => { const navigate = useNavigate();
return (
<div>
<h2>Home Page</h2>
<button onClick={() =>
navigate("/contact")}>Go to Contact</button>
</div>
);};
// About Page Component const About = () => (
About Page
// Components for other pages const Contact = () =>
Contact Page
; const Team = () =>Team Page
; const Company = () =>Company Page
;function App() { return ( {/*Implementing Routes for respective Path */} <Route path="/" element={} /> <Route path="/about" element={}> <Route path="team" element={} /> <Route path="company" element={} /> <Route path="/contact" element={} /> ); }
export default App;
`
**Step 4: Run the application using the following command.
npm start
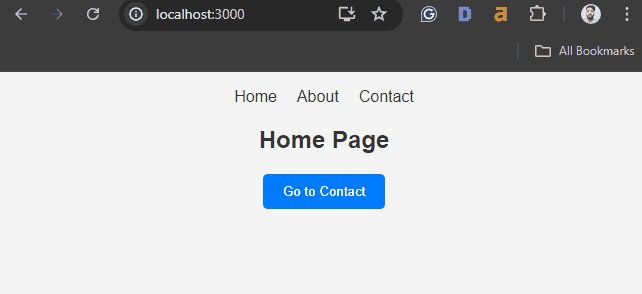
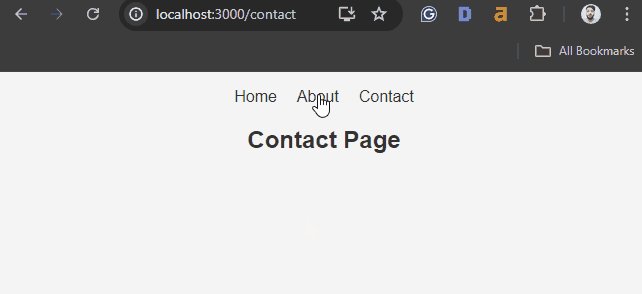
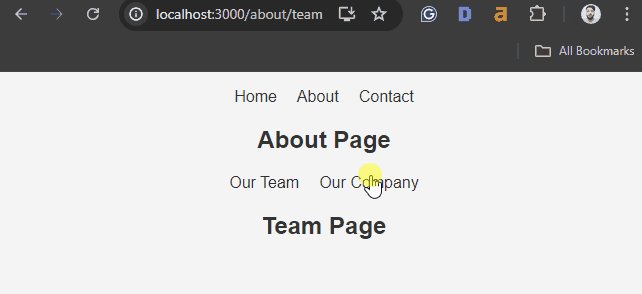
**Output:

React Router
Uses of React Router
- **Navigation and Routing: React Router provides a declarative way to navigate between different views or pages in a React application. It allows users to switch between views without refreshing the entire page.
- **Dynamic Routing: React Router supports dynamic routing, which means routes can change based on the application's state or data, making it possible to handle complex navigation scenarios.
- **URL Management: React Router helps manage the URLs in your application, allowing for deep linking, bookmarkable URLs, and maintaining the browser's history stack.
- **Component-Based Approach: Routing is handled through components, making it easy to compose routes and navigation in a modular and reusable way.
- **Handling Nested Routes: React Router allows the creation of nested routes, which enables a more organized and structured approach to rendering content. This is particularly useful for larger applications with a complex structure.