Ruby on Rails Introduction (original) (raw)
Last Updated : 30 Aug, 2024
Ruby on Rails or also known as rails is a server-side web application development framework that is written in the Ruby programming language, and it is developed by David Heinemeier Hansson under the MIT License. It supports MVC(model-view-controller) architecture that provides a default structure for database, web pages, and web services, it also uses web standards like JSON or XML for transfer data and HTML, CSS, and JavaScript for the user interface. It emphasizes the use of other well-known software engineering pattern and paradigms like:
- **Don't Repeat Yourself (DRY): It is a principle of software development to reducing the repetition of information or codes.
- **Convention Over Configuration (CoC): Itprovides many opinions for the best way to do many things in a web application.
Ruby on Rails was first released in July 2004 but until February 2005 did not share the commit rights. In August 2006, it would ship Ruby on Rails with Mac OS X v10.5 "Leopard". Ruby on Rail's latest version(Rail 5.0.1) released on December 21, 2016. Action cable, Turbolinks 5, and API mode Introduced in this version.
**Why Ruby on Rails?
- It allows you to launch a faster web application.
- Saves your money by using the Ruby on Rails framework.
- Helps us with maintaining and avoiding problems with stuff migration.
- Ruby on Rail Framework makes our app faster and safer.
- We can easily update our app with the latest functionality.
- It uses Metaprogramming techniques to write programs.
**Where to use Ruby on Rails?
You can use Ruby on Rails application in various area of web development like in a long term project which needs large transformation, or in the project that has heavy traffic, or to develop a short prototype or MVPs, or in a project that requires wide range of complex functions, etc.
Feature of Ruby on Rails
As we know that most of the languages like Java, HTML, CSS, etc. do not cover the front end and back end. They either only for the back end or for the front end but Ruby on Rails is used for both front end back end, it is like a complete package to develop a web application. Some important features of Ruby on Rails are:
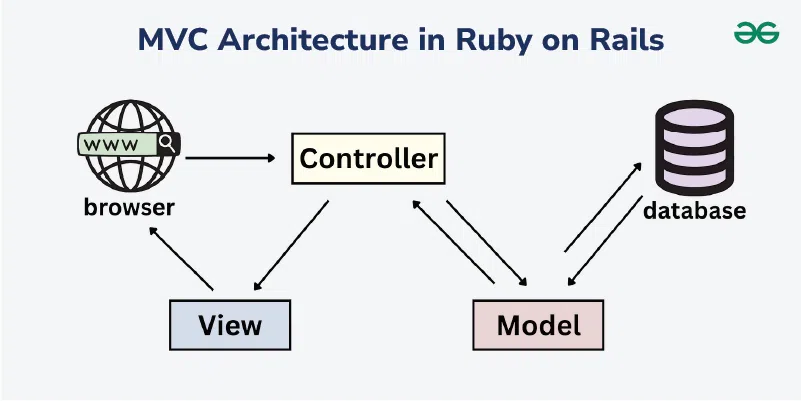
- **Model-view-controller Architecture: Ruby on Rails used MVC architecture, and it contains three components, i.e., model, view, and controller. Here, the model is used to maintain the relationship between object and database, the view is templates that are used to build the data users for web applications, and the controller is used to merge model and view together. MVC is generally used for developing user interfaces that divide the data into three interconnected components so that it can separate the internal representation of the information from the way it presents to and get from the user.

Model-view-controller Architecture
- **Active Records: The active record framework is introduced in Ruby on Rails. It is a powerful library that allows the developer to design the database interactive queries.
- **Built-in Testing: Ruby on Rails provides its own set of tests that will run on your code. It will save time and effort.
- **Programming Language: This syntax of Ruby on Rails is simple because the syntax of the Ruby programming language is close to English, so it is always easier to structure your thinking and writing it into code.
- **MetaProgramming: Ruby on rails uses the metaprogramming technique to write programs.
- **Convention over configuration: In Ruby on Rails, a programmer can only specify the unconventional aspects of the application.
- **Scaffolding: Ruby on rails provides a scaffolding feature in which the developer is allowed to define how the application database works. After defining the work of the application database the framework automatically generates the required code according to the given definition. This technique creates interfaces automatically.
**for more: **Features of Ruby on Rails
Advantages of Ruby on Rails
- **Tooling: Rails provides tooling that helps us to deliver more features in less time.
- **Libraries: There's a 3rd party module(gem) for just about anything we can think of.
- **Code Quality: Ruby code quality significantly higher than PHP or NodeJS equivalents.
- **Test Automation: The Ruby community is big into and test automation and testing.
- **Large Community: Ruby is large in the community.
- **Productivity: Ruby is incredibly fast from another language. Its productivity is high.
Disadvantages of Ruby on Rails
- **Runtime Speed: The run time speed of Ruby on Rails is slow as compare to Node.Js and Golang.
- **Lack of Flexibility: As we know that Ruby on Rails is ideal for standard web applications due to its hard dependency between components and models. But when it comes to adding unique functionality and customization in apps it is challenging.
- **Boot Speed: The boot speed is also a drawback of ROR. Due to the dependence upon the number of gem dependencies and files, it takes some time to start which can obstruct the developer performance.
- **Documentation: To find good documentation is hard for the less popular gems and for libraries that make heavy use of mixins.
- **Multithreading: Ruby on Rails supports multithreading, but some IO libraries do not support multithreading because they keep hold of the global interpreter lock. So it means if you are not careful enough, your request will get queued up behind the active requests, and you will face performance issues.
- **Active Record: Due to the access use of Active records in the ROR and hard dependency, the domain becomes tightly coupled to your persistence mechanism.
**Example:
To create a rails application you need to follow the following steps:
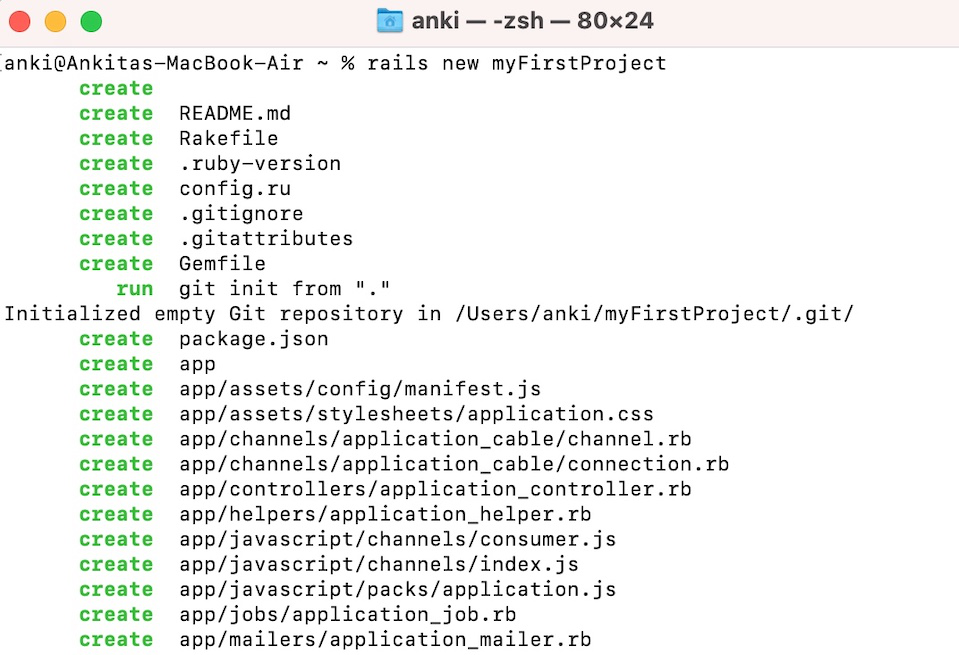
**Step 1: Open a terminal and write the following command. This command creates an application with the name 'myFirstProject'.
rails new myFirstProject

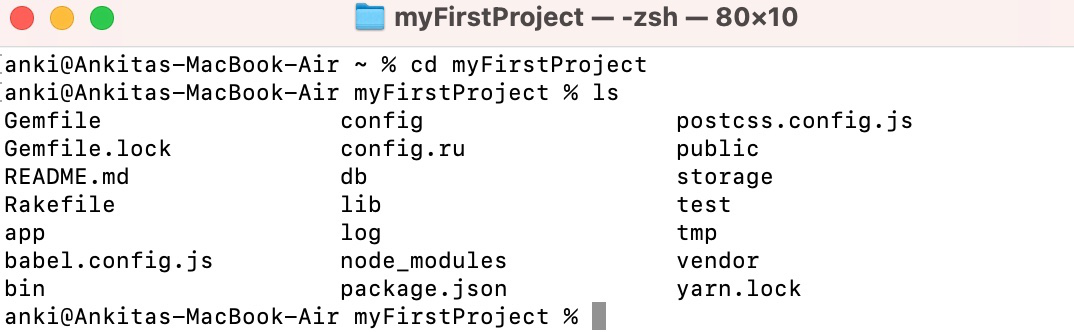
**Step 2: Now we move into our application directory.
cd myFirstProject

Here, myFirstProject contains these files.
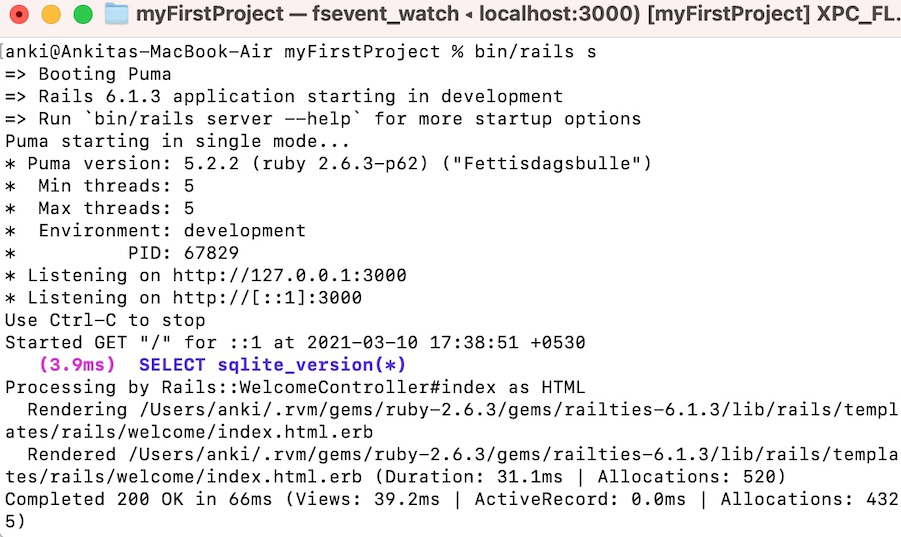
**Step 3: Now we create a rails server using the following command.
bin/rails s
or
bin/rails server

By default, the rails server uses port 3000. If you want to change the port number we can use the following command:
rails server -p portNumber
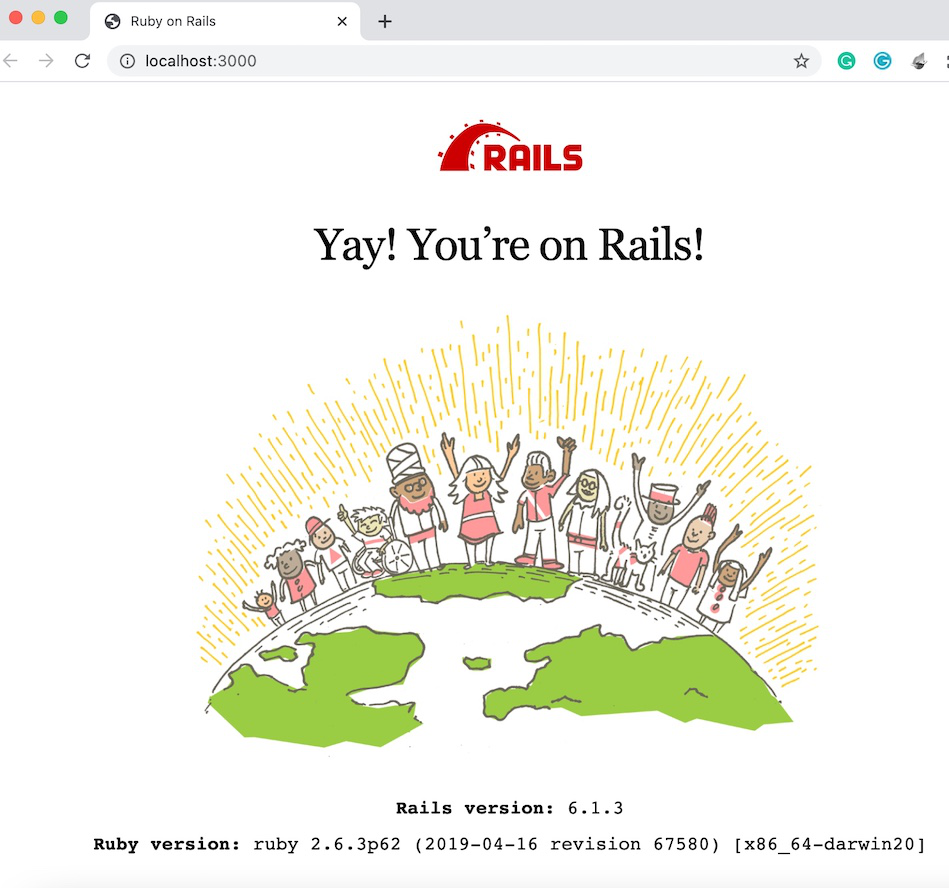
Now open the browser and open http://localhost:3000/. If your server works properly then you will get this page.

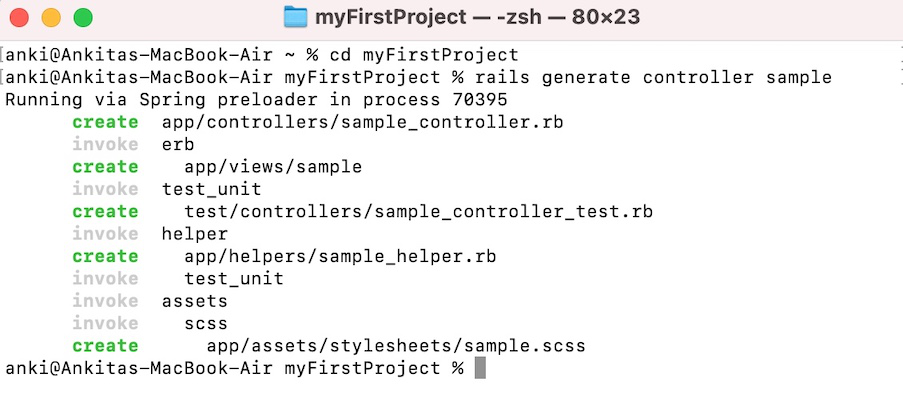
**Step 4: Open another terminal and move to myFirstProject directory. Now we create a controller named 'sample' for our home page.
rails generate controller sample

**Step 5: Now we add an index page. So open sublime text and write the following HTML code and save the file with name index.html.erb, and in location: /myFirstProject/app/views/sample/index.html.erb.
My first ruby on rails application
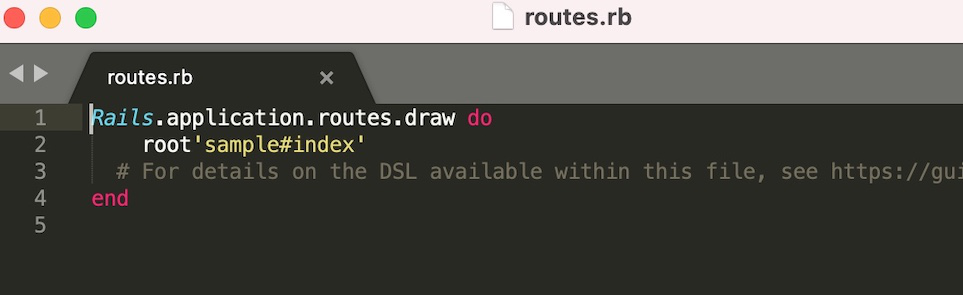
**Step 6: After creating index page, we need to route the ruby on rails to this page. So for that open routes.rb file which is present in location: /myFirstProject/config/routes.rb. Now write the following line in the routes.rb file
root'sample#index'

**Step 7: Now refresh the browser window to see the final output.