Vue.js Event Handling (original) (raw)
**Vue.js is an open-source Model–View–ViewModel front-end JavaScript framework for building user interfaces and single-page applications. Vue.js has many own directives for DOM manipulation such as v-bind, v-on, v-model, etc. In this article, we will see how to handle the events and their Implementations.
**Event Handling: An event handler is a function with an explicit name and a piece of code will be executed when it's triggered.If a button was clicked or an input was changed by user actions. This kind of action is called an Event. Events provide a dynamic interface for web applications, these events are hooked to HTML elements in Document Object Model (DOM). When an event occurs, DOM listens to the event and responds accordingly to event handlers. Events are used to listen to the actions in DOM and run some JavaScript code when they are triggered. We can use the _v-on directive for handling events in Vue.js.
**Syntax:
Alternatively, we can use @ symbol as a shortcut. Use @ instead of using the v-on directive:
<element @click="handlerName">
Some of the v-on mouse events are commonly used for Event handling, i.e., @click, @mouseover, @mouseout, @mouseleave. For instance, Buttons are used to trigger events & it is one of the HTML components used for Event handling. When we click the button it will execute the events for DOM manipulation.
Click me
DOM listens to events and handling with JavaScript functions through Vue components
methods: {
// Function triggered when cursor click the button
firstBtn : function() {
alert('mouse clicked now');
}
}
There are 3 ways to design an Event handler:
- Inline handlers
- Method handlers
- Method handlers with custom arguments
The following Vue.js directives are used below the Event handler:
- v-model: This directive is used to create two-way data bindings on form input, text area, etc.
- v-bind: This directive is used to manipulate HTML attributes, change the style, and assign classes with help of binding.
- v-if and v-else: This directive is used for conditional rendering.
- v-on: This directive is used to the DOM elements to listen to the events.
**Inline handlers: Inline handlers are typically used in simple use cases where we need to execute a single statement.
Document Object Model (DOM) listens for events in Vue.js by passing inline code.
**Syntax:
Button clicked {{n}} timesHere, **n is the data model object initialized by Vue Component. Initially, its value is 0, When you click the button it will increment and show 'Button clicked n times'.
**Example 1: In the below example, we are using Inline handlers for Button. Create an input text box and add the _v-model directive to bind the two-way data flow. when we enter a text inside the text box it will display the same using the v-model directive. If we move the cursor mouse over to the hide button then it will hide the input text and show a text as ****'contents are hidden'** and when leaving the mouse cursor from the button it will show the contents typed in the text box.
- **App.vue HTML `
Inline Handler
Hide{{ name }}
Contents are Hidden
`
**Output:
**Example 2: In the below example, we are designing Inline handlers for Buttons. Create an input text box and add the _v-model directive to bind the two-way data flow. when we enter a text inside the text box it will display the same using the _v-model directive. When we click the [+] button it will increase the font size of the text and use the [-] button to decrease it. Inline event handlers are used for buttons to increase and decrease the text size. When we click the third button, it will trigger the inline handlers and each time the button value changes according to the number of clicks.
- **App.vue HTML `
Geeks For Geeks
+ -Button clicked {{n}} times
<!--Binding styles dynamically for
sample text( using v-bind directive )-->
<h4 v-bind:style="{fontSize: sizeOfFont + 'px' }">
{{sampleText}}
</h4>`
**Output:
**Method Handlers: Method handlers are typically used in complex cases. This is used to handle the events with a set of statements. In Vue.js a property name or value string points to a method defined on the Vue components. Method handlers are triggered through function calls.
**Syntax: Add a string value or property name in v-on:click event:
Wish Mehere, wish is a JavaScript function as a property event for the button, when clicking the button it will trigger the function and alert the given message:
methods: {
wish : function() {
alert('Happy Birthday')
}
}
**Example 3: In the below example, we are using Method handlers. Create an input text box and add the **v-model directive to bind the two-way data flow. when we enter a text inside the text box it will display the same using the v-model directive. When we click the button it will reset the text field. If we move the mouse cursor over to the **RESET button then the text box will turn a yellow color and leaving the mouse cursor from the button text box will turn into the original color.
- **App.vue HTML `
Method handlers
Reset{{sampleText}}
`
**Output:
**Method handlers with custom arguments: This approach is similar to method handlers. Instead of binding directly to a method name, we can also call methods with custom arguments. It is used to pass the method with custom arguments instead of the native event.
**Syntax: Add a property name in v-on:click event and pass arguments through the property name.
Wish MeHere, we have bonded the javascript function as a property event for the button, when clicking the button it will trigger the function and alert the message that custom arguments passed through the function call.
methods: {
wish : function(msg) {
alert(msg)
}
}
**Example 4: In the below example, we are designing Method handlers with custom arguments. Create an input text box and addthe _v-model directive to bind the two-way data flow. when we enter a text inside the text box it will display the same using the _v-model directive. When we click the button, DOM will listen to the event and pass the text as an argument to methods. The method will trigger the Property Changes to User Interface and display an alert message with entered Text. If we move the cursor mouse over to SUBMIT button then the text box will turn a yellow color and leaving the mouse cursor from the button text box will turn into the original color. When the cursor over/leaves the button another method will trigger the property changes to button color based on the color passed as argument.
- **App.vue HTML `
{{sampleText}}
`
**Output:
**Event Modifiers: It is used to handle the events DOM itself, we don't need to write any code to trigger it. For example, the **event.preventDefault() is used to prevent the browser's default behavior. Instead of writing this, we can bind it with the _v-on directive in Vue.js.
**Syntax:
SubmitThe following modifiers are available in Vue.js.
- .**prevent: Prevents default behavior
- .**stop: Prevents event bubbling up the DOM tree
- .**capture: Capture mode is used for event handling
- .**self: Only trigger if the target of the event is itself
- .**once: Run the function at most once
- .**passive: Improving performance on mobile devices(.prevent and .passive shouldn’t be used together in one element).
**Key Modifiers: It is used to handle the keyboard events When DOM listening. It is similar to event modifiers when we enter a particular key. Key modifiers will listen and trigger according to the key. **Keyup is the keyword used with v-on directive for keyboard-related events. We can directly use any valid key names on the suffix of keyup ( like keyup.keyname ).
**Syntax:
The following key modifiers are available in Vue.js:
- .**enter: It captures enter key
- .**tab: It captures the tab key
- .**delete: It captures both “Delete” and “Backspace” keys
- .**esc: It captures the escape key
- .**space: It captures the space bar key
- .**up: It captures the up arrow key
- .**down: It captures the down arrow key
- .**left: It captures the left arrow key
- .**right: It captures the right arrow key
**Event System Modifier Keys: It is used to trigger keyboard event listeners only when the corresponding System modifier key is pressed. System Modifier keys refer to keys such as control, shift, and alter.
**Syntax: Use the **keyup event on a text input as we did before in key modifiers, this time used with the shift/alter/control and enter modifiers.
// Press Shift + Enter
**Multiple Event Handlers: We can use multiple events in an event handler. It helps multiple handlers in v-on directive to bind event listeners for DOM events.
**Syntax:
Submit ****Or** SubmitCreate the JavaScript functions for the event property associated with the buttons, When we click the button it will trigger both functions and update the changes in DOM according to the events.
methods: {
func1: function() {
// first function handler logic here...
},
func2: function() {
// second function handler logic here...
}
}
**HTML Listeners: Listeners are used to Handling events that help add interactivity to web applications by responding to the user's input. Vue.js allows us to handle events triggered by the user. It provides us with the _v-on directive to handle these events.
**Example 5: In the below example, we created multiple event handlers for the input field. It will use multiple event handlers associated with Key modifiers if the user press any particular key then the key modifier will trigger the changes in DOM.
- **App.vue HTML `
Key Modifiers
{{sampleText}}
`
**Output :
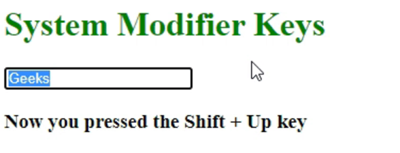
**Example 6: In the below example, we created multiple event handlers for the input field. it will use multiple event handlers associated with _System modifier keys. If the user presses any particular key with specific system modifier keys, then it will trigger the changes in DOM.
- **App.vue HTML `
System Modifier Keys
{{sampleText}}
`
**Output: