Vue.js Form Input Binding trim Modifier (original) (raw)
Last Updated : 12 Apr, 2025
**Vue.js is a progressive javascript framework for developing web user interfaces. It is a versatile framework providing high speed and performance. We can create Single Page Applications as well as Full Stack applications.
**Input Binding is used to sync and maintain the state of form input elements with the corresponding state in javascript. So Vue.js provides a v-model directive which makes the task of maintaining the state of the forms easier by the simple implementation.
**Input Binding trim modifier automatically removes the whitespace from the user input. It trims the text content by removing the whitespace before the text and after the end of the text. It works with any input element.
**Syntax: Add the ****.trim** modifier at the end of the **v-model to the element of your choice as follows:
**Example: In the following example, we have the input element with the trim modifier.
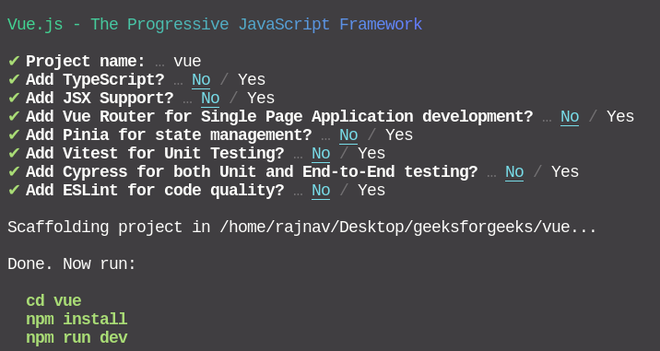
**Step 1: Create a new Vue.js project using the npm node.js package manager.
npm init vue@latest
Enter the project name and preset the project as follows:

**Project Structure: After successful installation, the following project structure will be formed.

Project Structure
**Step 2: Inside the _App.vue file, add the data member _message which will be used for the _v-model in the data section of the script file. The v-model uses a data member to bind the data and it is very simple to implement.
**App.vue:
JavaScript `
`
**Step 3: Now, in the _template section, add the _input element with a _paragraph element to display the message that is being written. Inside the input element, mention the _v-model where we will specify the data member we defined earlier.
**App.vue:
JavaScript `
GeeksforGeeks
Vue.js Form Input Value Binding trim modifierContent with trim modifier
{{ message }}`
**Step 4: Run the project using the following command and see the output.
npm run dev
**Output: It will run the project on **http://localhost:3000/ and the result will be as follows:

**Reference: https://vuejs.org/guide/essentials/forms.html#trim