Vue.js Form Input Binding with Multiline text (original) (raw)
Last Updated : 12 Apr, 2025
**Vue.js is a progressive javascript framework for developing web user interfaces. It is a versatile framework providing high speed and performance. We can create Single Page Applications as well as Full Stack applications.
**Input Binding is used to sync and maintain the state of form input elements with the corresponding state in javascript. So, Vue.js provides a v-model directive which makes the task of maintaining the state of the forms easier by the simple implementation.
**Input Binding with multiline text uses the value property and input event for the v-model directive. It ignores the initial value on the form and updates whenever the user changes the form values.
**Syntax:
Add the _v-model directive to the _textarea element for multiline text as follows:
{{message}}
**Example: In the following example, we have a multiline text message box to write the text with the _v-model directive. The message that we will write in the textarea element will be displayed in the paragraph element, simultaneously
**Step 1: Create a new Vue.js project using the npm node.js package manager.
npm init vue@latest
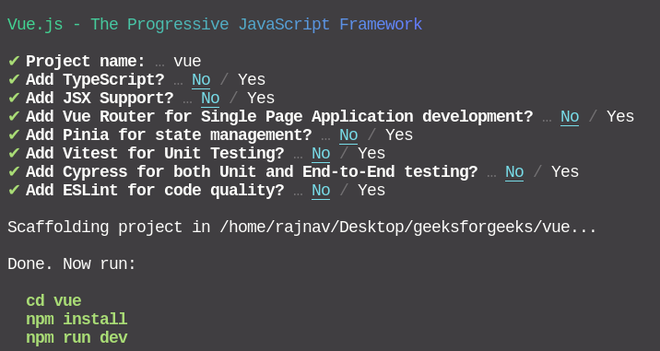
Enter the project name and preset the project as follows:

**Project Structure: After successful installation, the following project structure will be formed.

Project Structure
**Step 2: Inside the _App.vue file, add the data member message which will be used for the _v-model in the data section of the script file. The _v-model uses a data member to bind the data and it is very simple to implement.
App.vue `
`
**Step 3: Now, in the template section, add the textarea element with a paragraph element to display the message that is being written. Inside the textarea, mention the v-model where we will specify the data member we defined earlier.
App.vue `
GeeksforGeeks
Vue.js Form Input Value Binding with Multiline Text
Multiline text message
{{ message }}
<textarea v-model="message" placeholder="Details"></textarea>`
**Step 4: Run the project using the following command and see the output.
npm run dev
It will run the project on **http://localhost:3000/ and the result will be as follows.
**Output:
