Vue.js Form Input Binding with Radio Option (original) (raw)
Last Updated : 12 Apr, 2025
**Vue.js is a progressive javascript framework for developing web user interfaces. It is a versatile framework providing high speed and performance. We can create Single Page Applications as well as Full Stack applications.
**Input Binding is used to sync and maintain the state of form input elements with the corresponding state in javascript. So Vue.js provides a v-model directive which makes the task of maintaining the state of the forms easier by the simple implementation.
**Input Binding with Radio Option uses the checked property and change event for the **v-model directive. The initial value and the checked value are ignored and are updated once the user interacts with the element.
**Syntax: Create an **input element of **radio type and add the v-model directive as follows:
// Data initialized in Vue.js
data() {
return {
tutorials: '',
}
},
Data Structures
**Example: In the following example, we have three radio options with the v-model directive from which we can select any one of them. After selecting the radio option, the value of the radio option is stored in the v-model which can be shown on the webpage.
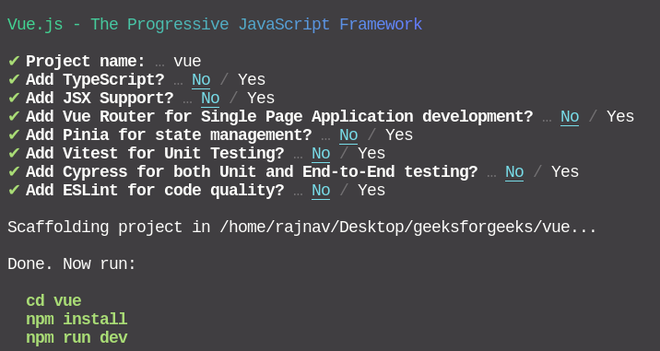
**Step 1: Create a new Vue.js project using the npm node.js package manager.
npm init vue@latest
Enter the project name and preset the project as follows:

**Project Structure: After successful installation, the following project structure will be formed.

Project Structure
**Step 2: Inside the _App.vue file, add the data member _tutorials which will be used for the _v-model in the data section of the script file. The _v-model uses a data member to bind the data and it is very simple to implement.
**App.vue:
JavaScript `
`
**Step 3: Now, in the _template section, add the _input elements of _radio type and mention the tutorials as the _v-model. When any _radio option is selected, we will get the selected radio element's value. It is necessary to mention the _value of _input elements.
**App.vue:
JavaScript `
GeeksforGeeks
Vue.js Form Input Value Binding with Radio optionTutorials:{{ tutorials }}
Data Structures Algorithms Machine Learning`
**Step 4: Run the project using the following command and see the output.
npm run dev
**Output: It will run the project on **http://localhost:3000/ and the result will be as follows:

**Reference: **https://vuejs.org/guide/essentials/forms.html#radio