Vue.js Form Input Value Binding (original) (raw)
Last Updated : 06 Apr, 2022
Vue.js is a progressive javascript framework for developing web user interfaces. It is a performant, approachable, and versatile framework. We can create Single Page Applications as well as Full Stack applications. It is built on top of HTML, CSS, and Javascript which makes it easier for developers to integrate Vue.js in any application at any stage.
Form Input Value Binding is handled by the v-model directive that helps to bind the static strings, to simplify the input value binding. The v-model can be used on different types of elements like input, textarea, checkbox, radio, and select. It automatically adjusts to the different DOM properties and event pairs as per the elements used.
The _v-model_can be used to create two-way data bindings on form input and textarea. The input with text types and textarea uses value property and input event to handle value binding. It does not count the placeholder text and initial value for checkbox, radio, and select elements.
Form Input Value Binding v-model for different elements:
- input and textarea: These elements use value property and input event.
- checkbox and radio type of input: These elements use the checked property and change event for the v-model.
- select element: It uses the value as a prop and change event.
Syntax: For the different input elements, we have different syntax and hence different approaches. Here is the list of syntaxes for the different elements.
- input element of type text: It stores a single line of text.
{{ message }}
- textarea element: The v-model store multiline text.
- input element of the checkbox type: The v-model stores either true or false.
- input element of the radio type: The v-model stores the value of the radio element.
- select element: The v-model stores the value of the option selected.
Installation Process:
Step 1: Create a new Vue.js project with the npm node.js package manager using the following command.
npm init vue@latest
Enter the project name and preset the project as follows:

Project Structure: After successful installation, the following project structure will be formed.

Project Structure
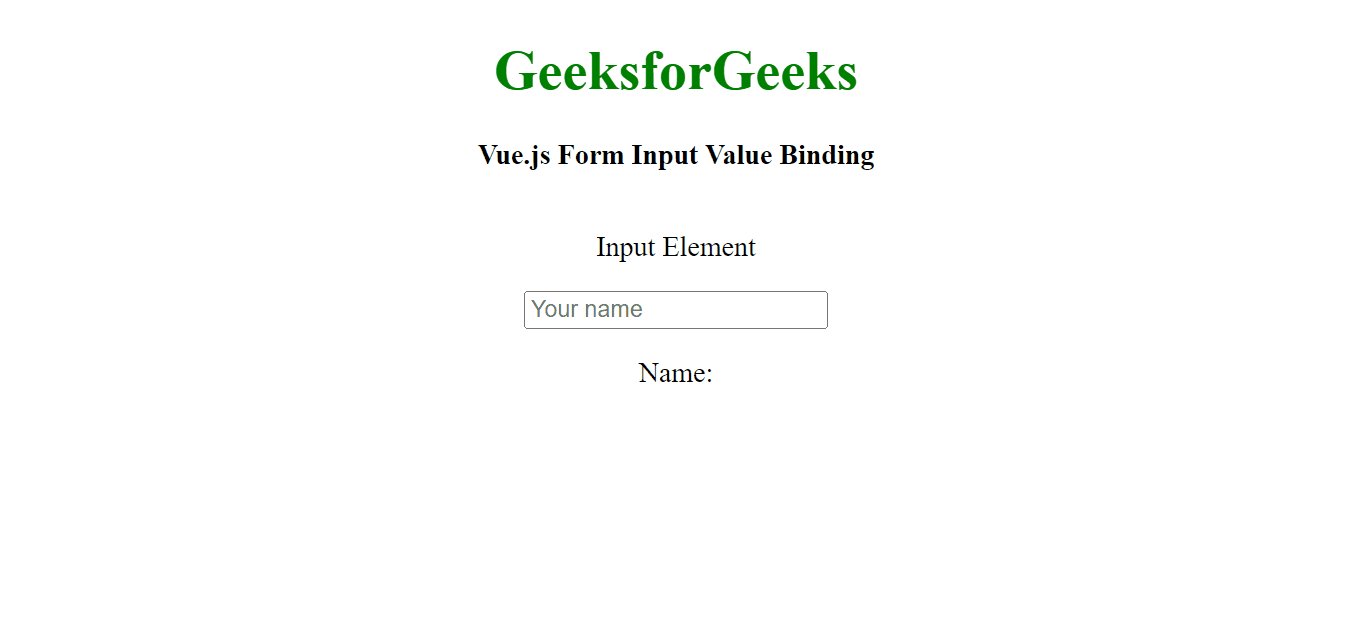
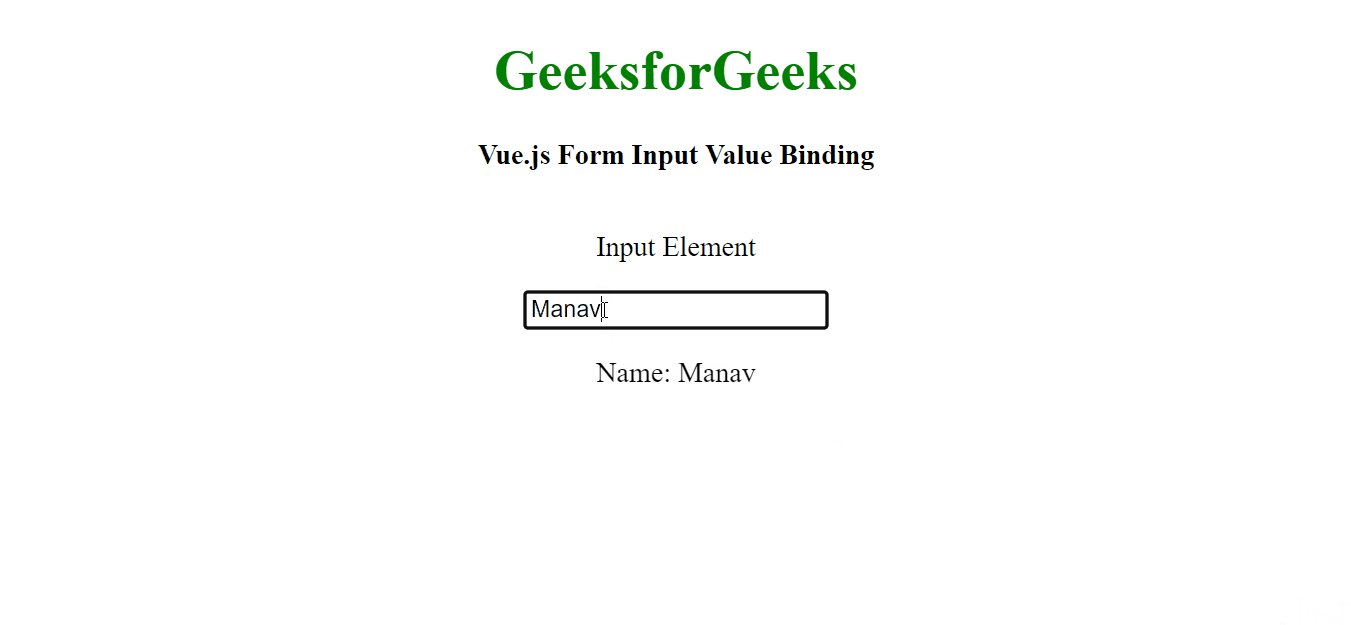
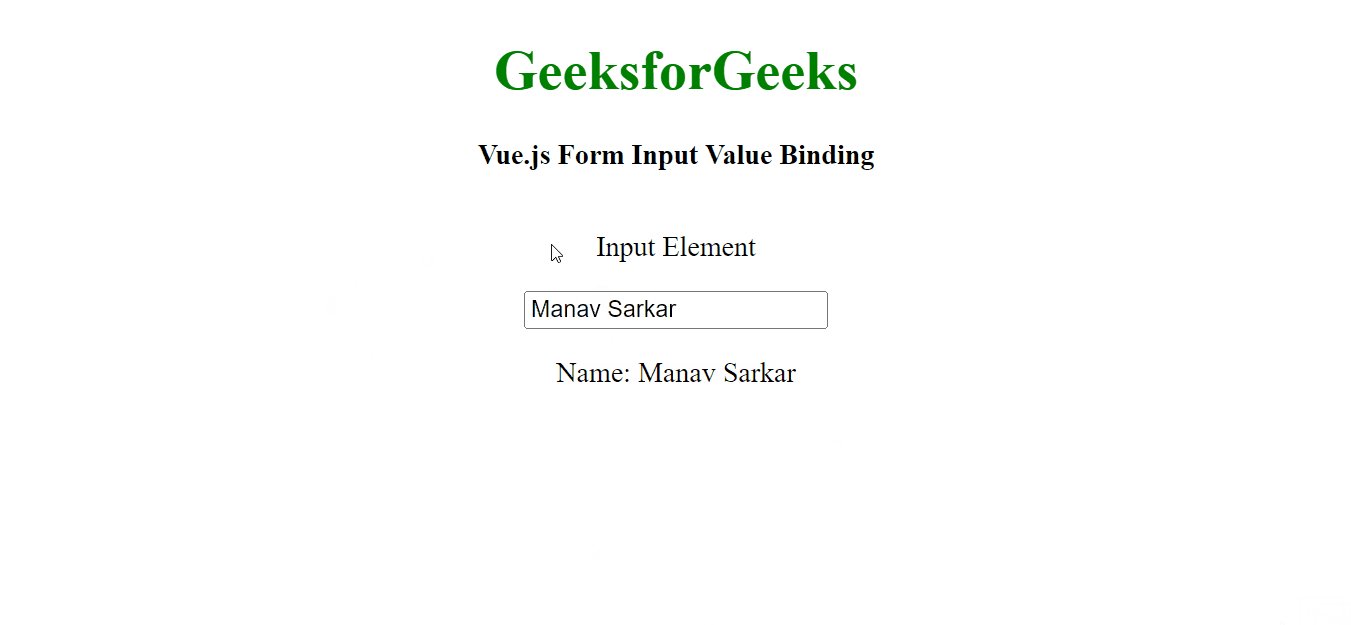
Example 1: input element - Single-line input
Here we have a single line input element with v-model as the name variable. The v-model will save the updated value in the input element.
App.vue `
GeeksforGeeks
Vue.js Form Input Value BindingInput Element
Name: {{ name }}
`
Output:

Example 2: textarea element - multiline input
In this example, we have a textarea element that can store multiline input, and the v-model will handle the change event and store the updated value in a variable called about.
App.vue `
GeeksforGeeks
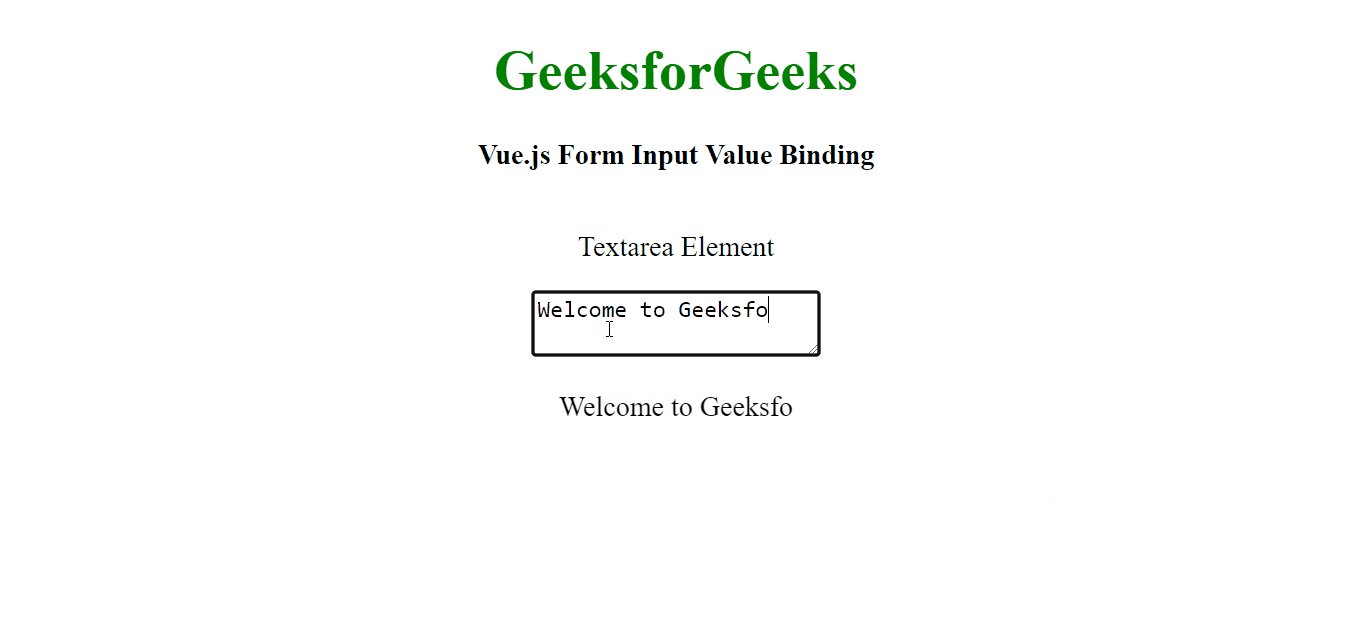
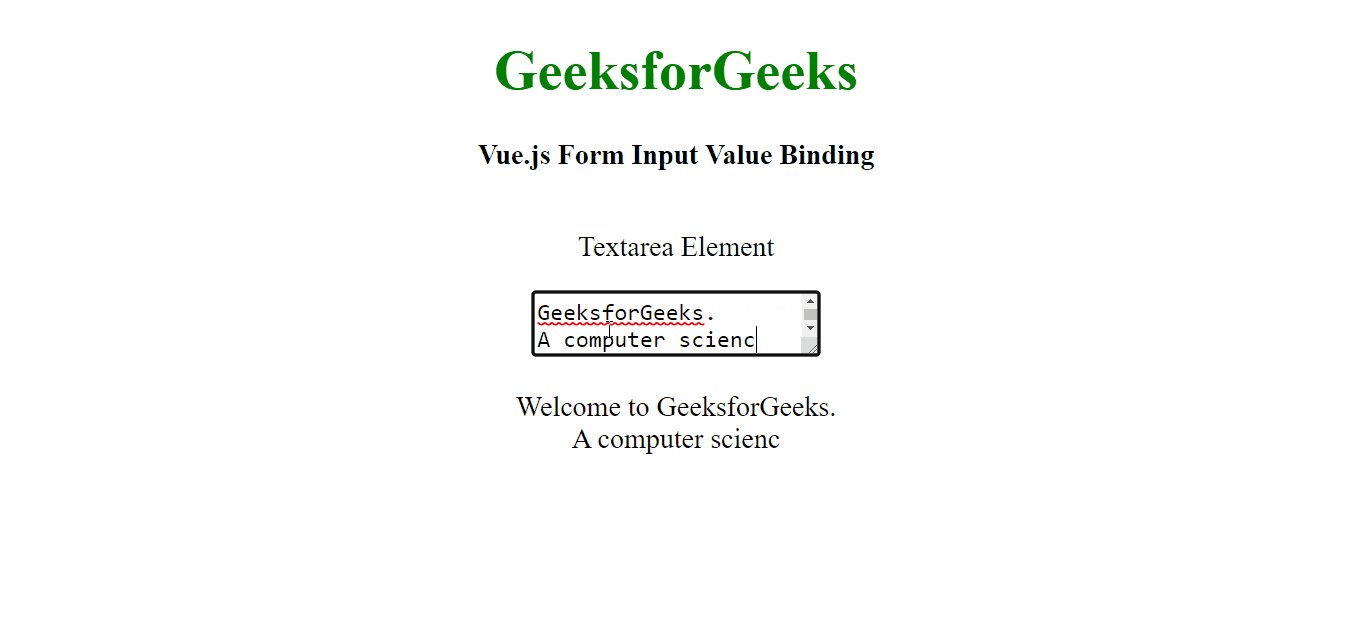
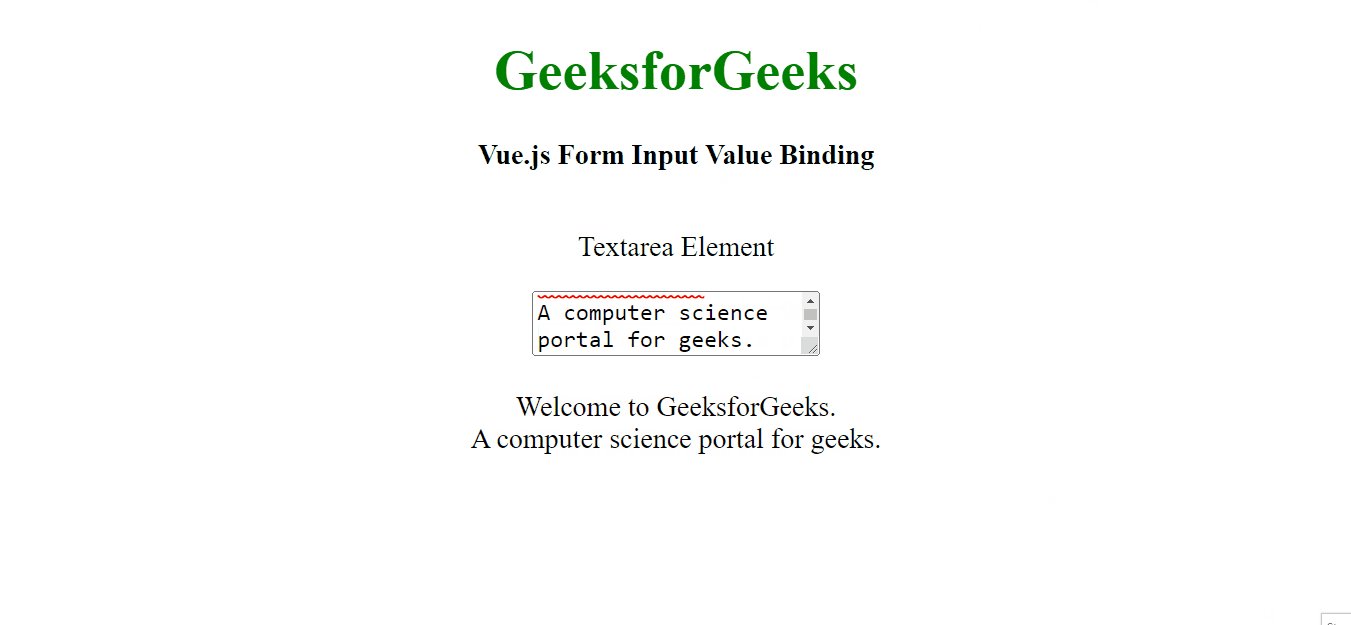
Vue.js Form Input Value BindingTextarea Element
{{ about }}
`
Output:

Example 3: checkbox element
In this example, we have a checkbox type of input element where we can choose either true or false based on our selection of the input element.
App.vue `
GeeksforGeeks
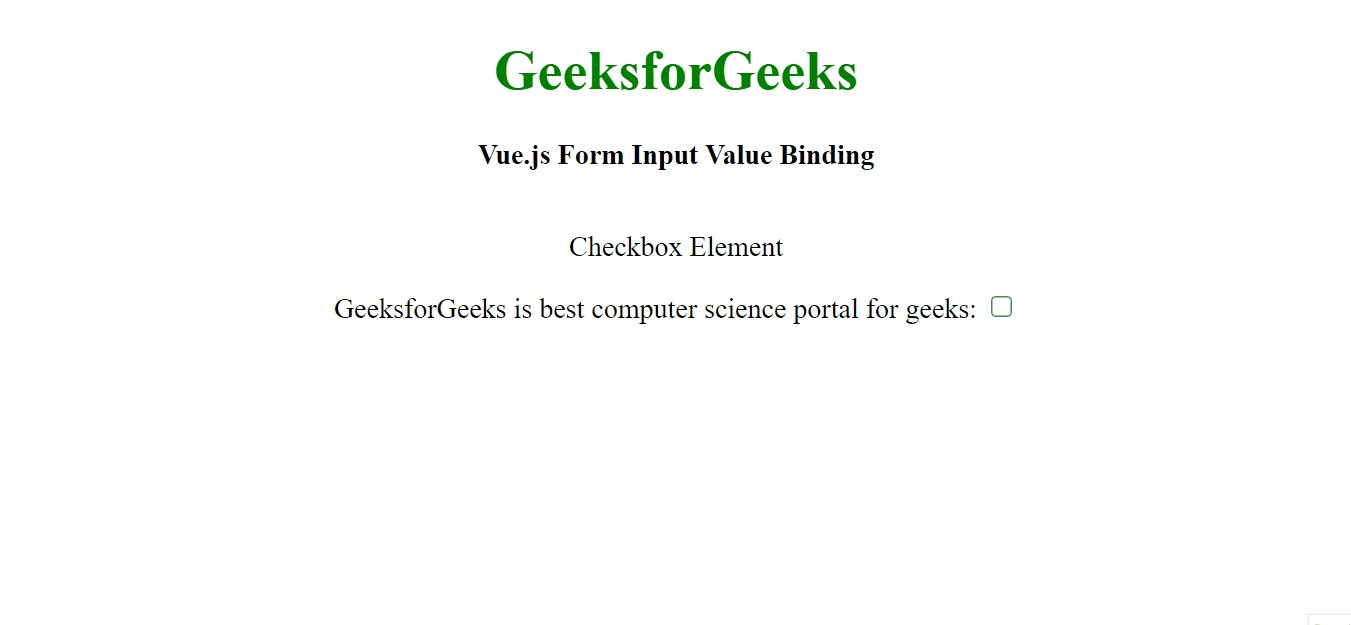
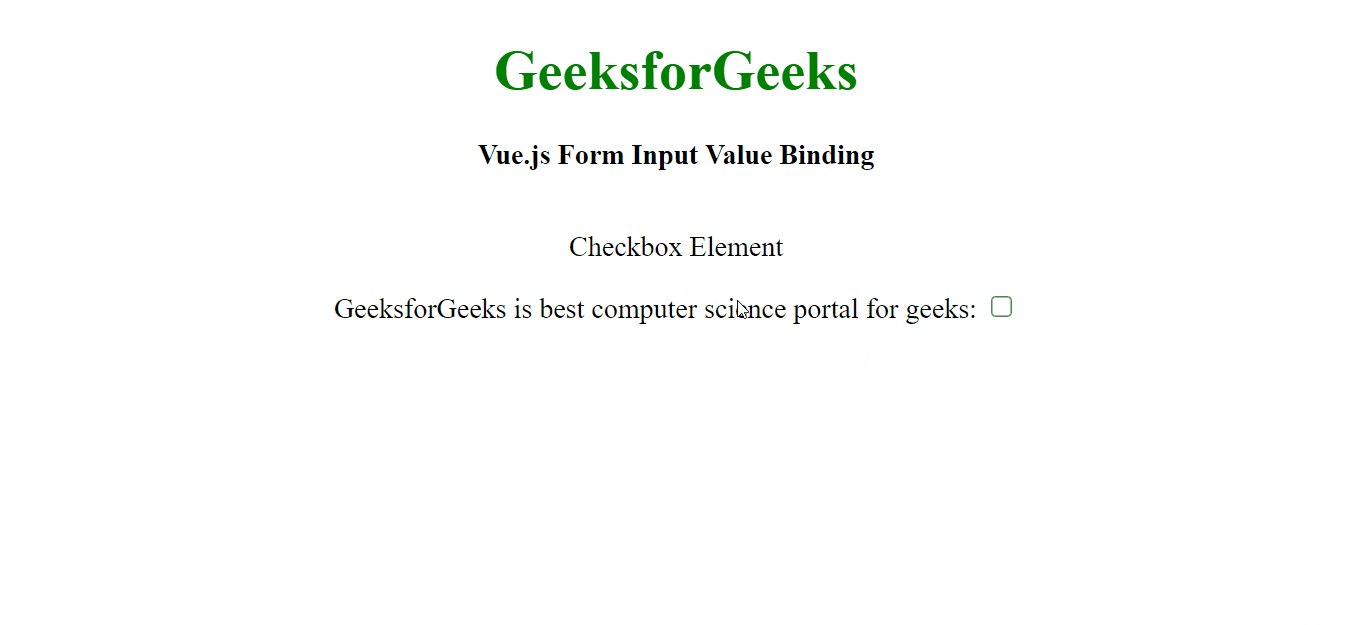
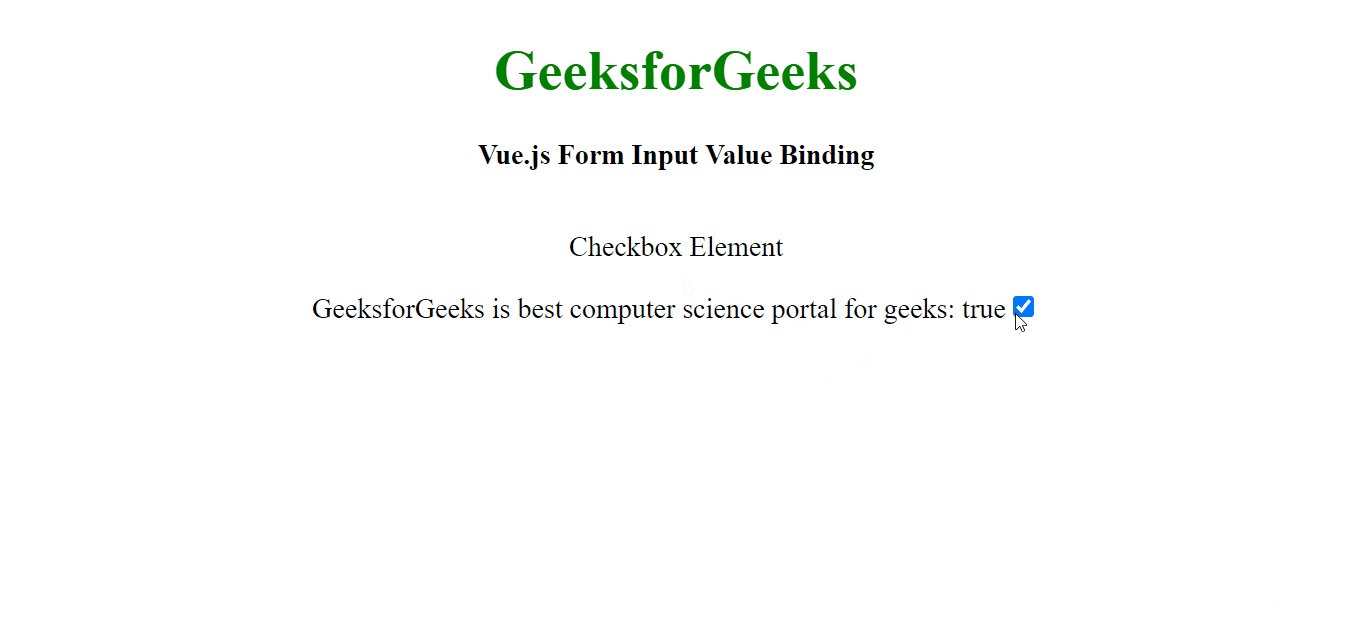
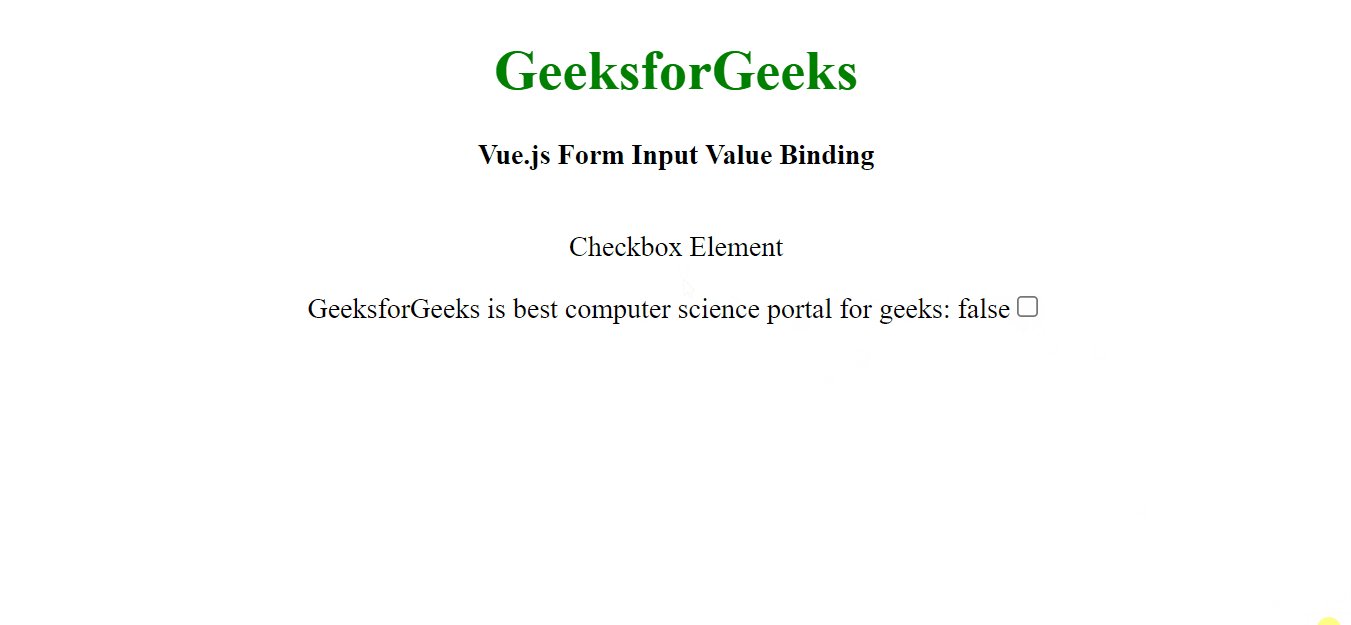
Vue.js Form Input Value BindingCheckbox Element
GeeksforGeeks is best computer science portal for geeks: {{ check }}`
Output:

Example 4: radio element
In the following example, we have three radio options from which we can choose any one of them and the chosen value will be stored by the v-model which we can display on our webpage.
App.vue `
GeeksforGeeks
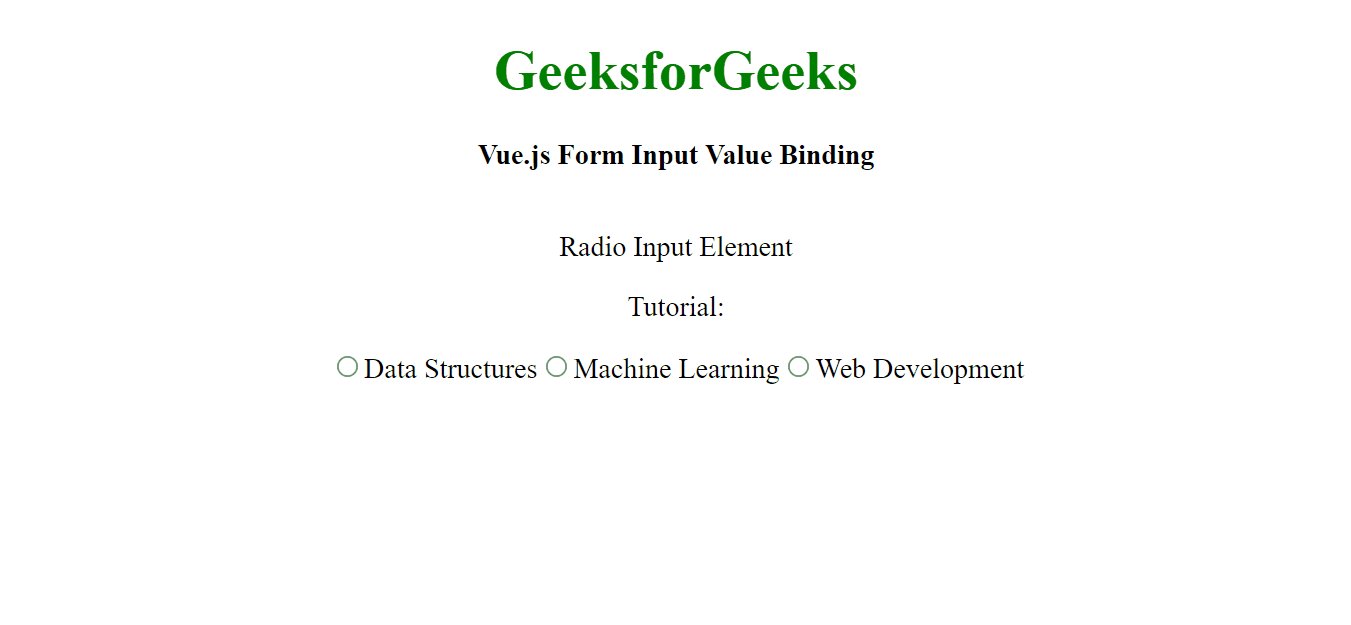
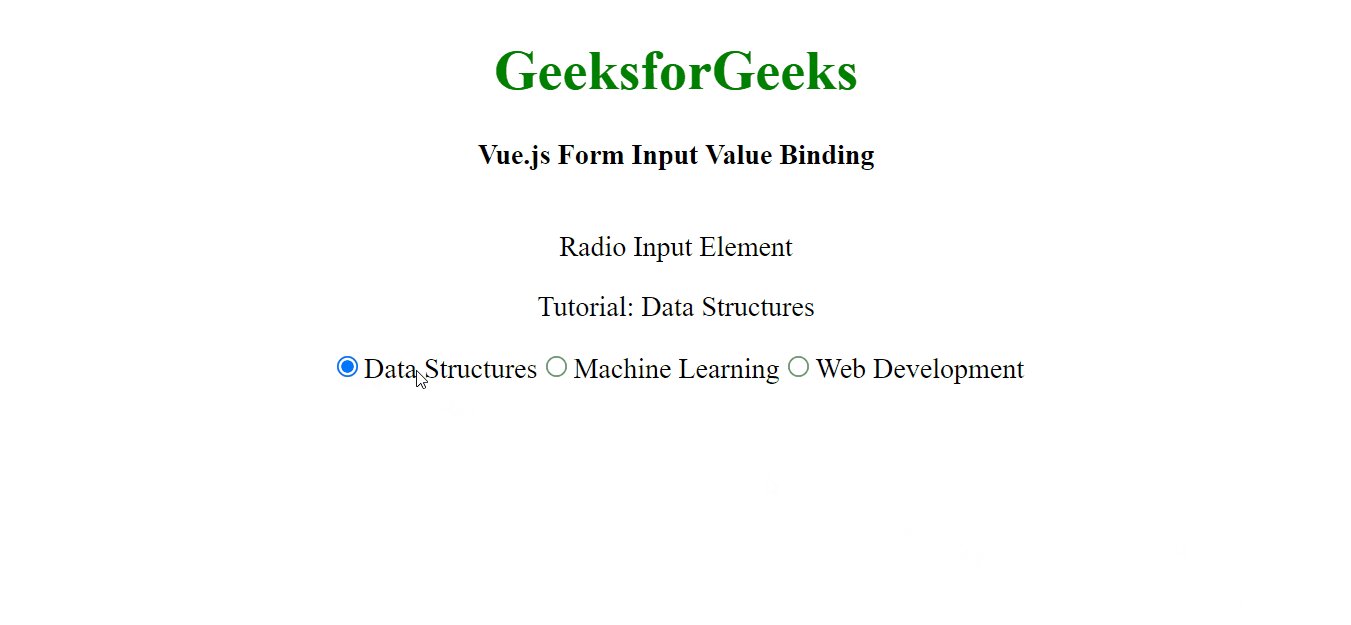
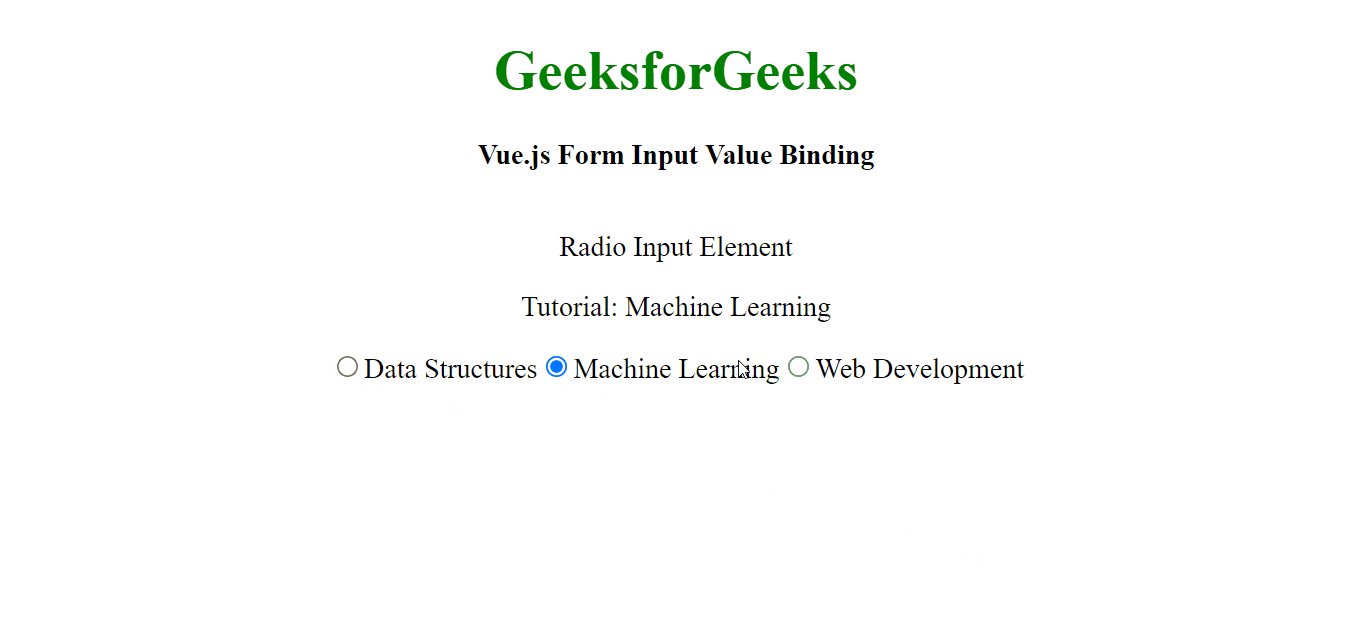
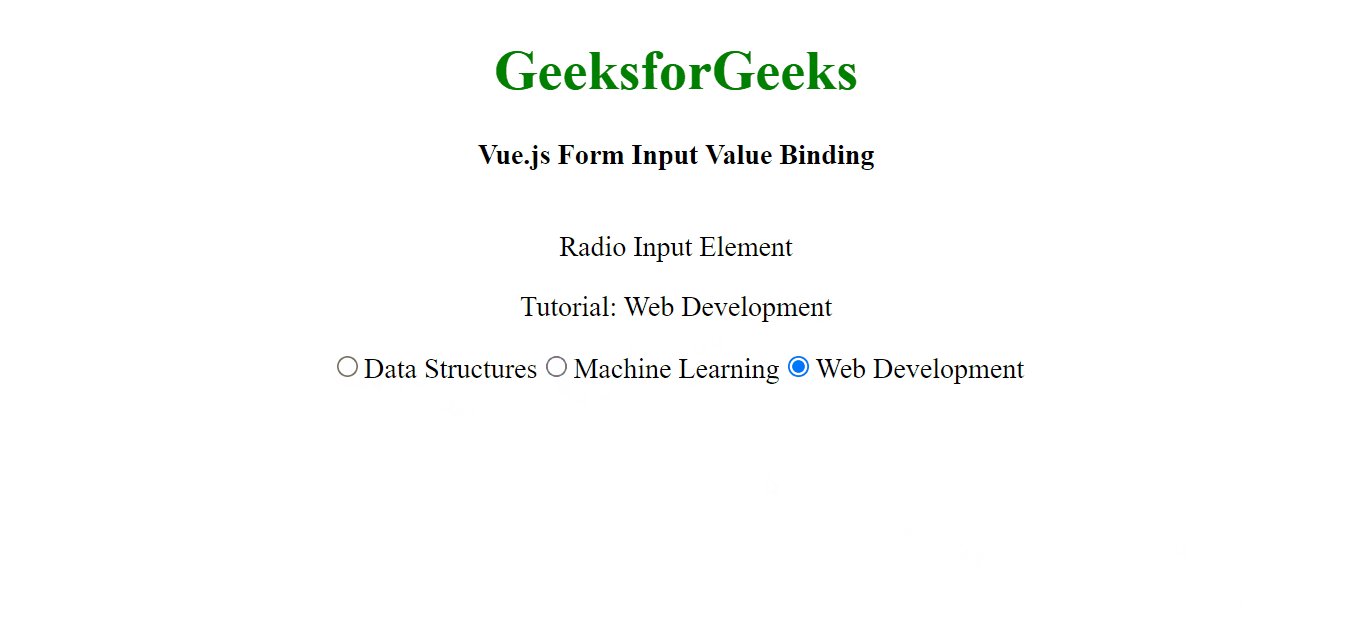
Vue.js Form Input Value BindingRadio Input Element
Tutorial: {{ tutorial }}
Data Structures Machine Learning Web Development`
Output:

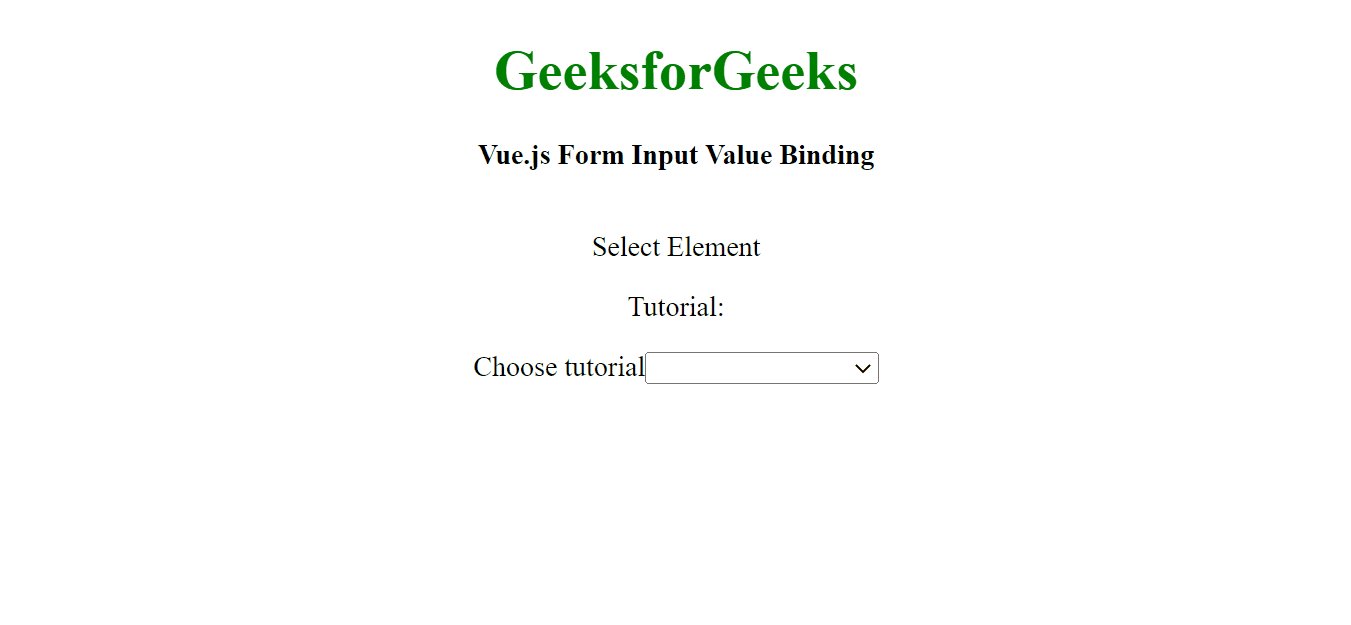
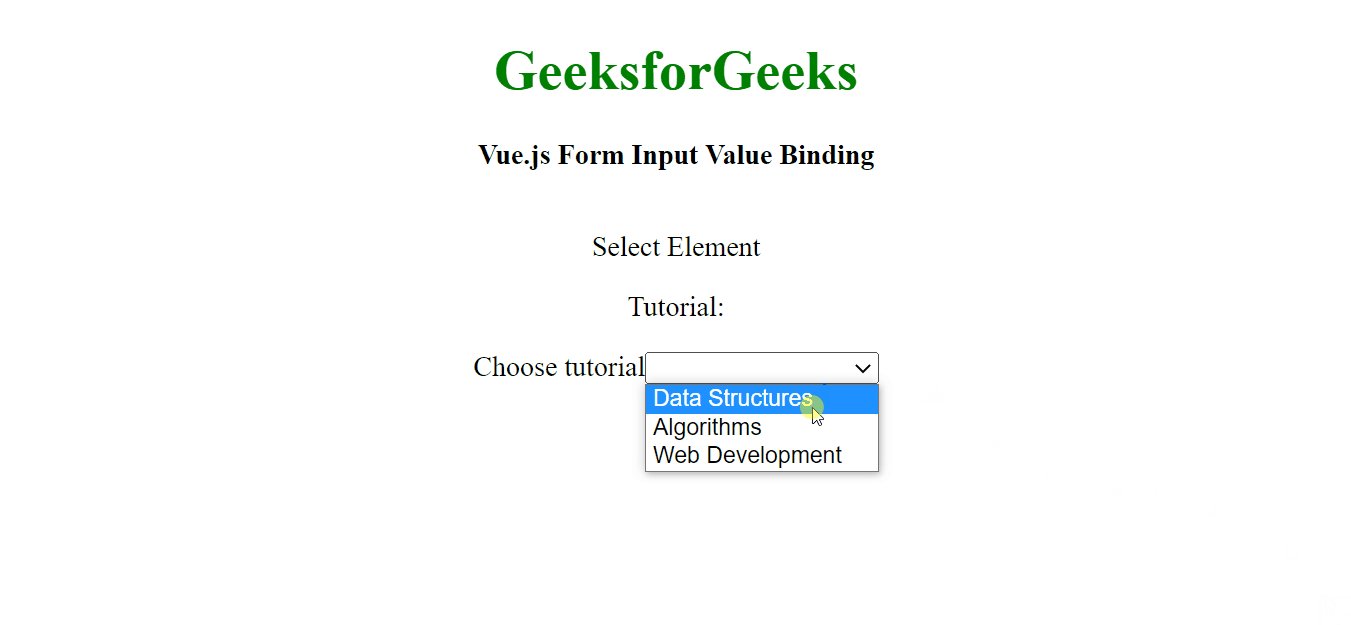
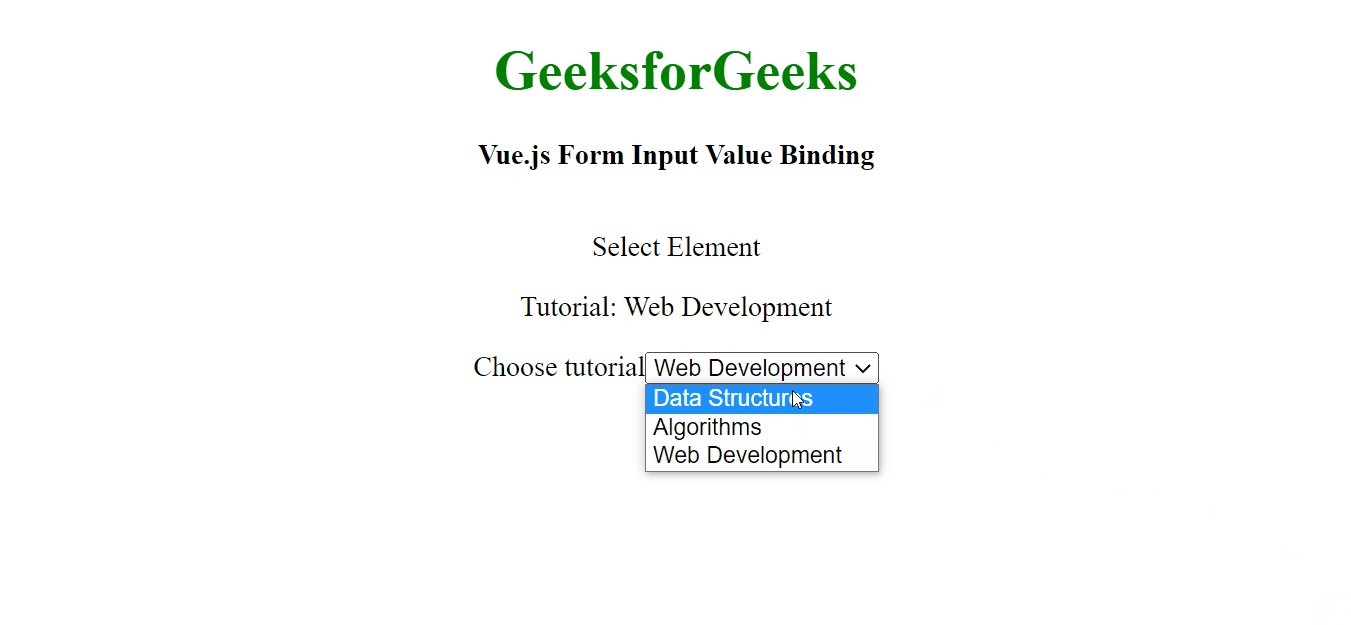
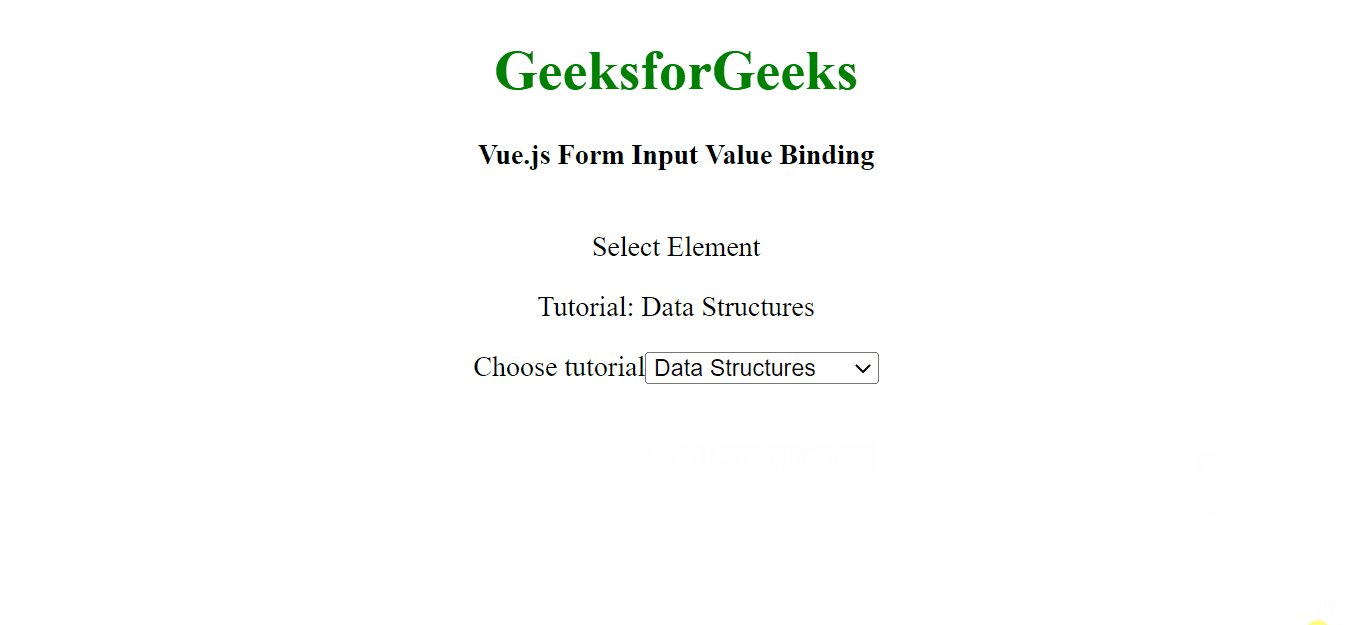
Example 5: select element
In this example, we have a list of items in the select element from where we will select one of the options. The v-model is written for only the select element and fetches the value from the option elements by itself.
App.vue `
GeeksforGeeks
Vue.js Form Input Value BindingSelect Element
Tutorial: {{ tutorial }}
Choose tutorial`
Output:

Reference: https://vuejs.org/guide/essentials/forms.html#value-bindings