Vue.js List Move Transitions (original) (raw)
Last Updated : 14 Apr, 2025
**Vue.js is a progressive JavaScript framework for developing web user interfaces. It is a versatile framework providing high speed and performance. We can create Single Page Applications as well as Full Stack applications.
The **Vue.js List Move Transitions smooths the transition when an element is added or removed from the list. In entering and leaving transition, by default, the list jumps to the new position. Using this transition we can ensure that when an item moves in the list, it does so smoothly.
**Vue.js List Move Transitions Classes: The following are the classes for the move transitions.
- **v-move: This is called when the item is moving.
- **v-list-active: This is called when the list is moving.
**Syntax: Name the transition for the element in the TransitionGroup and write the transition classes in the style section.
... ...**Example: In the following example, the list moves smoothly upwards and downwards whenever an item is removed or added to the list.
**Step 1: Create a new Vue.js project using the npm node.js package manager.
npm init vue@latest
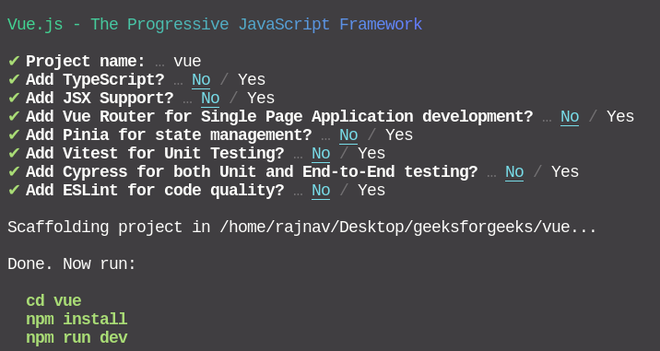
Enter the project name and preset the project as follows:

**Project Structure: After successful installation, the following project structure will be formed.

**Step 2: Inside the App.vue file, add the data member input and tutorials data. Declare the functions addTutorial and remove to add and remove data from the list.
App.vue `
`
**Step 3: Now, in the template section, add the input element with a button and TransitionGroup with the list items. Declare the name of transition in TransitionGroup.
App.vue `
GeeksforGeeks
Vue.js List Move Transitions`
**Step 4: Now in the style section, we need to add the styles for the list transition entering and leaving.
App.vue `
`
**Step 5: Run the project using the following command and see the output.
npm run dev
It will run the project on **http://localhost:3000/ and the result will be as follows.
**Output:
**Reference: https://vuejs.org/guide/built-ins/transition-group.html#move-transitions