Vue.js Reusing Components (original) (raw)
Last Updated : 05 May, 2025
**Vue.js is a progressive javascript framework for developing web user interfaces. It is a performant, approachable, and versatile framework. We can create Single Page Applications as well as Full Stack applications. It is built on top of HTML, CSS, and Javascript which makes it easier for developers to integrate Vue.js in any application at any stage.
**Components are used to build the combination of UI elements that need to be called any number of times. In simple terms, you call a function many times when you need to perform the same action on some different sets of input. This is a similar approach to calling the same UI element on different web pages. The UI element called is the Component and the process is **Reusing of Components, Some data might be component-specific. Those data need to be bound with a component on a repeated basis. This is when passing data through props to a component comes in handy.
**Syntax:
**Approach: Here, we will create a Vue project, and then we will create a “To do list” web app. Reuse different task components.
**Creating Vue Project:
**Step 1: To create a Vue app you need to install Vue modules using this npm command. You need to make sure you have the node installed previously.
npm install vue
**Step 2: Use Vue JS through CLI. Open your terminal or command prompt and run the below command.
npm install --global vue-cli
**Step 3: Run the below command to create the project.
vue init webpack myproject
**Step 4: After creating your Vue project move into the folder to perform different operations.
cd myproject
**Step to run the application: Open the terminal and type the following command.
npm run dev
Open your browser. Open a tab with localhost running (http://localhost:8080/) and see the output shown in the image.
**Project Structure: After running the commands (mentioned in the above steps), if you open the project in an editor, you can see a similar project structure (as shown below).
Project Structure
**Example 1: In this example, we are creating a UI Card component by creating a card component that will inform the user and that can be reused by the user if he needs to add more cards.
Card.vue `
`
**App.vue: This file is calling the task component 3 times to display the whole UI.
App.vue `
GeeksforGeeks
UI Cards
`
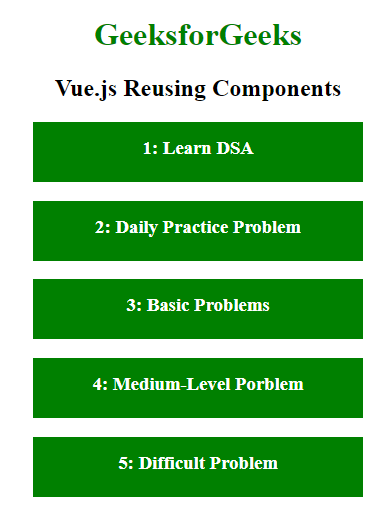
**Example 2: In this example, we are creating a to-do list by using the Reusing Components in VueJS.
Task.vue `
{{index}}: {{task}}
`
**App.vue: This file is calling the task component 5 times to display the user’s to-do list.
App.vue `
GeeksforGeeks
Vue.js Reusing Components
`
**Output:
Reusing Component
Reference: **https://v2.vuejs.org/v2/guide/components.html#Reusing-Components